HOME | DD
 CodingTrash — Profile Menu #1
CodingTrash — Profile Menu #1

#css #customize #profile
Published: 2015-11-19 04:22:05 +0000 UTC; Views: 23829; Favourites: 1340; Downloads: 0
Redirect to original
Description
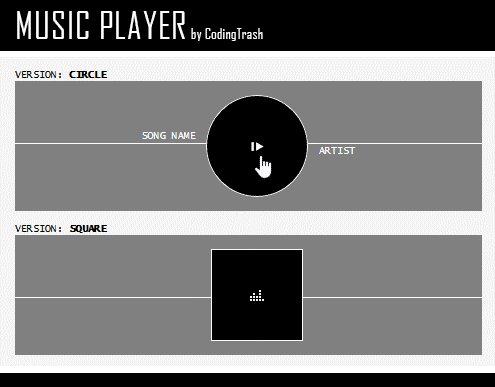
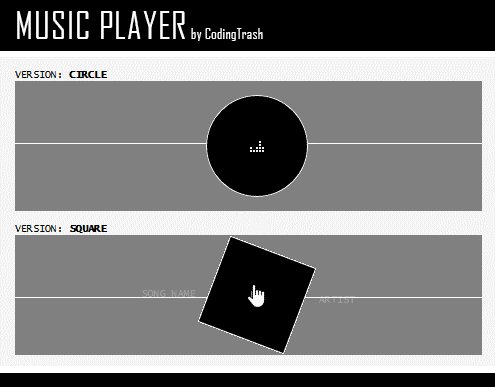
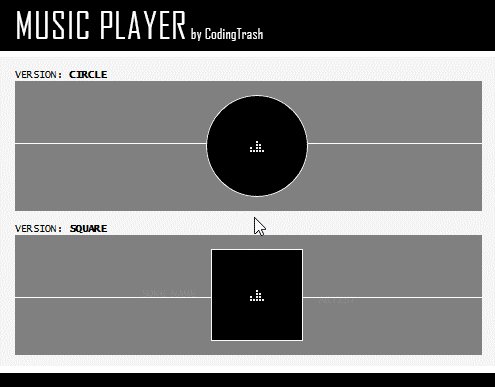
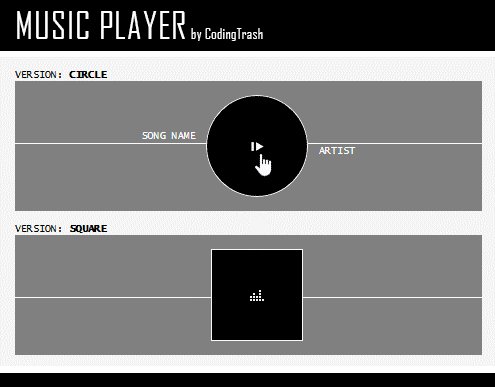
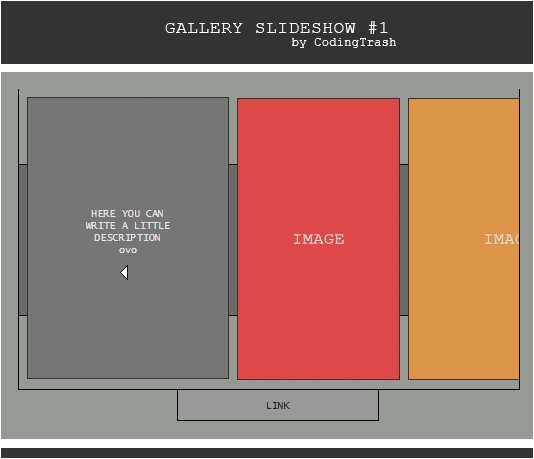
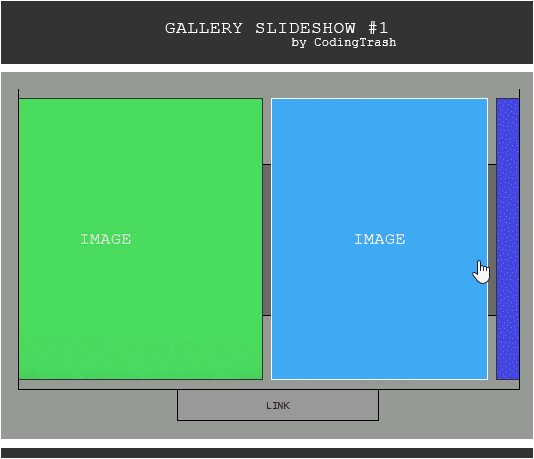
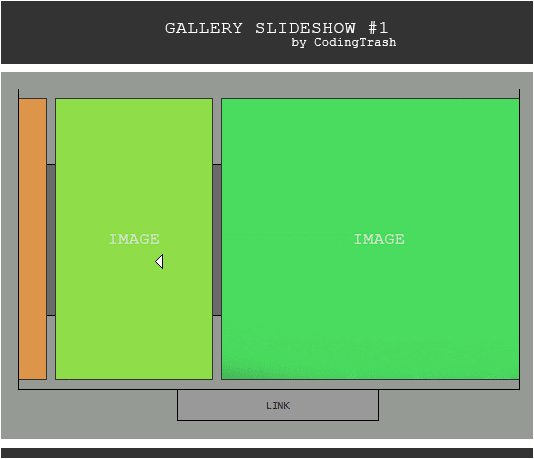
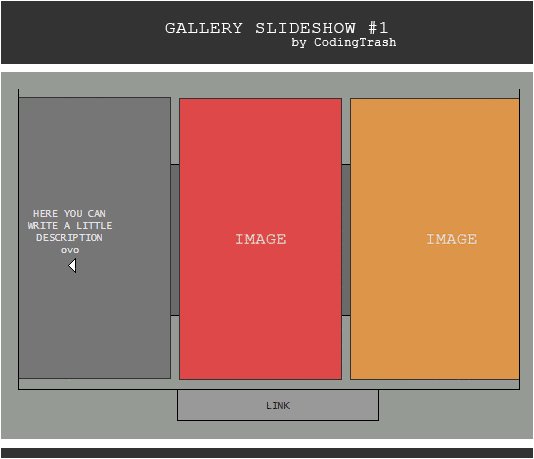
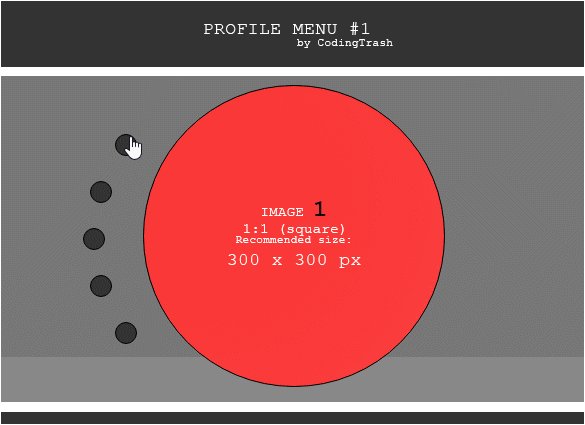
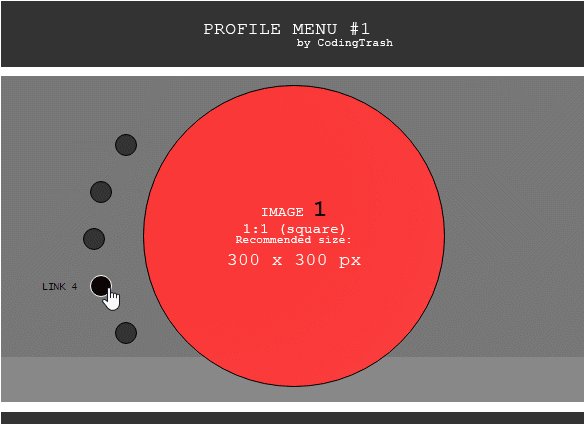
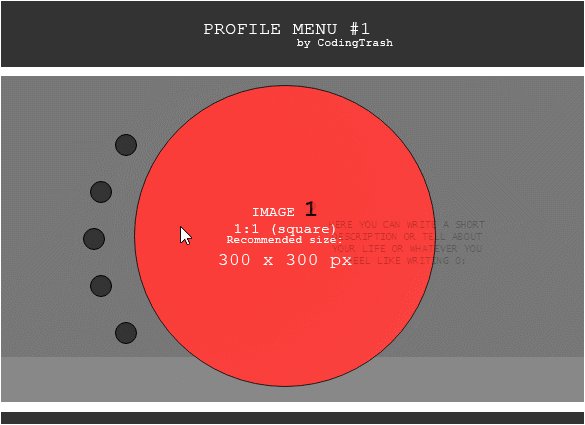
[LIVE PREVIEW ] | [LONG LINKS PREVIEW ] | [7 LINKS PREVIEW ]Well, this is my first CSS thing I upload here ;0; ! I'll be making lots of these! >:]
EDIT: as per requested, you can now also have 7 links 0:
ABOUT:
- A profile menu that consists of 5 custom links, a description, and two changeable images 0:
WARNINGS:
- This will only work for Premium/Core users
- This uses the Featured Deviation Widget and NOT the Custom Box ( Also meaning this will always be on the top section left of your page! )
- Think before you buy,, No Refunds!
- Please do take in mind you'll have to work with a bit on HTML code in here. Though if you can't do this, I will gladly help you to customize your code!
RULES:
- You can edit this as much as you like! Just don't resell or give your friend the code, alright?
- Do uh, forgive my silly div names :'0
Related content
Comments: 234

I actually did manage! Submitted as a journal instead of a deviation and pinned the journal to the front page, thank you!
👍: 0 ⏩: 1

oHH why thats clever omg !! nice goin mate <3
👍: 0 ⏩: 0

purchased! hopefully i can figure it out ~
👍: 0 ⏩: 1

aaaa,, if you need help with anything do note me!
👍: 0 ⏩: 1

oops prolly shouldve done that earlier X3
ive spent almost 3 hours on it because i messed it up a bunch trying to add thumbs and stuff >w<
i think i have it good so far though, do you think it looks okay on my page so far ? ;w;
👍: 0 ⏩: 1

aAA omg,,, well it looks good yea mate :D!
👍: 0 ⏩: 1

yaaaaaaay! ~
i did it!! :3c
thank u for making this too btw its super cool
👍: 0 ⏩: 1

aAA amazing ,, im proud ;A; <33
and omg thank u mate ic ry <333
👍: 0 ⏩: 0

sO this happened :
bROKEN MENU HELP14 | Straight/single | Krista
[LINK1 NAME]
Picarto
Youtube
Instagram
Personal Website
and i don't know why. i followed the instructions
he lp
👍: 0 ⏩: 1

aAAA ok-- try copying all the CSS code again ;A; ,, if it still not working send me a note and ill try my best to help you!
👍: 0 ⏩: 1

mhppp i did and its still not workinggggg
👍: 0 ⏩: 1

aAA then try copyin the HTML code again? see, if it works it means you deleted something in the process of adding your own links-- if it still doesnt work it might be a CSS problem g h h
👍: 0 ⏩: 1

Well idk I'll send you a note with screen shots later. If that helps
👍: 0 ⏩: 1

ye ok 0': maybe send me your your HTML and CSS code?
👍: 0 ⏩: 0

Ahh when I put this on my page it's slightly moved to the right, so some of the text gets cut off.
Is there a way to fix this?
👍: 0 ⏩: 1

hMM, im not sure if you still have this problem (sorry for the late reply gh h) but well theres a way if u mess a lil bit with the code (if you wanna do this send me a note)-- but an easier solution would be using enter to make the lines shorter?
something
like this
maybe
👍: 0 ⏩: 1

The text is already pretty short, but I'll note you to see if we can figure it out~
👍: 0 ⏩: 1

ghh <33
wowie thank you ;A; <33
👍: 0 ⏩: 0

Hello! I'm having trouble putting the image url in (the images aren't showing up when I preview the menu). Could you help? c:
👍: 0 ⏩: 1

ohh,, can you take a screenshot of the problem ? D:
👍: 0 ⏩: 1

Sorry I had to do this on my phone lol
👍: 0 ⏩: 1

aaaa ok,, sent you a note 0:
👍: 0 ⏩: 0

You know what would be cool if you felt like making another version of this?
If when you moused over each of the tiny buttons, it changed the main image in the circle. You could even have one with a description on the side as an extra feature
👍: 0 ⏩: 1

oh well that sounds like a good 0:
im kinda lazy tho asdghjasd,, but ill take it in mind-- maybe add more versions to this aaa,, thank for the idea!
👍: 0 ⏩: 0

When you put the background onto this, how did you make sure that the background fitted? It seems that no matter what background I put onto the box, it doesn't fit because it cuts it off halfway down
👍: 0 ⏩: 1

hmm thats weird- try using bigger images D;
you could also try changing the height with [ height="500" ] or something like that gHH ;A;
👍: 0 ⏩: 0

Is there any way to change the text's color, like to white?
👍: 0 ⏩: 1

sent you a note 0':
👍: 0 ⏩: 1

When I click on the links they don't work on mine... they send me to browsing on DA, is there a way to fix that?
FIND ME HERE, TOOFIND ME HERE, TOO
Instagram
Twitter
Tumblr
RedBubble
Twitch
👍: 0 ⏩: 1

heya there! you have to delete these [ ] from the html code 0:
👍: 0 ⏩: 1

Ahh! Thank you! Should have realized.
👍: 0 ⏩: 0

Your coding is amazing! Also, love your profile 
👍: 0 ⏩: 1

aaaaaa thank you so much omg ;A; <3
👍: 0 ⏩: 1

You're very welcome! I'm using it on my page right now actually if you want to have a look 
👍: 0 ⏩: 1

wowie it looks nice-- im glad you are using it!
nah mate, you got pretty cool images there 0:
👍: 0 ⏩: 0

never stop coding pls
you are needed in this world
👍: 0 ⏩: 1

aAAA i wont omg thank <33
ill prob submit new stuff on july ahaha
👍: 0 ⏩: 1

I WILL SAVE UP POINTS FOR THAT TIME!
👍: 0 ⏩: 1

you sir, are a wizard! Glad I found you! 
👍: 0 ⏩: 2

woah thank you so much haha!
if you need help with anything send me a note <3
👍: 0 ⏩: 1

thanks a lot! It worked like a charm! 
ProfileHey, there... If you want to see more, just take a look at the gallery
FEATURED
YAHIZUI
HAKUDOSHI
PAIN&HOPE
TOMIONE
Keep up the good work! You make really interesting things, fresh and cool! And I'm sure all we coding noobs thank you for it! 
👍: 0 ⏩: 1
<= Prev | | Next =>