HOME | DD
 Talei —
TUT: Using CSS Scroll Boxes
Talei —
TUT: Using CSS Scroll Boxes

Published: 2008-05-15 19:51:11 +0000 UTC; Views: 46083; Favourites: 906; Downloads: 4716
Redirect to original
Description
Quite a few people have asked me about this now. So here is a full tutorial/documentation on how to do it, with complete instructions, including how to use multiple boxes of different sizes.
This includes the following files;
Scrolling Boxes CSS
Using more than one box
Journal Entry
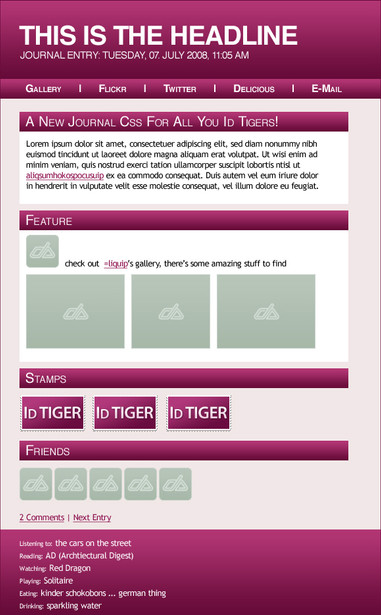
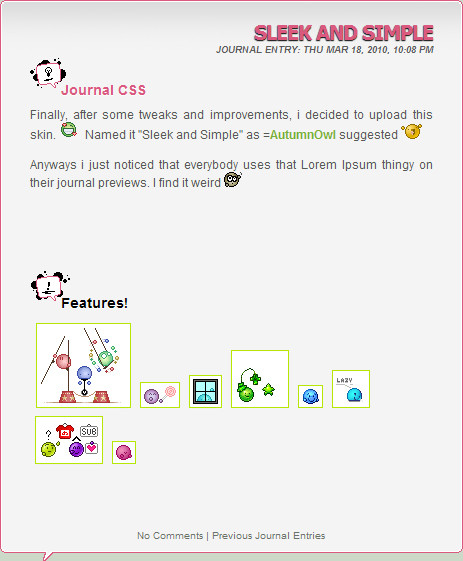
Preview
This is now a .zip file. If you would prefer a .rar, just drop a comment and I'll up one for you.





DO NOT USE MY CODES. IT WILL NOT WORK. IF YOU FOLLOW THE DOCUMENTATION YOU WILL KNOW WHY RATHER EASILY. ITS A MATTER OF CLASS NAMES, AND IF YOU DON'T UNDERSTAND WHAT I'M ON ABOUT, YOU OBVIOUSLY DIDN'T LEARN SO GO OVER IT UNTILL YOU DO. IF YOU TRY AND COME TO ME LIKE THE PAST FEW HUNDRED PEOPLE SAYING "IT DOESN'T WORK!" I'M GOIN TO SCREAM. YOU'RE SUPPOSED TO LEARN HOW TO DO IT YOURSELF, NOT TAKE MY CODE.
You do not have to credit me in your Journal CSS if you use this if you do not want to, but I'd appreciate it if you left a comment to let me know you used it and added it to your favourites if it was useful. Especially if you use my template!
Please don't note me with questions about using this, please leave a comment on this deviation. That way, if someone else has a similar issue, I can try and avoid repeating myself.





In the preview, a header THEN the scroll box is shown.
This tutorial is for the SCROLLBOX ONLY.
If you're looking for the header tutorial that matches, please check in my gallery. You can find it here [link]
EDIT: HOLY CRAP A DD. I'm gobsmacked. I went to sleep feeling like shap last night. Yes shap, its a word I invented, and if you can't guess what words I put together there, you may still be calling people "poo-poo head"




 But yez, so to wake up to a DD was a really, really nice surprise, it hadn't ever even crossed my mind, so seeing some "congrats on the DD" comments made me have to check and do a double take! Thank you, Anni, for suggesting me! If you don't know her already, go and visit her over at =soulful-tears because she's so damn lovely.
But yez, so to wake up to a DD was a really, really nice surprise, it hadn't ever even crossed my mind, so seeing some "congrats on the DD" comments made me have to check and do a double take! Thank you, Anni, for suggesting me! If you don't know her already, go and visit her over at =soulful-tears because she's so damn lovely.
Related content
Comments: 546

this is awesome and very helpful!
👍: 0 ⏩: 1

Hi!
First thank you so much for making this tutorial is very useful! ^^
I have tryed to put a scrollbox on my journal but for some reason the text only gets center and the scroll box it doesn't appear
I have read the complete tutorial but I still don't get what I'm doing wrong =S
Look this is how I wrote it:
div.scrollbox {
background-attachment: scroll;
width:400px;
height:500px;
border-width: 1px 1px 1px 1px;
border-color: #CC3333;
border-style: solid;
background-repeat : no-repeat;
background-position : scroll;
padding: 10px 10px 10px 10px;
margin-top: 1px;
background-color:#FFFFFF;
overflow: auto;
}
I also put the codes on the journal entry like this:
The text.
Did I wrote something wrong? =S
Please help me I'd be grateful ^^
👍: 0 ⏩: 1






Because the name of your div class is not entries. Its scrollbox. ;]
👍: 0 ⏩: 1

Ohh, I see ^^
Stupid me 
Thank you so much!
Btw, congrats for the DD! ^^
👍: 0 ⏩: 1




👍: 0 ⏩: 1

I will try it....thank you so much!
👍: 0 ⏩: 1

Good luck, you're welcome.
👍: 0 ⏩: 0

Ah, I've always wanted to know how to do this! How helpful! Thank you!
👍: 0 ⏩: 1

whoa, I am so going to try to learn this when I get a sub. Thank you so much!
👍: 0 ⏩: 1

Oh thank you thank you thank youu.
Now I can cusomize my css. xD
👍: 0 ⏩: 1

That GURL GAMUR stamp is rageworthy.
👍: 0 ⏩: 1

Congrats on the DD! I've always wondered about those boxes.
👍: 0 ⏩: 1

I intend to give this a shot :3~ thanks
👍: 0 ⏩: 1

Awesome tutorial! :3 Thanks for making it!
👍: 0 ⏩: 1

Thank you, and you're welcome!
👍: 0 ⏩: 1

Thanks for adding this, man! really helpful!
👍: 0 ⏩: 1

As in,I don't get EVERYTHING.Plus,isn't it only a subscriber feature?
👍: 0 ⏩: 1

*Blinks* I don't know how that isn't understandable. And yes, it is a subscriber only feature, but it can be used on normal web pages, too.
👍: 0 ⏩: 1

oh.
I'm kinda a bit too young to be on dA.This is the BEST image uploading site where you can find art and comment on it and make friends!
👍: 0 ⏩: 1

I agree 
👍: 0 ⏩: 1

ty! ^-^ i find this VERY usfull
👍: 0 ⏩: 1

This is really helpful! Thank you :'D
👍: 0 ⏩: 1

YAY YAY!!!
Talei san!!!
thanks for helping us!!! XDDD
👍: 0 ⏩: 1

You're welcome, Washu-tan ;]
Always happeh to help.
👍: 0 ⏩: 0

Thank you very much for making this for the general da public. Not everyone knows how the css coding works. c:
👍: 0 ⏩: 1

You're very welcome.
It seems a fair few people don't understand it
👍: 0 ⏩: 0

thanks for making this, I could use it.
👍: 0 ⏩: 1
<= Prev | | Next =>