HOME | DD
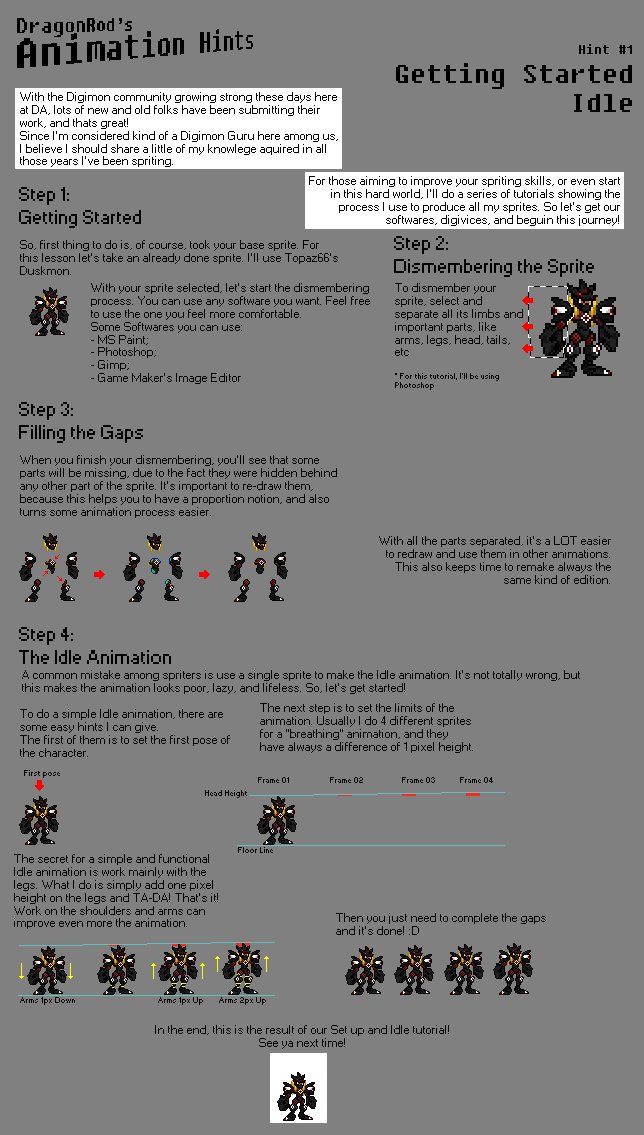
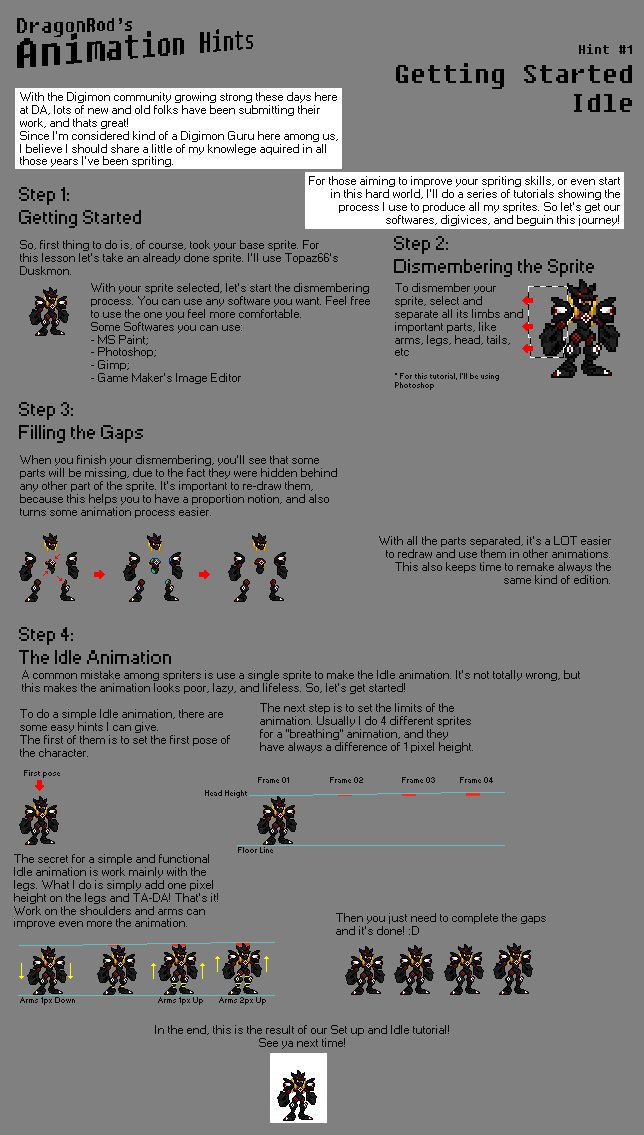
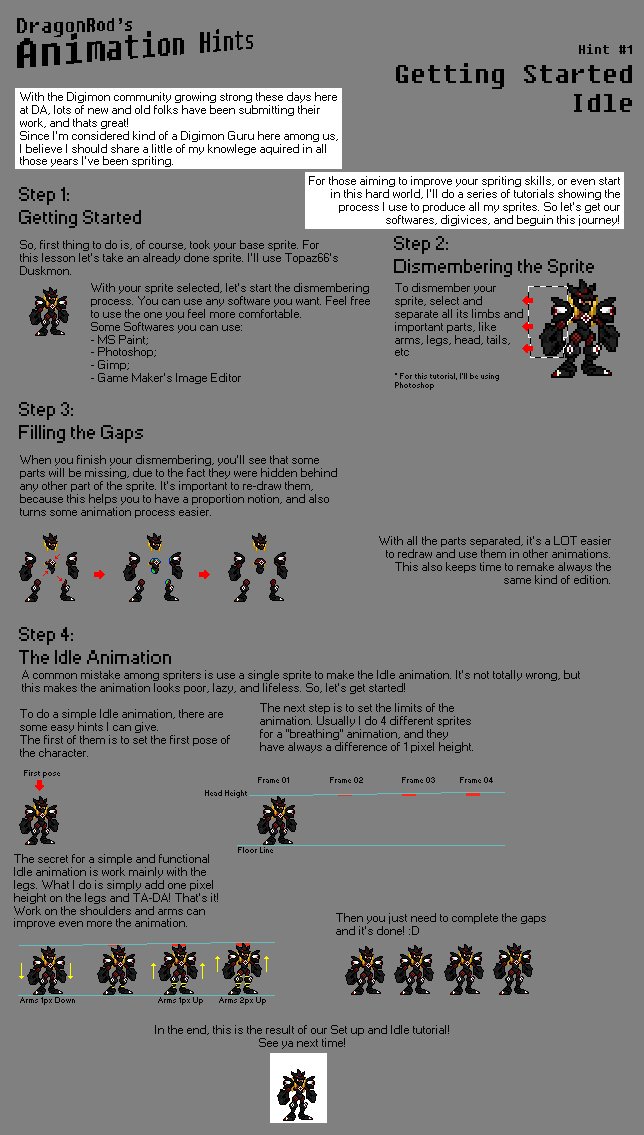
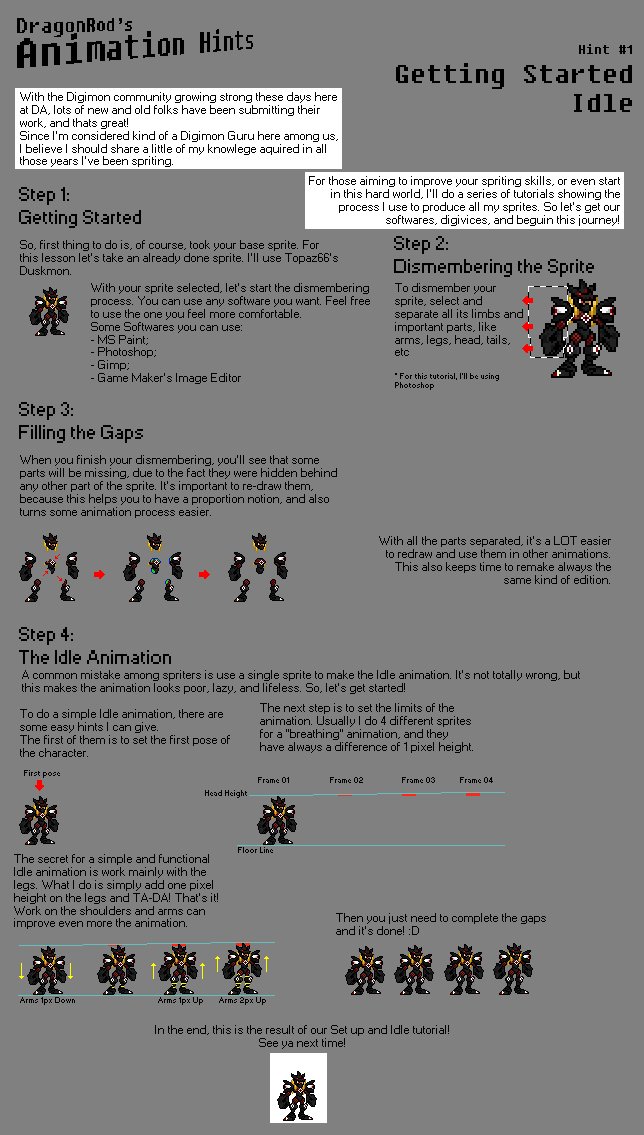
 dragonrod342 — Animation Hints #1 - Setup and Idle Animation
dragonrod342 — Animation Hints #1 - Setup and Idle Animation

#animation #digimon #diy #gif #hints #pixel #pixelart #sheet #spritesheet #tini #tutorial #tinigif #art #spriote
Published: 2017-08-20 22:02:12 +0000 UTC; Views: 2573; Favourites: 22; Downloads: 33
Redirect to original
Description
In order to help the new generation of Spriters (not only digimon spriters), I'll be doing those animation tutorials giving some tips about the way I work, in order to help all those who want to contribute with the community!Reminder:
Those are not "universal absolute true steps" about what you must do! There is actually no wright or wrong or best way to work. The best way is the one that you feel more comfortable!
Related content
Comments: 9

I wanted to try this method using Opdisk's Veedramon cuz it's among my most favorite Digimon but I couldn't find a proper walking animation for him since he uses only 2 sprites as the walk animation and I couldn't find a set of feet to use for him.
👍: 0 ⏩: 1

Well, never is too late to give things a try
In fact, the next tutorial I'll be doing will be focused on walking cycles, but if you wanna give it a try, you can use some legs from my leg sets ( HERE , the 3rd leg line may fit almost perfectly). Or you can just wait until I revamp Veedramon, which I pretend to do o/
Btw, any help you need, you can always PM me
👍: 0 ⏩: 0

Well, I didn't know that you dismembered sprites, I do pixel by pixel, exept for wings and paws. I'll try your way
👍: 0 ⏩: 2

Are you insane.
👍: 0 ⏩: 1

Just stupid I guess ^^
👍: 0 ⏩: 0

Dismembering sprites helps when you need to reuse some part in other animation, so you won't need to separate and redraw over and over again the same part. This optimizes the process and turns easier the edition o/
👍: 0 ⏩: 1

Hey dragon, can you by any change try making a gif of my vobo sheet ? >_> No clue how, and I wanna see how I did animation-wise.
👍: 0 ⏩: 1

Sure I can
Also, there are some things I would like to point, if you permit me:
First of all, the animations are very good, and if we take into account the fact you did them without check the animations anywhere, so you should be proud, really.
But let's talk about my individual opinion:
The problems here are only aesthetic. The animation is good the way it is now, but it could be better if he could open his mouth a little more. One of the 12 Disney Animation Principles is the Exaggeration, so feel free to open it a little more (like Battle Spirit's BlackAgumon's bite, where his head gets a little bigger)
Some effects like fire particles would be nice too, but not necessary.
The Idle animation is, like the others, very good, but there is one frame where the head gets stuck in middle air. Also there is one more thing that is not essentially a problem, but I advice you avoid this. In one of the frames, one single pixel of the tail goes down the foot level. Bringing this to our reality, it's like he buries its tail every time it goes down. A simple way to avoid this is by drawing a red line under the sprites feet and kill every pixel that goes under this line.
Also, the tail swing is very good too. This "elastic" movement is very hard to achieve (There is a single frame when the tail is going up that the tail positions are almost the same, breaking a little the animation's fluidity, but it's very good at all)
Here at the walking animation, on the first frame, the head is a single pixel above the place it should be. It may look like I'm implying (that's just a single pixel, but not!), On walking animations, there is a natural "wave" movement we do when we move, this is represented by putting the sprites up and down some pixels (usually one for this size of sprite) in order to achieve this movement. The wrong positioned head on the first frame gives the impression Vobomon is limping, since on the entire animation he moves up and down by 1px, and in this single frame he moves up 2px.
The tail also moves a little bit from a frame to another, but this is not actually a problem, since you can use this to give the impression it's swinging. A little hint to do this in a better way is to move the tail symmetrically among the frames.
For example: In the 4 frames where the forward leg is touching the ground, the tail will be in one place. On the other 4 frames, the tail will move one pixel to the right, giving the sensation its swinging as the legs move (Keep in mind that you should always do this in a symmetrical way, like, in an animation with 8 frames, the tail, head, arms, ect movement can be done: Each 4 frames; Each 2 frames; Each single frame.
Few, This was long XD
Btw, I hope those hints can help you improve even more your sprites. As I said, for someone that did it without checking the animations anywhere, it's a really good job.
A last hint: If you want to check your animations, you can use this site: gifmaker.me . But this requires you to save every single frame as a separated file.
So I highly recommend you look for a software that allows you to see the animation in real time. In my case, I use Photoshop and Game Maker 8 (old version) image editor. But if you look for any other program, try to find one that has the Onion Skin option. This option allows you to see through the next/back sprites to better understand their movement
Here's the Onion Skin from Game Maker Studio. The next frames on the animation are those behind Greymon (with a lower opacity), This helps me to see what will be the next frame and what should I draw to make a good movement between them.
Well, enough said. If you need any help, tip, hint or just wanna chat, fell free to ask
👍: 0 ⏩: 1

Ah, I see, I usually Sprite with Paint.net, as I don't want to invest in photoshop's new subscription, I'll check out game maker
👍: 0 ⏩: 0