HOME | DD
 dbestarchitect — CSS Custom Cursors Project
dbestarchitect — CSS Custom Cursors Project

Published: 2008-05-19 02:34:36 +0000 UTC; Views: 26871; Favourites: 110; Downloads: 8480
Redirect to original
Description
Edit 7Hasn't been much heat on this recently. Maybe mah new watchers will be interested.





Good god! Edit 6.
Gee, I really thought I'd never be able to submit it again. Oh well! I got it!
As we trek along, I'd like to remind everybody commenting here that both =TheBigBadFish and *Gordorca are happy to make cursors for any subscriber out there!
Edit 5!
We've reached 50 sets of cursors, let's not stop here! Tell all your subscribed friends about this trend, I'm sure they'd like a cursor as well!





Edit 4, holy crap.
=TheBigBadFish has been so helpful in this project, and now it's time to bring in yet another potentially wonderful employee. *Gordorca , who made numbers 43 and 49, has offered his amazing services for the benefit of whoever would like a cursor from him! We now have two options in (don't forget, FREE!) cursor requests, not including me cause I'm busy as hell already!





Thank you, Gordon!





Edit 3:
Whoops! Thanks dearly to `electricnet , who caught my mistake in the CSS. New CSS here:
a:link {
cursor:url(URL), pointer;
}
a:hover {
cursor:url(URL), pointer;
}
body {
cursor:url(URL), auto;
}
Edit 2:
This is getting giganormous!!! Keep sending in all those cursors!
A GIGANTIC hug and thank you to =TheBigBadFish , who's made just under half





Edit:
A HUGE thank-you to =TheBigBadFish , who's made so many cursors.




 Go give him hugs!
Go give him hugs!To have your cursor in this soon-to-be massive project, simply note me with the two links to each: one as a normal cursor, and one when it is hovering over a link! (as seen above)
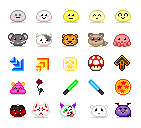
Row One
Column One
1. =dbestarchitect
2. `CookiemagiK
3. =SparklyDest
4. =sparklystock
5. ~dAinterviews by =dbestarchitect
6. =iWin72
7. *Tyshea by =dbestarchitect
Column Two
8. =DEVlANT
9. =me-pawel by =TheBigBadFish
10. ~JoScene by =TheBigBadFish
11. =Toxxic-Vixen by =TheBigBadFish
12. =Emoticiety by =TheBigBadFish
13. =Dragonbrush by =TheBigBadFish
Column Three
14. =TheBigBadFish
15. ~Arukado
16. =Masna0
17. ~IAmABlue-Monkey
18. =NativeTexanZach
19. `guruubii by =TheBigBadFish
20. ~BenXT
Column Four
21. ~TheKoopaClub by =TheBigBadFish
22. ^Ikue by =TheBigBadFish
23. ^oilsoaked by =TheBigBadFish
24. `jenepooh by =TheBigBadFish
25. `cooley by =TheBigBadFish
26. =Rahxy by =TheBigBadFish
27. ~Rogue-Oeht by =TheBigBadFish
Row Two
Column One
28. ^Helewidis by =TheBigBadFish
29. @shuttermonkey by =TheBigBadFish
30. ^Katmomma by =TheBigBadFish
31. `catluvr2
32. ^DeMaulwurfn
33. *Jamaal10
Column Two
34. =kilgore-trout
35. ~CanDy-LolliPop
36. =luckylinx
37. =dbestarchitect REMADE
38. =KyubiNoKitsune13
Column Three
39. =TheBigBadFish , the one and only!
40. ^Sander-Seto by =TheBigBadFish
41. =zombierap21 by =TheBigBadFish
42. $Moonbeam13 by =TheBigBadFish
43. *Gordorca
44. *ScreamingGerbil
Row Three
Column One
45. =Albino-Broccoli by =TheBigBadFish
46. `skifi by =TheBigBadFish
47. =12hc12 by =TheBigBadFish
48. =skedy
49. =keyoma09 by *Gordorca
Column Two
50. =moonfreak
51. `InvaderMar
52. `Mrcrapinson
53. =skeletorfw
Column Three
54. ~Yatagratsu by *Gordorca
55. =de-Mote
56. =runemetsa NOW MADE PUBLIC! See more here .
57. ~Leonike
~~~~~
Always waiting for files, guys! If you have a cursor, send me your links!





~~~~~
This is a project I wanted to start: Custom Cursors for your CSS! After seeing one in ~BenXT 's journal, I talked to *Jamaal10 about it, and he showed me the ropes. Now, I'm trying to get this idea to spread dA-wide!
You can check out my journal and the News Article for more information, and =DEVlANT , `CookiemagiK , =e-CJ , =SparklyDest , and many more deviants have advertised this for me as well!
The CSS is here, where you replace the URL being the downloadable link, such as an fc06.deviantart.com link:
a:link {
cursor:url(URL), pointer;
}
a:hover {
cursor:url(URL), pointer;
}
body {
cursor:url(URL), pointer;
}




 Note: the "body" category is for your normal cursor, while the other two are BOTH your hover.
Note: the "body" category is for your normal cursor, while the other two are BOTH your hover.While I'm at it, I'd like to shout a huge thank-you to *Tyshea , who first advertised this for me and popularized the idea!
If you would like a cursor, but don't have the program/knowledge to make them, just let me know what you'd like, and I'd be happy to make something for you!
So let's make this the best trend ever started on dA! We'll match up against the Pixel IDs started by `Endling and his friends, and give all subscribers a chance to add even more "unique" to their journals!
Related content
Comments: 255

I shall make one for you! What would you like?
👍: 0 ⏩: 1

I do like sharks. Could you make one with a shark.
👍: 0 ⏩: 1
<= Prev |