HOME | DD
 heath28m — Simple Start Page
heath28m — Simple Start Page

#css #html #page #start
Published: 2010-07-28 12:37:13 +0000 UTC; Views: 18299; Favourites: 56; Downloads: 1270
Redirect to original
Description
UPDATE: This is a simple start page. Modify to your liking.. Simple CSS code and HTML.. Look for words like URL, STUFF, image.jpg.. for editing.I created this page because I hate the way that browsers create their own start page ads, news.. like to go to what I want quickly.. and editing is a breeze.
Passes W3C.org Validation...Also very simple and easy to navigate by using 'Tab' - ( Like I said simple.. but .. )
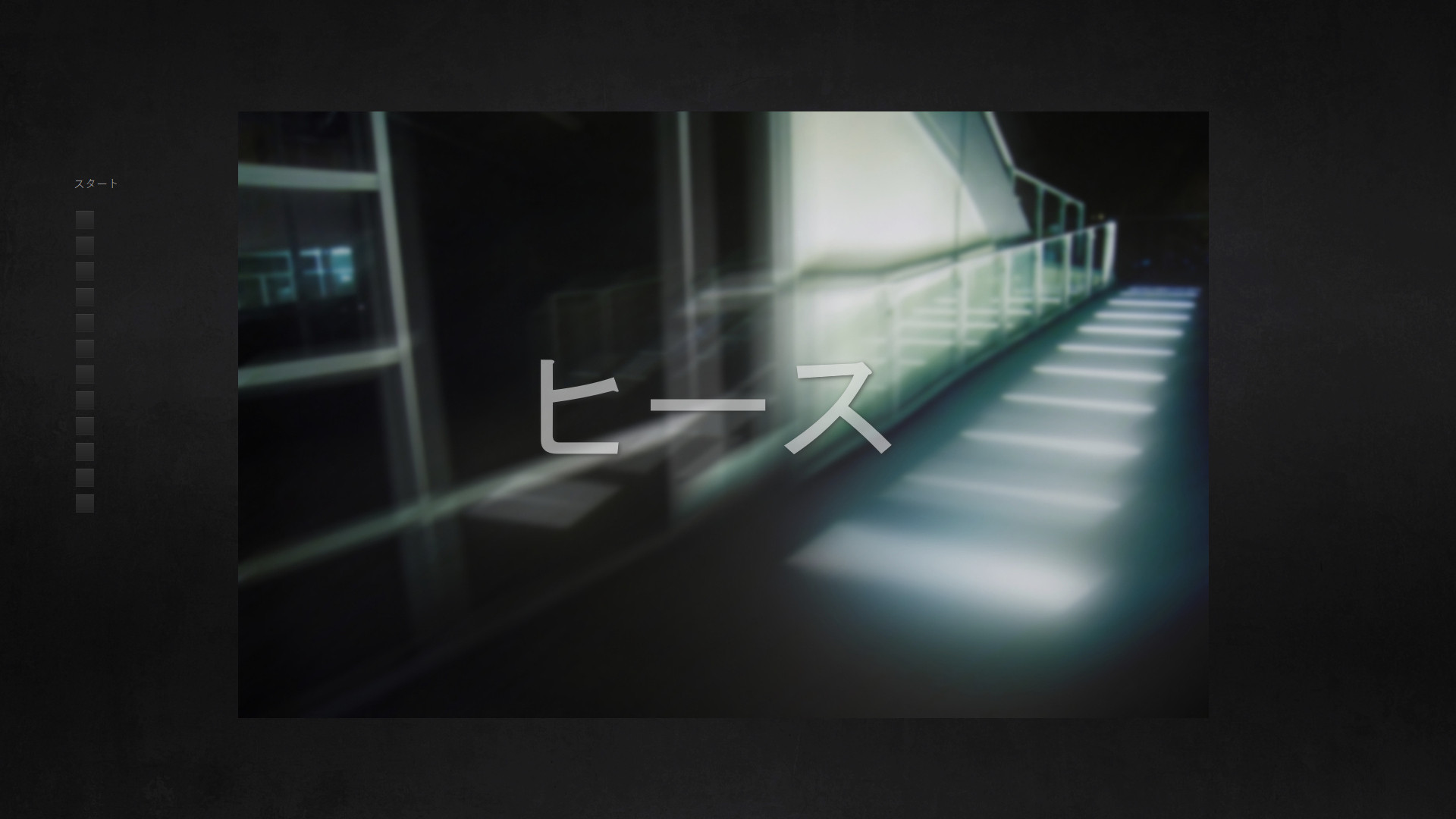
Originally I used alternate text.. and within the CSS you will find it was a Font called 'Futurist Fixed Width'.. Change as needed to make your own.. not needed but there..( If you want text it will need to be changed as it is indicated for the whole page ) Also.. what I could not do or include is the image I used in the screenshot. I used the same and center my browser so it all lines up..
Related content
Comments: 18

It is linked in the description..
👍: 0 ⏩: 0

uh . . . thanks for the faves and the watch. But what are you talkling about here? What is this?
👍: 0 ⏩: 1

The ZIP that you download, contains some files... One of the files is an HTML Page.. This page can be loaded in your browser when you start it.. Like what many people have as Yahoo, Google, MSN, BING!.. so on.. Except this one is actually on your own hard drive.. requires no network connection, does not have ads nor search ( hopefully usable through your browser...
The comment I placed on it is talking about the code necessary to create a functioning page for use in your own browser. This 'Start' or 'Home' Page is editable to make the links int whatever you want. You can add to them.. modify it.. change the images.. rearrange things... even use a more traditional method like text or typography of some sort.. so that you can start up your browser and go directly to your favorite sites.. without having to use bookmarks.. or Shortcut Links on your desktop..
I discuss a little about the code that I used and how to add your own image since I cannot redistribute the image which is shown in the screenshot...
The best way, IMO .. is to download and open the file.. then go from there.. if you have any problems with it let me know.. 
I should update this .. I have been really busy with quite a bit lately.. The more recent shot of my modifications to FF look brilliant ( 
👍: 0 ⏩: 0

Oh my god, great design but...
Please, don't use tables for design
and... , inthis case, use something like this:
Visual attrs in CSS please.
table tr td {
background-color: #333;
height: 24px;
width: 24px;
}and delete visual attrs and class c1 in cels
or: table > tr td for the first cell.
What about list and items??...
Sorry but... this can be all except an html document
👍: 0 ⏩: 1

I may in the future .. but I did mention what it used n the description.. I believe one of the reason it was created that way was due to compatibility issues between browsers, and adblockers.. back 3 years ago when I first created it.. I remember IE in particular not wanting to acknowledge there was a link in the square.. and the layers were used.. to help position it..( which are deprecated methods as well.. ( guess I need a CSS class ) somewhere in there the tables where necessary for whatever reason at the time.. I tried several different methods.. ( Safari for Windows being another difficult one... )
This is actually an old one.. when I get time I think I am looking at something new anyway.. but thank you for the feedback and the tip .. regardless.. Many Thanks..
👍: 0 ⏩: 1

Anyway, thanks for your work, your design (and background) still great!
👍: 0 ⏩: 1

Hopefully I can come up with something to trump that..so much going on.. archives to catch up with .. literally .. too much data.. soon though I hope.. and Thank You!
👍: 0 ⏩: 0

Thank You.. very much appreciated..
👍: 0 ⏩: 0

Well its not Chrome.. But I do use two theme for SRWare Iron. One is called Minimal and is available at Google Themes.. and the other is called Matte Black and is available here on dA..
What your looking at is FF. The details on the extensions I have used can be found on my August Desktop Screenshot comments Link to my 0ofu Essentials Collection...Settings will vary... and there is not a Theme used, just simply the default, which uses the Windows Style with some settings changes to the UI.
APPOWS Suite which is also shown on my August Shot.. has been applied and I am using the Lite version which comes with it for the White version and Peek for the dark version.. but all of those resources are linked there..
Have any trouble let me know..
👍: 0 ⏩: 0

What's your chrome theme? o-o; and your Windows theme?
👍: 0 ⏩: 0