HOME | DD
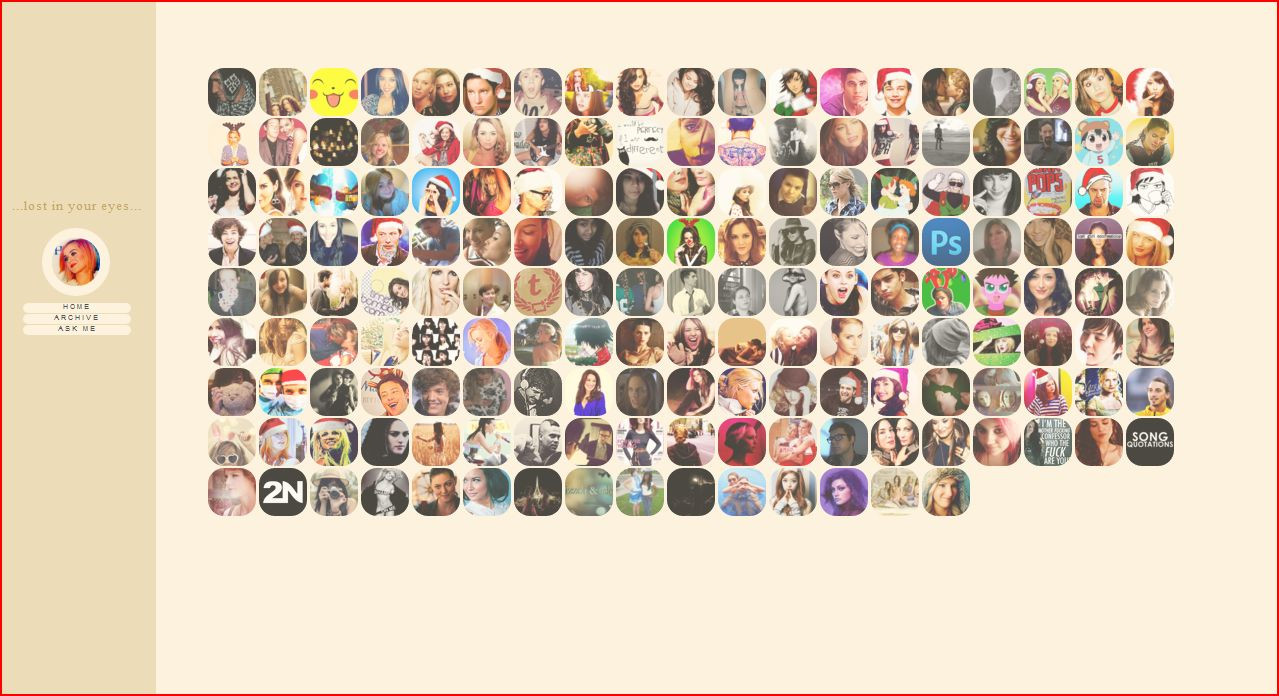
 FireworkProdz — Tumblr Blogroll Theme 001
FireworkProdz — Tumblr Blogroll Theme 001

Published: 2011-12-14 15:10:52 +0000 UTC; Views: 25908; Favourites: 49; Downloads: 507
Redirect to original
Description
My first blogroll theme lolI think it will also be the last one because I really like it and I don't think I'll make another one.
Download HERE
How to make a Blogroll HERE
Payment is optional! And only in deviant points, I set the price on 20 points only but you can give me less or more than that, it's up to you. My themes ARE FREEto use, infact the link to get the code is still available (as you can see), so don't feel like you must give me points, do it only if you want to (as I said already, IT'S OPTIONAL)
No live preview cuz I don't follow anyone in the blog that I opened to make live previews, but I'm using this theme now so you can give a look to my blogroll if you want a live a preview, the link is in my tumblr blog.
Obviously in my blogroll page there isn't the link "Theme (c)" because I made it but for you it will be showed under the link "Ask Me"
my tumblr
Related content
Comments: 27

Hi, I checked out your blog, and I really like the way that it just pops out when you click the link. Is that already in the code, or is that different? Thanks =0)
👍: 0 ⏩: 1

No, it is not part of this or any theme code I shared but you can find the code to apply this thing to your blog here: [link]
Or, if you wait a few days, I will share that theme soon, maybe the day after tomorrow, so if you like the theme you'll be able to install it on your blog (the pop up box thing will be included in the code)
👍: 0 ⏩: 0

I'm glad you like it
You're welcome
👍: 0 ⏩: 0

I added it and I love it! Just one question though, it isn't showing all of the blogs I am following. How do I fix that? Thanks!
👍: 0 ⏩: 1

Try to change the settings for the entry tag, find this code:
#entry {
width:1000px;
height:auto;
margin-left:200px;
margin-top:50px;
}
And where there's width:1000px change the 1000px with 800px, then add margin-bottom:50px; so it will be like this:
#entry {
width:800px;
height:auto;
margin-left:200px;
margin-top:50px;
margin-bottom:50px;
}
Now it should be fine, thank you
👍: 0 ⏩: 0

Wow, LOVE this theme!
I'm using it on my tumblr, and its gorgeous. I want to add headings to the page, though, and can't quite figure out where to put them. I was hoping you could tell me where to put the h1 tags?
👍: 0 ⏩: 1

You can add it in the first part of the code, just before the tag
For the h1 tag you can set it as you want, this is an example (I took the code from one of my tumblr themes):
h1 {
color:#ffffff;
font-family:Arial;
font-style:Italic;
font-size:15px;
line-height:17px;
letter-spacing:0px;
font-weight:normal;
margin:5px;
padding:3px;
text-align:left;
text-transform:lowercase;
}
And then you can use that tag wherever you want between the
People I'm Following
And thank you





👍: 0 ⏩: 1

Wonderful! Thanks very much
👍: 0 ⏩: 1

In the HTML code, where there's
body {
background-color:#FCF2DD;
background-attachment:fixed;
Add this:
background-image: url("BACKGROUND LINK HERE");
And you're done
👍: 0 ⏩: 2

thank you!
i logged on just now.
👍: 0 ⏩: 1

If you wanna change only the color find always this
body {
And change this:
background-color:#------;
Add the code of the color that you prefer and save, done
👍: 0 ⏩: 0

I use it for my tumblr! metisu.tumblr.com
It's amazing, thanks
👍: 0 ⏩: 1

Thank you, and you're welcome
👍: 0 ⏩: 0

sweet tutorial! I tried it, and I got it! Here's my tumblr! (BTW, what do you think of the background? I just made it!)
[link]
👍: 0 ⏩: 1

Thank you, I'm glad it helped you : )
I think the background is cool, I really like it : D
And I followed you on Tumblr, I like your blog : )
👍: 0 ⏩: 1

Thanks a bunch!! I'm going to add pages to my other blogs now!
👍: 0 ⏩: 1

You're welcome : )
👍: 0 ⏩: 0