HOME | DD
 Phritz — Space Heart Journal CSS
by-nc-nd
Phritz — Space Heart Journal CSS
by-nc-nd

Published: 2008-07-12 20:51:55 +0000 UTC; Views: 17897; Favourites: 197; Downloads: 865
Redirect to original
Description
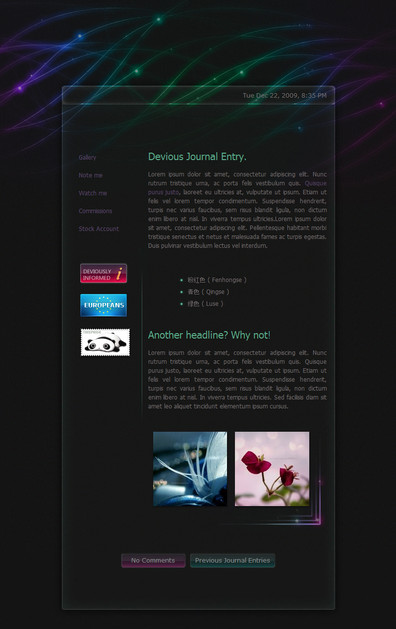
SPACE HEART JOURNAL CSSThis my first public Journal CSS





Basically, I'm about to hit 5000 pageviews and 18,000 deviation views, so this is my gift to the devart public ^.^
Features:
Two Sidebars
Static Background
Transparent Content Boxes
Scrolling Box for Features/thumbs/selfpromotions
Scrolling Box for Stamps (fits exactly 4 rows of stamps into view)
To get a grasp of all the features you must visit the live demonstration version:
CLICK HERE TO GET TO THE SPACE HEART CSS DEMONSTRATION JOURNAL
The background is also available as a wallpaper here: [link]
Download for the .rar file containing the images and codes ^.^
Enjoy





If you have any problems etc. requests, just send me a message/note.
NOTE: For short journals, you should only use one sidebar.
If there are enough requests I will make a scrolling sidebar.
If you use this CSS - just let me know





Related content
Comments: 69

👍: 0 ⏩: 0

The CSS looks like poop on a wide resolution.
I think that either the background image should be tiling instead of fixed, or force the journal to be a specific width, because at the moment the gray boxes stretch out all over the page.
👍: 0 ⏩: 0

im learning to use css and im using this as a template. i hope there isn't any problem; if there is, let me know.
👍: 0 ⏩: 1

there isn't 
👍: 0 ⏩: 2

hello there, it's me again. i have a question for you. how can i have a background that moves with the page? not the static one, but one that fits all the journal?
i deleted this line:
background-attachment:fixed;
and i could get what i wanted, but the header and bottom of the journal appear without the background.
thanks for the help.
👍: 0 ⏩: 1

Thing is - you need an image that will fit the full length of your journal or else it fill up the journal
👍: 0 ⏩: 0

*sigh*
your actual file has 2 errors in it. ill post them here in bold...
in the journal text:
in the CSS code at the verrrrrry bottom:
background-image:url('[link]




 ;
;background-position:left top;
width:165px;
_width:165px;
height:auto;
_height:auto;
font-size:12px;
color:#ffffff;
text-align:center;
margin:500px 3px 0px 3px;
_margin:800px 3px 0px 3px;
_padding:5px 5px 5px 5px;
position:absolute;
right:0%;
bottom:50%;
_bottom: 25%;
}
kinda hard to see, but its a missing : in your raw code. right after _bottom
gave me 30 minutes of issues trying to find out what was wrong...then i saw the missing :. i get to kill you now aparantly lol XD
anyway, do fix that, so people dont have problems in future





👍: 0 ⏩: 1

Thanks for pointing out the CSS one 
👍: 0 ⏩: 1

i forget why it buggered me before, the journal one, but yeah...no probs ^^ though now cause my friend is trying to adapt the CSS to his tortured likings, hes having more issues with the sideboxes and stuff....blah. oh well. me help him.
👍: 0 ⏩: 1

hahaha, well the second sidebox is really, really annoying - unless you know what you're doing it's better to keep it out, or get someone to help ^.^
👍: 0 ⏩: 1

pft it aint annoying. lolXD make sure the journalbox is long enough to keep them from overlapping and all is good
👍: 0 ⏩: 0

You rock dude! I'm totally going to adapt this for my journal
👍: 0 ⏩: 1