HOME | DD
 33xiT — Official dA v5 gallery CSS
by-nc-sa
33xiT — Official dA v5 gallery CSS
by-nc-sa

Published: 2007-12-24 02:01:47 +0000 UTC; Views: 29684; Favourites: 252; Downloads: 2216
Redirect to original
Description
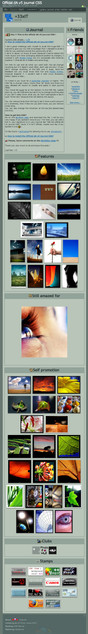
Official dA v5 gallery CSS v1.12
Development: ~33xiT
Release date: Dec 24, 2007
Dedicated to: all deviantART's staff!
Thanks: to `mindfuckx who posted some helpful GalleryCSS Reference Sheet
See also: Official dA v5 journal CSS
Description: If you liked the Official dA v5 journal CSS , you will probably enjoy the gallery CSS which goes along with





Three versions are available : the right side description version, the left side one and the no description version.




 Check out Gallery Folder CSS Guide by ~osyris
Check out Gallery Folder CSS Guide by ~osyris Details:
- Compatible with Mozilla Firefox
- Compatible with Opera
- Compatible with Safari
- Not compatible with Internet Explorer (available: title, description and navigation bar)
- Current version : 1.12
Specifications:
- CSS 2.1
- Margins and paddings used
- Float and clear used for left version
- Layout picture mapping for picture link (a; a:hover; a:active)
- Layout pictures are hosted by me
.ZIP file contains:
- Right_CSS_dA_v5_v1.12 (right side description version)
- Left_CSS_dA_v5_v1.12 (left side description version)
- NoDesc_CSS_dA_v5_v1.12 (no description version)
- Official_dA_v5_gallery_CSS (my above exemple)
Changelog:
Known bugs:




 See CSS Lab'
See CSS Lab' Changes at 1.01:
- litterature (text) deviation bug fixed
- optimized CSS code
Changes at 1.02:
- enhanced alignment
Changes at 1.03:
- gallery title background fixed for long titles
Changes at 1.10:
- navigation bar CSS
- link color and style added
- bottom margin added to the gallery description
- deviation flow fixed (IE users)
- gallery title bug fixed (IE users)
- new picture layout (Safari users)
- some paddings are now in px (IE users)
Changes at 1.11:
- shadow padding fixed
Changes at 1.12:
- image URL updated
Note: To see real changes, click on "Done".
Be free to stop by my CSS Lab': [link]
Thanks for using this.
Related content
Comments: 149

What a waste of a fabulous css! I cannot use on my gallery because it is outdated
👍: 0 ⏩: 0

Love it!!!! i tried using it and i think it worked XD im a mess when it comes to css
👍: 0 ⏩: 1

I used it on all my galleries. Very useful and simple and looks good!
👍: 0 ⏩: 1

wonderful, simple css. i'll definitely be using this!
👍: 0 ⏩: 1

I really like it..it's great! I tried it, but I have a question, where should I go in the code to add some text in the dark grey field?
👍: 0 ⏩: 1

Hi!
Do you mean gallery description?
👍: 0 ⏩: 1

yes for example I have a sub gallery Macro and I want to add a description to it. I open it and the grey box is on the left, but it looks weird, here's a link [link] . I found out how can I add text, but I don't like it to be on the left. How can I put it to be on the right side like the one you posted as a preview?
Thanks a lot
👍: 0 ⏩: 1

Oh, I see... Well, I'm aware of this bug and I need to find time to fix it. I also plan to hide the diaporama button if I could..
👍: 0 ⏩: 0

Again, amazing work. I'll give you feedback if ever I get to use it as well.
👍: 0 ⏩: 1

YAAAAAAAAAAAAAAAAAY THIS IS WONDERFUL
you did AwEsOmE 
👍: 0 ⏩: 1

Ok, I'm new to CSS...where can I copy code for this?
👍: 0 ⏩: 1

Hello,
When you edit a gallery, check the last head link and click on "Add CSS" or something like that (I don't remember, I lost my sub months ago) and past code then.
Click on "OK" and the "Done".
👍: 0 ⏩: 0

Great CSS; simple and easy on the eyes. 

👍: 0 ⏩: 1

Thank you very much for using it!
👍: 0 ⏩: 1

Most welcome, it's a pleasure
👍: 0 ⏩: 1

Beautifully simple, and just what I've been looking for to replace my old CSS. Thank you.
👍: 0 ⏩: 1

Really nice set-up! I love how clean and fresh it looks!
👍: 0 ⏩: 1
| Next =>