HOME | DD
 Valognir — [Custom Box Code] White Scroll Boxes
Valognir — [Custom Box Code] White Scroll Boxes

#box #bright #code #content #css #custom #da #design #deviantart #holder #scroll #style #white #scrollbox #contentholder
Published: 2015-03-20 17:09:36 +0000 UTC; Views: 45472; Favourites: 2118; Downloads: 0
Redirect to original
Related content
Comments: 398

Sadly no. I have played around with it, but couldn't get any satisfying result. :c The scroll box design seems to always overlay anything else.
👍: 0 ⏩: 0

Hello! Unfortunately my code won't work... I'm trying to get the side-to-side scroll boxes but it just won't work..
👍: 0 ⏩: 1

Heya. You should have the code on your page if you want me to take a look.
👍: 0 ⏩: 0

How do you know which classes to use (like ccexpanded mods-column-rr stack-background OR ccexpanded stack-background)? Huhu sorry. This would be my first time trying to customize my profile
👍: 0 ⏩: 1

Well, the labels I put should be your first indicator. ;P I havn't added an example for the "no glow" version, but it's pretty much just a flat white box.
👍: 0 ⏩: 0

I was wondering if there's any way to put the content in the box in the center of the box itself ?
👍: 0 ⏩: 1

For horizontal center, try this:
<div align="center">Your content here</div>
👍: 0 ⏩: 1

owh yes now I see
I tried this but I just forgot the (AgAin )
thank you so much <3
👍: 0 ⏩: 1

Glad I could help. ^^
👍: 0 ⏩: 1

I'm afraid I'm not very good with code ;v; I can't figure out why but the right scroll box is positioned lower than the left box no matter what I do. Do you know what the problem could be? I also added a fat chunk of empty space between the end of a custom background code and the start of the scroll boxes code because I wanted these to be towards the bottom;; I don't really know if that affects anything but... :I
👍: 0 ⏩: 1

Heya, sorry I'm getting at this so late.
Did you fix it yet? If not, could you put the code on your page again to reproduce the problem?
👍: 0 ⏩: 2

haha oh my gosh;; I fixed the problem! I cleaned up the code and got my head on straight. turns out it was a case of a missing *sigh* I'm sorry to have bothered you >///< But thank you for trying to help!~ I appreciate it!
👍: 0 ⏩: 0

Aa no thank you for getting back to me ^^' I couldn't reproduce the problem...but another one emerged??? Oh gosh. I'll leave it on my profile page for you to have a chance to look at it this time.
👍: 0 ⏩: 0

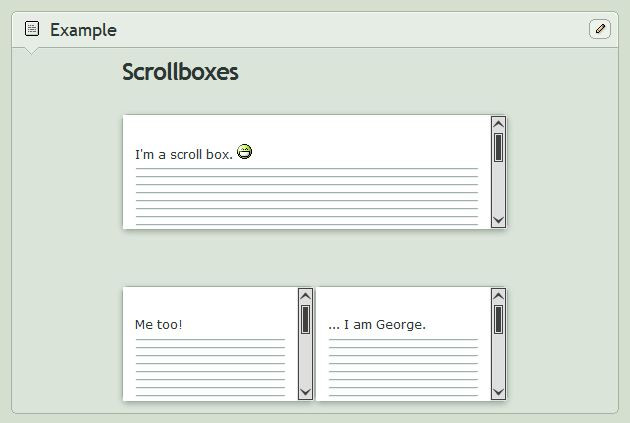
are the scroll bars just outdated or something? ;v; I think it'd be a nice touch
(the grey bara on the side in the preview)
👍: 0 ⏩: 1

Oh, those were part of my windows theme. You can't actually customize scrollbars on dA. ^^'
👍: 0 ⏩: 1

I tried using the side by side boxes but only one appeared.
👍: 0 ⏩: 1

Sorry, for coming back to you so late. If you still need / want help, try to reproduce the problem and let me have a look.
👍: 0 ⏩: 1

a no its ok now ^^ I figured out a way <3
👍: 0 ⏩: 1

Ok, good luck with future projects. ^^
👍: 0 ⏩: 1

is there any way to do a center box that ... isn't big?
I mean is there any way to put a center box the size of the side by side boxes?
👍: 0 ⏩: 1

Huh, nice question. I'm gonna play around with some coding and see if that's possible.
👍: 0 ⏩: 1

Okay! Let me know if it’s possible
👍: 0 ⏩: 1

Heya, sorry this took so long. But I figured out a way. Here's your code~
Your content here
</div></div></div>
👍: 0 ⏩: 1

Dont worry about it, thanks for the help!
👍: 0 ⏩: 0

using.
Is there any way to change the background pic, tho?
Like turn the white into custom pic or colour?
👍: 0 ⏩: 1

Not that I know of, sorry.
👍: 0 ⏩: 1

nvm I found a different solution I think. xD
I'm pretty new to this, so it's a bit of a mess for me. :3
👍: 0 ⏩: 0

How would I be able to extend the length of the list as it's somewhat smol ;u;
👍: 0 ⏩: 1

Umm.. List? If you mean ya want the box to be longer / higher...
To adjust the height of your scroll boxes, change the bold "100" to whatever value you wish.
👍: 0 ⏩: 0

It works for me! I used the box to list the Community Volunteers to send a Daily Deviation suggestion to so that I don't have to keep referring to FAQ #18: Who selects Daily Deviations and how are they chosen?
👍: 0 ⏩: 1

Nice! Always great to see people actively and passively supporting others and the community. ^^
👍: 0 ⏩: 0

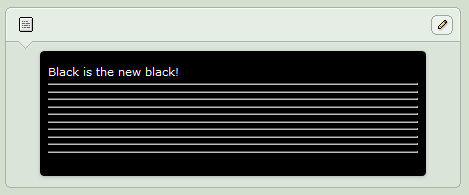
Is there a way to make the text inside the boxes black?
(Sorry if I'm being stupid here)
👍: 0 ⏩: 1

Try this: Colored Text (Custom box) - More colors
👍: 0 ⏩: 1

Sadly, yes. Most advanced coding needs core.
👍: 0 ⏩: 1

I just used It on my donation pool wiget?
Thats obviously non core.
I mean I have core, but Its going soon so I'm getting my 'non core page' ready.
Thats really weird.
👍: 0 ⏩: 1

The fact that you can use a widget doesn't change the fact that your code usage is limited when you don't have core.
👍: 0 ⏩: 0

hey, i have a question! so, i'm attempting to put the side by side boxes, and i've put the code in correctly, i've made sure i haven't deleted anything or put in text where it's not supposed to be, but every time i put it in, the boxes are stacked on top of each other. thank you!
👍: 0 ⏩: 2

Are they the ones currently on your profile? They seem to work fine.
👍: 0 ⏩: 1

haha sorry i should have updated this, but after messing around a little bit i figured it out. thank you anyways
👍: 0 ⏩: 1

Ah, no problem. Glad ya solved it, less work for me. 
👍: 0 ⏩: 0

oh haha nvm just after i posted this i figured it out
👍: 0 ⏩: 0

Hey guy, no rush but...
There is a space on top of the large box. It looks fine on your examples, but mine seems way lower.
It's to the point where it feels half the box it chopped off...
Here is the code (Big box, no glow version), snag.gy/nh3aXP.jpg
If you have a hard time seeing that just tell my ^-^'
Sorry, I really tried my dude...
👍: 0 ⏩: 1

Ya might wanna remove the line-breaks around the code. Like, put all code into the same line.
👍: 0 ⏩: 1
| Next =>