HOME | DD
 CodingTrash — Music Player #1
CodingTrash — Music Player #1

#css #profile #customize
Published: 2016-06-18 03:00:03 +0000 UTC; Views: 87773; Favourites: 5590; Downloads: 0
Redirect to original
Description
[LIVE PREVIEW ]well, might as well submit this before i forget haha-- ill try to do a better version later ghh
ABOUT:
- A music player that works with youtube 0: (only one song)
WARNINGS:
- This will only work for Premium/Core users
- This uses the Featured Deviation Widget and NOT the Custom Box ( Also meaning this will always be on the top section left of your page! )
- Think before you buy,, No Refunds!
- Please do take in mind you'll have to work with a bit on HTML code in here. Though if you can't do this, I will gladly help you to customize your code!
- ADS MAY PLAY (unless ya have adblock)
RULES:
- You can edit this as much as you like! Just don't resell or give your friend the code, alright?
- Do uh, forgive my silly div names :'0
If something is not working correctly or missing please do let me know ;0; ,
- - - -
EDIT [ 17/10/2017 ] : I'M WORKING ON A BETTER GUIDE AND A F.A.Q. FOR THIS!
- - - -
UPDATE [ 15/06/2018 ] : FIX MUSIC NOT PLAYING
It's been brought to my attention that the music player doesnt seem to be playin anymore! This has been fixed and it should be workin now if you download it again! ( You can check it in my page! )
For a quick fix just look up [ .box6 i ] in the CSS code and replace the opacity from 0 to 0.000001 like this
Ps. in other news still workin on that better guide haha,, if everythin works alright i should be revampin this account on july, pls be patient with me mates,, sorry for not replyin to comments dont have the time rn hhh
Related content
Comments: 2130

Hey I just have a question if that's alright? ;o; I've had this player a while now and from the start, every time I went to edit the music player code the bottom of the circle would cut off and not show up - it would still work, it just was cut off at the bottom+looked bad (it was fine when I just put the code in straight up, but if I ever tried to change the color or go back to edit it, it would cut off). So every time I wanted to change the song I just made a new journal skin with the same code and did it that way to get around the cutting off, which was fine, but I kinda wanna change the color now and I don't know how to fix the cutting off problem! I'm not sure if there is any way to fix it but if you have any advice I'd really appreciate it!
👍: 0 ⏩: 1

heyo, I saw someone elses comment and they said to add a few "<'br>" in the code
(without the ' ) to fix this problem
👍: 0 ⏩: 1

Just quickly checking 100%
Is it once you put a song on it you can't change it? Or can you?
👍: 0 ⏩: 0

this is a beautiful player, thank you so much.
👍: 0 ⏩: 0

so could you tell me what we have to do when we purchase it?
I'm kinda new in this tings of coding and things like that so idk how this works ;-;
👍: 0 ⏩: 1

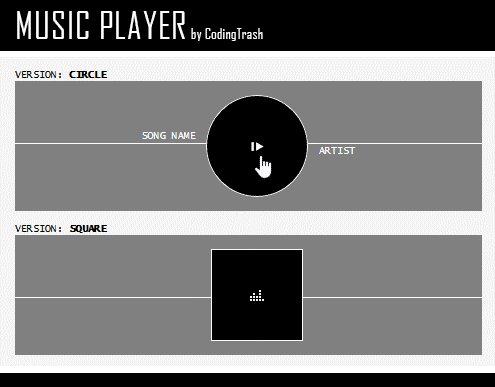
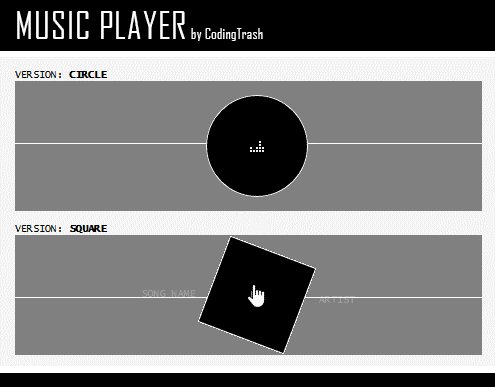
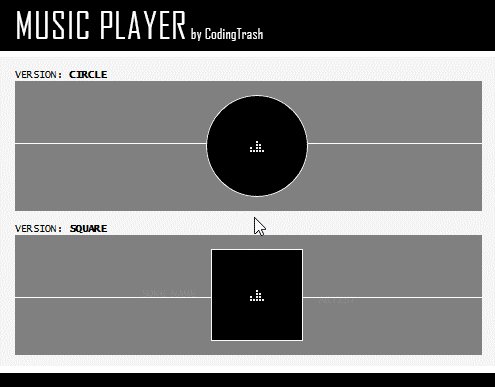
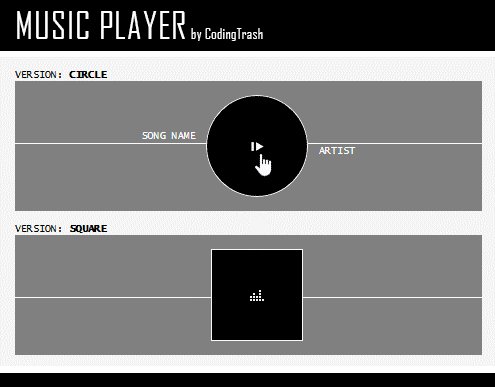
MUSIC PLAYER - GUIDEVERSION: CIRCLE
SONG NAME
ARTIST
VERSION: SQUARE
SONG NAME
ARTIST
HOW TO INSTALL
Take in mind, this is a very basic tutorial, so if you have had a profile menu before, you should do fine without this!
1 First we go to our Sta.sh,
and select Compose in StashWriter
It will lead us to this page:
2 Now go to the bottom corner of the page and select Change skin
Make sure No skin is selected, and then click on Edit skin
A pop-up box will appear, here you'll paste the code in CSS.txt that you downloaded: either the circleCSS or squareCSS (you have to choose one 0: )
When that's done, save your CSS skin!
3 Now,go to the Edit Tab and click on Switch to HTML Mode
Now the page will change to this:
!!!In the HTML code there's tags between [], that's what you have to change to customize the widget! Here's a list of all tags:
[YOUTUBE ID ] ***
[ SONG ]
[ A
👍: 0 ⏩: 1

it doesn't work for me idk why? ;-;
👍: 0 ⏩: 0

Very nice job,
it works on soundcloud too.
👍: 0 ⏩: 0

Do you think you could help me add it onto my page?
👍: 0 ⏩: 0

I can't download it. I have before, but now I can just click it 10 times with no result...
👍: 0 ⏩: 0

EDIT LMAO IM SO SORRY FOR ASKING THEN FIXING IT MYSELF
👍: 0 ⏩: 0

MUSIC PLAYER - GUIDEVERSION: CIRCLE
SONG NAME
ARTIST
VERSION: SQUARE
SONG NAME
ARTIST
HOW TO INSTALL
Take in mind, this is a very basic tutorial, so if you have had a profile menu before, you should do fine without this!
1 First we go to our Sta.sh,
and select Compose in StashWriter
It will lead us to this page:
2 Now go to the bottom corner of the page and select Change skin
Make sure No skin is selected, and then click on Edit skin
A pop-up box will appear, here you'll paste the code in CSS.txt that you downloaded: either the circleCSS or squareCSS (you have to choose one 0: )
When that's done, save your CSS skin!
3 Now,go to the Edit Tab and click on Switch to HTML Mode
Now the page will change to this:
!!!In the HTML code there's tags between [], that's what you have to change to customize the widget! Here's a list of all tags:
[YOUTUBE ID ] ***
[ SONG ]
[ A
👍: 0 ⏩: 0

puuuuuuuuuuuurchaseeeed
now i need to learn how to use lmaoooo
👍: 0 ⏩: 0

MUSIC PLAYER - GUIDEVERSION: CIRCLE
SONG NAME
ARTIST
VERSION: SQUARE
SONG NAME
ARTIST
HOW TO INSTALL
Take in mind, this is a very basic tutorial, so if you have had a profile menu before, you should do fine without this!
1 First we go to our Sta.sh,
and select Compose in StashWriter
It will lead us to this page:
2 Now go to the bottom corner of the page and select Change skin
Make sure No skin is selected, and then click on Edit skin
A pop-up box will appear, here you'll paste the code in CSS.txt that you downloaded: either the circleCSS or squareCSS (you have to choose one 0: )
When that's done, save your CSS skin!
3 Now,go to the Edit Tab and click on Switch to HTML Mode
Now the page will change to this:
!!!In the HTML code there's tags between [], that's what you have to change to customize the widget! Here's a list of all tags:
[YOUTUBE ID ] ***
[ SONG ]
[ A
👍: 0 ⏩: 0

i've had this for a while, but for some reason it just stopped playing music and idk why ;v;
the text is correct but whenever i go back to stash to see what's wrong the some of the text deleted. Or it just won't work.
👍: 0 ⏩: 0

just got it and it looks great!!!
👍: 0 ⏩: 0

hii// how do i add my song? ;w; sorry im a newb
👍: 0 ⏩: 0

hey im having trouble with the code can u help me??
👍: 0 ⏩: 0

I downloaded the file, I can''t find the CSS.txt.
👍: 0 ⏩: 0

Thank you! Also...can this be set up to run off of something like Soundcloud instead of youtube? If not, I'm sure I could just ask the gal who made my song if it's okay if I upload it to youtube.
👍: 0 ⏩: 0

Purchased! Thank you so much for creating something so awesome!
👍: 0 ⏩: 0

Purchased <3 How do I change the colours and such?
👍: 0 ⏩: 0

go here sweetie~
MUSIC PLAYER - GUIDEVERSION: CIRCLE
SONG NAME
ARTIST
VERSION: SQUARE
SONG NAME
ARTIST
HOW TO INSTALL
Take in mind, this is a very basic tutorial, so if you have had a profile menu before, you should do fine without this!
1 First we go to our Sta.sh,
and select Compose in StashWriter
It will lead us to this page:
2 Now go to the bottom corner of the page and select Change skin
Make sure No skin is selected, and then click on Edit skin
A pop-up box will appear, here you'll paste the code in CSS.txt that you downloaded: either the circleCSS or squareCSS (you have to choose one 0: )
When that's done, save your CSS skin!
3 Now,go to the Edit Tab and click on Switch to HTML Mode
Now the page will change to this:
!!!In the HTML code there's tags between [], that's what you have to change to customize the widget! Here's a list of all tags:
[YOUTUBE ID ] ***
[ SONG ]
[ A
👍: 0 ⏩: 0

hey im on an ipad and it cant download the code could u note me it?
👍: 0 ⏩: 0

Oh I purchased this a week or two ago, am I allowed to use it on my other accounts?
👍: 0 ⏩: 1

You should be as it's not a different person using the code. As long as you don't share the code with anyone else you're good.
👍: 0 ⏩: 1

I saw a non core using it, HOW!?
Bunnlette
👍: 0 ⏩: 2

its not for premium members really. As long as you can purchase it, then its fine 
👍: 0 ⏩: 0

Huh, weird! Maybe because my Core membership just ran out yesterday? Or maybe because it's technically a "featured deviation," not a custom widget, I'm free to keep it even without Core? Yaaaaaaaay, that would be really nice, if so!
👍: 0 ⏩: 2

yuu are indeed free to keep it AFTER your core runs out sweetie~ <3 Thats what makes this great! ^A^
👍: 0 ⏩: 1
<= Prev | | Next =>