HOME | DD
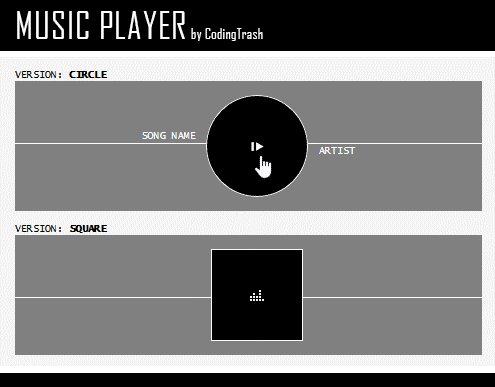
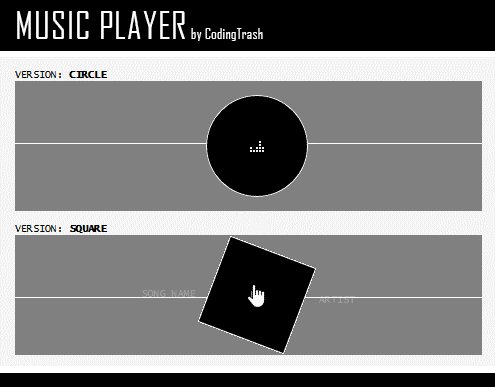
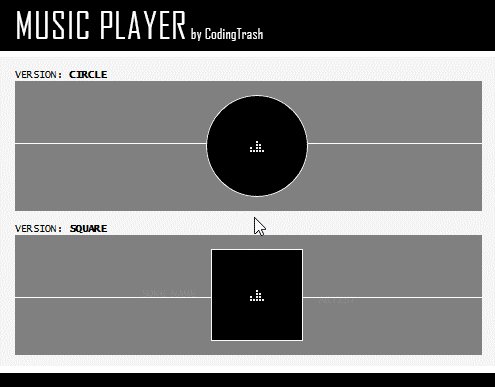
 CodingTrash — p3 - Work in progress
CodingTrash — p3 - Work in progress
Published: 2015-11-23 18:21:03 +0000 UTC; Views: 1217; Favourites: 11; Downloads: 0
Redirect to original
Description
body div#devskin12657219 * { background:none; border:none; margin:0; } body div#devskin12657219 a.external:after { display:none!important; } body div#devskin12657219 span.user-symbol { display:none!important; } body div#devskin12657219 a { font-weight:normal!important; } body div#devskin12657219 .gr-top { display:none; } body div#devskin12657219 .gr-top h2 img { display:none; } body div#devskin12657219 .gr-top h2 { display:none; } body div#devskin12657219 .gr-top span { display:none; } body div#devskin12657219 .tri { display:none; } body div#devskin12657219 .gr1 { display:none; } body div#devskin12657219 .gr2 { display:none; } body div#devskin12657219 .gr3 { display:none; } body div#devskin12657219 .commentslink, body div#devskin12657219 .prevlink { display:none; } body div#devskin12657219 .hsep { display:none; } body div#devskin12657219 .bottom { display:none; } body div#devskin12657219 .list { display:none; } body div#devskin12657219 .gr-box { cursor:default; z-index:99; margin-left:-25px; line-height:1.2em; font-family:Lucida Console; font-size:10px; } body div#devskin12657219 .gr-body, body div#devskin12657219 .text { position:relative; min-width:400px; max-width:600px; overflow:hidden; margin:0px auto; text-align:center; } body div#devskin12657219 .box1 { position:absolute; width:148px; height:148px; background:#241C2C; color:white; border:1px solid black; } body div#devskin12657219 .box1 b { position:absolute; text-align:center; margin-left:-15px; padding-top:70px; font-weight:normal; text-transform:uppercase; } body div#devskin12657219 .box1 u { position:absolute; color:white; text-align:left; margin-top:32px; text-decoration:none; margin-left:-12px; } body div#devskin12657219 .box1:hover .m1 { opacity:1; filter:alpha(opacity=100); _zoom:1; width:71px; height:71px; } body div#devskin12657219 .box1:hover .m2 { opacity:1; filter:alpha(opacity=100); _zoom:1; width:71px; height:71px; margin-left:77px; } body div#devskin12657219 .box1:hover .m3 { opacity:1; filter:alpha(opacity=100); _zoom:1; width:71px; height:71px; margin-top:77px; } body div#devskin12657219 .box1:hover .m4 { opacity:1; filter:alpha(opacity=100); _zoom:1; width:71px; height:71px; margin-left:77px; margin-top:77px; } body div#devskin12657219 .box1:hover { background:transparent; color:transparent; border:1px solid transparent; } body div#devskin12657219 .m1 { position:absolute; width:73px; height:73px; border:1px solid black; background:#241C2C; opacity:0; filter:alpha(opacity=0); _zoom:1; color:white; transition:width .2s, height .2s; -moz-transition:width .2s, height .2s; -webkit-transition:width .2s, height .2s; -ms-transition:width .2s, height .2s; -o-transition:width .2s, height .2s; } body div#devskin12657219 .m1:hover { border:1px solid white; } body div#devskin12657219 .m2:hover { border:1px solid white; } body div#devskin12657219 .m3:hover { border:1px solid white; } body div#devskin12657219 .m4:hover { border:1px solid white; } body div#devskin12657219 .m2 { position:absolute; width:73px; height:73px; border:1px solid black; margin-left:75px; background:#241C2C; opacity:0; filter:alpha(opacity=0); _zoom:1; transition:width .2s, height .2s, margin-left .2s; -moz-transition:width .2s, height .2s, margin-left .2s; -webkit-transition:width .2s, height .2s, margin-left .2s; -ms-transition:width .2s, height .2s, margin-left .2s; -o-transition:width .2s, height .2s, margin-left .2s; } body div#devskin12657219 .m3 { position:absolute; margin-top:75px; width:73px; height:73px; border:1px solid black; background:#241C2C; opacity:0; filter:alpha(opacity=0); _zoom:1; transition:width .2s, height .2s, margin-top .2s; -moz-transition:width .2s, height .2s, margin-top .2s; -webkit-transition:width .2s, height .2s, margin-top .2s; -ms-transition:width .2s, height .2s, margin-top .2s; -o-transition:width .2s, height .2s, margin-top .2s; } body div#devskin12657219 .m4 { position:absolute; margin-top:75px; margin-left:75px; width:73px; height:73px; border:1px solid black; background:#241C2C; opacity:0; filter:alpha(opacity=0); _zoom:1; transition:width .2s, height .2s, margin-top .2s, margin-left .2s; -moz-transition:width .2s, height .2s, margin-top .2s, margin-left .2s; -webkit-transition:width .2s, height .2s, margin-top .2s, margin-left .2s; -ms-transition:width .2s, height .2s, margin-top .2s, margin-left .2s; -o-transition:width .2s, height .2s, margin-top .2s, margin-left .2s; } body div#devskin12657219 .box2 { position:absolute; margin-left:154px; border:1px solid black; width:227px; height:148px; background:#000; } body div#devskin12657219 .box2:hover { border:1px solid white; } body div#devskin12657219 .box3 { position:absolute; margin-top:154px; border:1px solid black; width:148px; height:148px; background:#000; } body div#devskin12657219 .box3:hover { border:1px solid white; } body div#devskin12657219 .box4 { position:absolute; margin-top:154px; margin-left:308px; width:73px; height:73px; border:1px solid black; background:#000; } body div#devskin12657219 .box4:hover { border:1px solid white; } body div#devskin12657219 .box5 { position:absolute; margin-top:154px; margin-left:154px; width:148px; height:148px; border:1px solid black; background:#48344F; } body div#devskin12657219 .box5 b { position:absolute; text-align:center; width:100px; padding-top:60px; font-weight:normal; text-transform:uppercase; font-size:12px; color:#AD8FC9; margin-left:-50px; } body div#devskin12657219 .box6 { position:absolute; margin-left:387px; width:73px; height:73px; border:1px solid black; background:#1B0E19 url('https://findicons.com/files/icons/2315/default_icon/128/media_play_pause_resume_inv.png') no-repeat center center; background-size:15px 15px; opacity:0; filter:alpha(opacity=0); _zoom:1; } body div#devskin12657219 .box6:hover { border:1px solid white; opacity:1; filter:alpha(opacity=100); _zoom:1; } body div#devskin12657219 .box6 i { opacity:0; filter:alpha(opacity=0); _zoom:1; } body div#devskin12657219 .box61 { position:absolute; margin-left:387px; width:73px; height:73px; border:1px solid black; background:#1B0E19 url('https://33.media.tumblr.com/tumblr_m7w2p9qThT1r6o8v2.gif') no-repeat center center; } body div#devskin12657219 .description { position:static; background:transparent; color:white; padding:10px; margin-top:284px; padding-left:120px; text-align:left; text-transform:uppercase; } body div#devskin12657219 .about { position:absolute; margin-left:128px; width:128px; height:128px; background:#48344F; z-index:99; color:white; display:none; text-align:center; } body div#devskin12657219 .about b { position:absolute; width:100px; margin-top:-10px; text-align:center; vertical-align:middle; font-weight:normal; text-transform:uppercase; margin-left:-45px; padding-top:68px; } body div#devskin12657219 .m1:hover .about { display:inline; margin-top:163px; } body div#devskin12657219 .m2:hover .about { display:inline; margin-left:51px; margin-top:163px; } body div#devskin12657219 .m3:hover .about { display:inline; margin-top:86px; } body div#devskin12657219 .m4:hover .about { display:inline; margin-left:51px; margin-top:86px; } body div#devskin12657219 .box2:hover .about { display:inline; margin-left:-221px; margin-top:163px; } body div#devskin12657219 .box3:hover .about { display:inline; margin-left:14px; margin-top:9px; } body div#devskin12657219 .box4:hover .about { display:inline; margin-left:-221px; margin-top:9px; }
OH!
.002
WHAT THE HECK!
.003
I'LL LAUGH ANYWAYS
.004
AHAHAHAAHA
HAHA
GALLERY
FAVOURITES
Yeh this is my icon 0:
GUESS
WHO IS BACK
coming soon 0: