HOME | DD
 Aapis — Journal Menu System 1.1
by-nc
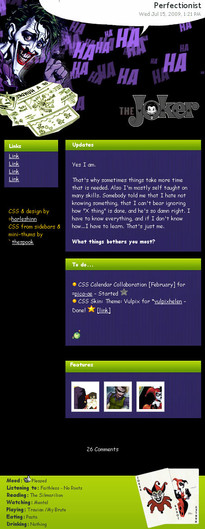
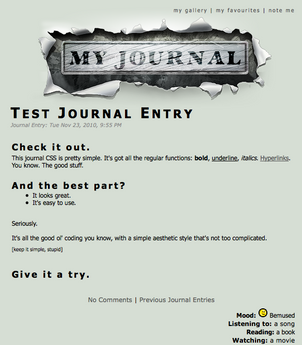
Aapis — Journal Menu System 1.1
by-nc

Published: 2006-11-23 21:31:46 +0000 UTC; Views: 7089; Favourites: 34; Downloads: 1302
Redirect to original
Description
A simple journal menu, for subscriber/senior member/staff member use only.




Commented and laid out as simply as I could put it. Feel free to note me if you have any issues!
Related content
Comments: 33

I have a problem, the menu overlaps the text. I tried using the tips already given in the comments here, but that doesn't work either. Think you can help? D:
👍: 0 ⏩: 1

Probably why. IE has never liked any of my code, and I'd re-tool it for you but they don't make IE6/7/8 for Macs.
👍: 0 ⏩: 0

i would love to use it,but my comp wont allow me to download it.
👍: 0 ⏩: 1

Wierd, must be a firewall thing then. Never heard of a download from dA not workig before..
👍: 0 ⏩: 0

Aight! Should hel alot with my new CSS I have planned!
👍: 0 ⏩: 0

Works great! I'm no good at CSS , but I HAVE been brushing up on my PHP 

👍: 0 ⏩: 0

Apis please tell me how to "link" this css to image, or how to use this CSS. Thank you beforehand! I'm new in CSS
👍: 0 ⏩: 1

Well you have to be a subscriber first of all, once you get that there is a CSS help forum you can check out. 
👍: 0 ⏩: 0

I having a bit of trouble with this. I put it on, but it overlaps my text. Do you know how to fix this?
👍: 0 ⏩: 1

Add this to .menu:
margin-left: "X"px; (The X being how many pixels you want the text behind the menu to move to the left).
👍: 0 ⏩: 1

Oh okay. Well, I fixed it another way, I made a body paragraph and just moved it to the left.
👍: 0 ⏩: 1

I am facing the same problem!.. please guide me!
👍: 0 ⏩: 1

Well, ~Aapis told me...
"Add this to .menu:
margin-left: "X"px; (The X being how many pixels you want the text behind the menu to move to the left)."
If you still have problems, let me know. I solved my dilemma a different way, so I could tell you that way.
👍: 0 ⏩: 1

yea i read the comments earlier... n tried it but it dint work out.
if u can help 
👍: 0 ⏩: 1

Well what I did is a made an extra div.
Here is what I used, (for just the body)
.mbody {
background:#141116!important;
padding:6px !important;
border:none !important;
margin-right:132px!important;
font-size:11px !important;
width:auto !important;
}
The most important part is the part in bold. Also, the corresponding entry can be seen here.
Also, the number that is underlined you should change to see how it fits your journal.
HOWEVER, If you are going to use his code exactly as he wrote it, you will want a margin-left: tag in the CSS portion. If you need any more help, let me know. :)
👍: 0 ⏩: 1

Thanx Alot!!. . but still it dint work for me.. dont kno wats going on in it!
should i send u all the text in it?? so u can see wats going on? (if u have some free time) i suck at CSS
👍: 0 ⏩: 1

Yeah, send me the whole text. I look it over for you.
Its okay, I'm a newb at CSS, but you learn and get better.
👍: 0 ⏩: 1

yey!.. 
will note u!.. and then gonna wait!
👍: 0 ⏩: 1

Alright, just send me a note!
And if you really don't know the "C" of CSS, its Cascading.
👍: 0 ⏩: 1

WOW. U CHANGED UR AVATAR.. ITS COOL BRO!
i sent u a mail.. check it! XD
LOL.. I GOT IT.. ITS CASCADING.. 
👍: 0 ⏩: 1

I didn't change my avatar... and I'm a girl.
I don't know what email your talking about, but I don't have one available for the public to see.
You got it? Great. 
👍: 0 ⏩: 1

omg.. mb.!!.. i was like.. we are talkin under journal menu .. by Aapis.. i got mistaken .. readin his name.. and ur icon the side.. lol.. oops!.. i thought its him... i dint notice.. "from"
sorry about that... i send the mails n notes to Aapis.. not to u!.. aag dam me!..
yea i will be sendin u a note.. but still i dont kno how to send it on note.. coz even notes can take some html codes..
i will upload a text in my scraps n will give u the link.. n to give back.. same.. u needa upload it in a scrap! 
i got it.. i hope u got it too.. my bad for trouble..
👍: 0 ⏩: 1

I didn't get a note yet... and notes don't need HTML codes.
So send a note to me, click HERE.
👍: 0 ⏩: 0

You're welcome, if you have any issues let me know.
👍: 0 ⏩: 0