HOME | DD
 Nicasus — dA Mud CSS Journal
Nicasus — dA Mud CSS Journal

Published: 2008-04-10 08:37:38 +0000 UTC; Views: 7745; Favourites: 145; Downloads: 664
Redirect to original
Description
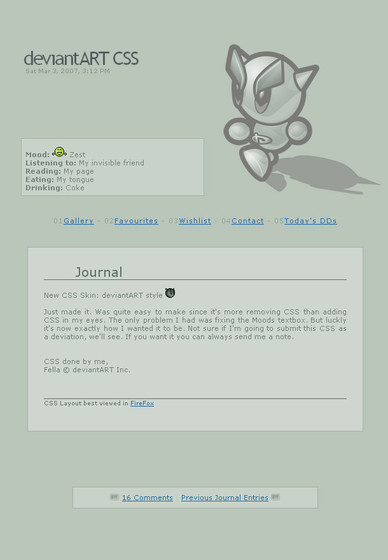
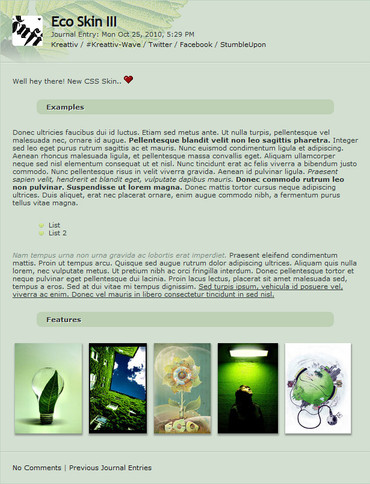
dA Mud CSS JournalA new Journal CSS you guys can use, at least, if you have a subscription.
Props to ^PurpelBlur for the name <3
U P D A T E - 8 feb '09
Textbox will now expand widthwise which will look about the same on your page, but when you're looking in full view on your Journal page it looks better.
Live view: [link]
DOWNLOAD THE CSS ONLY AND REPLACE IT WITH YOUR CURRENT ONE
Or replace the .nicawrapper with:
.nicawrapper{ margin: 0px auto 0px auto; border: 1px solid #211018; min-width:400px; margin: 0 50px 0 50px; }
Credit line?
You don't have to credit me in your journal if you don't want to, but of course if you do it anyway I would really appreciate it!
Download
Click the download button in the upper left, or click here .
If you download please comment and/or




 this deviation to show some appreciation <3
this deviation to show some appreciation <3Known IE bugs:
Like most CSS Journals IE tends to screw it up, so FireFox is highly recommended if you want to see CSS Journals the way they're supposed to be.
1) Textbox's width can look off
2) No more IE bugs. You see one? Please don't hesitate to tell me!
Now go and have fun





Related content
Comments: 101

this is so pretty, but how do i put it on my journal?
👍: 0 ⏩: 0

Question >_> Where do you paste the css at? I've never used css for my journal before 
But anyways, the journals nice 
👍: 0 ⏩: 1

You've got to be a subscriber in order to use CSS, sorry
👍: 0 ⏩: 1

Hey mate, Just used this as my first css journal.
Great work, and i've credited you.
(PS: if you could tell me how to centre the credit i would love that 
👍: 0 ⏩: 0

Ima use this when i update my journal tomorrow. 
👍: 0 ⏩: 1

Very cool CSS indeed. especially the colours. I love that
👍: 0 ⏩: 0

With the top logo bit
It looks oversharpened
That might just be my computer
👍: 0 ⏩: 0

Really nice work. ^_^
I used here:
[link]
👍: 0 ⏩: 1

Thanks, I'm glad ya like it
👍: 0 ⏩: 0

I'm going to be honest, I'm mainly going to use this as a reference piece for CSS. >_< Hope that doesn't offend you too terribly, but I lack a sub so it won't be going on my journal one way or the other, I'm afraid.
It's great work, though. Many thanks for uploading it.
👍: 0 ⏩: 1

BTW, is the second box a footer or is it like...some paragraphy thing
👍: 0 ⏩: 1

This CSS journal is very nice, I love the colours! The only thing that bugs me is the subscription-thing so I can't use it
👍: 0 ⏩: 1

Thank you
And yes I hear that a lot. If you cannot buy a membership on your own you should try entering some contents where they give out memberships as prizes. And don't think "I'm not going to enter because I won't win anyway" because you never know!
👍: 0 ⏩: 2

That's what happened to me when I nominated myself for *deviantSPOTLIGHT 's poll. The winner won a 3-month sub, and I did win, but now, all I have to do is wait for a donor.
👍: 0 ⏩: 0

I've entered in a contest! 
👍: 0 ⏩: 0

omg!!! YAYAYAYAYTAYAYAYAYAYTAYAYA!
👍: 0 ⏩: 1

im gunna try this out next time ok buddddy?
👍: 0 ⏩: 1

Yeah, so simple and beautiful CSS design.
Only to add two match colors can give it some more pleasnet feel, i like the sharpness on the dAand the other elements.
Over all wonderful the top header with cute icons and whole designs are really so cool ;]
wonderfully done.....
👍: 0 ⏩: 1

I like it man, might even use it
where to put al the content thoug?
👍: 0 ⏩: 1

Thanks
And you can put the content in a green text box you see in the preview, and you can add as many text boxes as you like
👍: 0 ⏩: 1

I know, but when creating the journal
(where to put the CSS code)
👍: 0 ⏩: 1

When you're going to make a new journal scroll to the bottom and you'll see the following right below the moods box:
CSS (beta)
Add CSS...
Click the "Add CSS..." link, then it will ask you if you want to add CSS, click the OK button and a new field will open where you can put the CSS code
👍: 0 ⏩: 1
<= Prev |