HOME | DD
 CodingTrash — Music Player #1
CodingTrash — Music Player #1

#css #profile #customize
Published: 2016-06-18 03:00:03 +0000 UTC; Views: 86900; Favourites: 5602; Downloads: 0
Redirect to original
Description
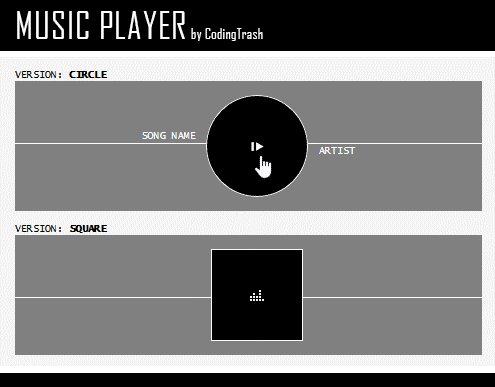
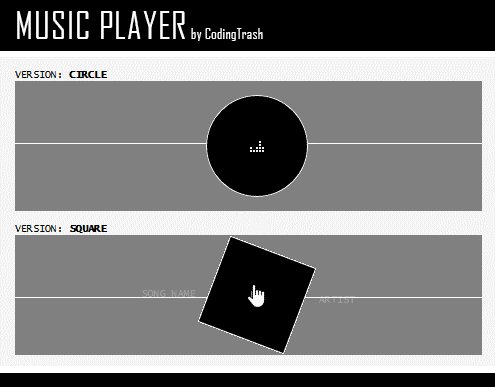
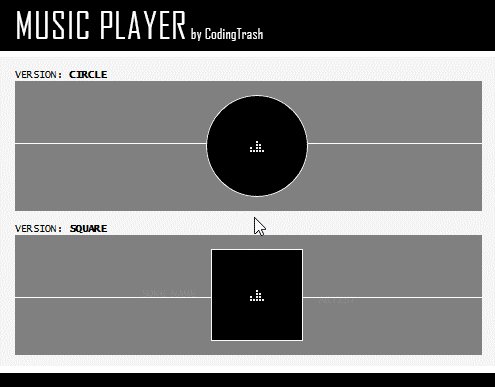
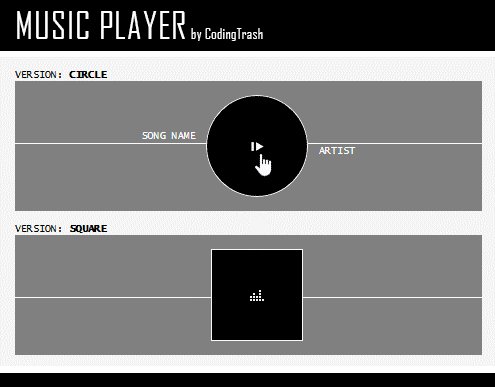
[LIVE PREVIEW ]well, might as well submit this before i forget haha-- ill try to do a better version later ghh
ABOUT:
- A music player that works with youtube 0: (only one song)
WARNINGS:
- This will only work for Premium/Core users
- This uses the Featured Deviation Widget and NOT the Custom Box ( Also meaning this will always be on the top section left of your page! )
- Think before you buy,, No Refunds!
- Please do take in mind you'll have to work with a bit on HTML code in here. Though if you can't do this, I will gladly help you to customize your code!
- ADS MAY PLAY (unless ya have adblock)
RULES:
- You can edit this as much as you like! Just don't resell or give your friend the code, alright?
- Do uh, forgive my silly div names :'0
If something is not working correctly or missing please do let me know ;0; ,
- - - -
EDIT [ 17/10/2017 ] : I'M WORKING ON A BETTER GUIDE AND A F.A.Q. FOR THIS!
- - - -
UPDATE [ 15/06/2018 ] : FIX MUSIC NOT PLAYING
It's been brought to my attention that the music player doesnt seem to be playin anymore! This has been fixed and it should be workin now if you download it again! ( You can check it in my page! )
For a quick fix just look up [ .box6 i ] in the CSS code and replace the opacity from 0 to 0.000001 like this
Ps. in other news still workin on that better guide haha,, if everythin works alright i should be revampin this account on july, pls be patient with me mates,, sorry for not replyin to comments dont have the time rn hhh
Related content
Comments: 2130

MythiN3koM0ii !!
didnt know if u found this yet??
i saw ur comment on @/civett's status update <33
👍: 0 ⏩: 0

Purchased but how do you add music?
👍: 0 ⏩: 2

heck im sorry for the late reply but im glad someone could help you out ;A;
👍: 0 ⏩: 1

It's fine! I love your codings and I hope you have an incredibly wonderful day. ^^
👍: 0 ⏩: 1

thanks a bunch mate!! same to you!
👍: 0 ⏩: 0

that's what im trying to figure out...
👍: 0 ⏩: 2

hey mate! im afraid you need core to use this ;A;
👍: 0 ⏩: 0

Goopstar
yo if you both still need help i can help you !!
👍: 0 ⏩: 3

heya mate! wanted to thank you for helpin people out with this aAAA
havent had the time lately so thats really nice of ya ;A;
👍: 0 ⏩: 1

Aha its quite alright ! Figured I'd help ya out and save you the trouble of replying to everyone !
👍: 0 ⏩: 1

ye!! thats v nice mate! thanks a bunch <3
👍: 0 ⏩: 0

I've got the code figured out, but how do you make the featured deviation look like a custom box?
👍: 0 ⏩: 1

So like, you want a custom box background on it? o:
👍: 0 ⏩: 1

< div class="popup2-moremenu" >< div class="floaty-boat" >< br >< img src="BACKGROUND URL HERE" width="100%" >< /div>< /div>
remove the species between the "<" and ">" !! ;v;
👍: 0 ⏩: 1

I'm sorry but I'm very confused. ;~;
👍: 0 ⏩: 1

You put the code i just gave you into the 'featured deviation' box ;v;
👍: 0 ⏩: 1

OOOOOOOOOOoooooooooooooooh! Now I got it! Tysm!
👍: 0 ⏩: 0

Right, so im gonna need to ask if you have proof if you've actually bought it !! ;v;
👍: 0 ⏩: 0

can you help me set it up for me? I'm really new to this stuff
👍: 0 ⏩: 1

well it should come with a guide :'0 did you get it mate?
but ah sure! what do you need help with?
👍: 0 ⏩: 1

um....how do you customize it.....cuz mine looks soooooo lame O_O
👍: 0 ⏩: 1

uhm,, how exactly do you wanna customize it mate :0c ?
👍: 0 ⏩: 1

um like the have a background for it XD like any thing will do XD
👍: 0 ⏩: 1

huh,,, it should come with a guide on how to add a background tho...
did you get the guide for this mate :'0?
👍: 0 ⏩: 0

Aaa i was wondering if you could help me?? I'm really confused, I don't even know how to put the song in quq
here's proof:
👍: 0 ⏩: 2

heya mate,, sorry for the late reply but i think you figured it out?
👍: 0 ⏩: 1

it's totally fine! And yep, I did <3
👍: 0 ⏩: 0

oh i actually figured it out, ty for offering tho!!
👍: 0 ⏩: 0

yo hey would you mind sending me the code? :0 i can't find anything even remotely close to a code when i opened the css files
proof that i purchased:
👍: 0 ⏩: 1

i have a question
can you change the the color? :0
i wanna know before buying it!
👍: 0 ⏩: 2

sorry for the late reply but yea you can! theres a lil tutorial on how to when you buy it too :'0
👍: 0 ⏩: 0

you can change the color of the actual player via the css code you'll be getting for the journal skin
all you have to do is replace the text that says black or white with a hex code like #121212
if that helps any ;;
👍: 0 ⏩: 1

ahh! thank you so much! :'D <3
👍: 0 ⏩: 1

ah i am not really good at codes and this confuses me alot ;w; i need help !
👍: 0 ⏩: 1

sorry for the late reply but i think you figured it out mate ;A; ?
👍: 0 ⏩: 1

Its okay mate and yep have figured it out ♥ Thank you for having such a cool music player bro !! Stay awesome ////
👍: 0 ⏩: 1

oh nice!! and wowie,, thanks mate ; v ; <33
👍: 0 ⏩: 0

ughh i'm confused, help?
in the stash it shows the full circle and once i submitted, it then showed it cut off at the bottom. I added
👍: 0 ⏩: 1

its 👍: 0 ⏩: 1

oh gosh. thank you, it worked!<3
👍: 0 ⏩: 0
<= Prev | | Next =>