HOME | DD
 foundsoundfunny —
dAmn journal skin - CSS - updt
foundsoundfunny —
dAmn journal skin - CSS - updt

Published: 2008-03-05 00:40:59 +0000 UTC; Views: 24536; Favourites: 198; Downloads: 899
Redirect to original
Description
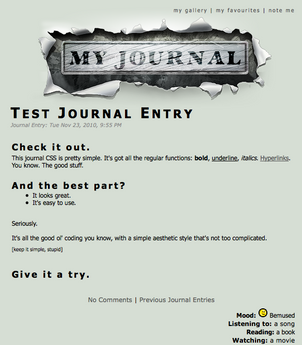
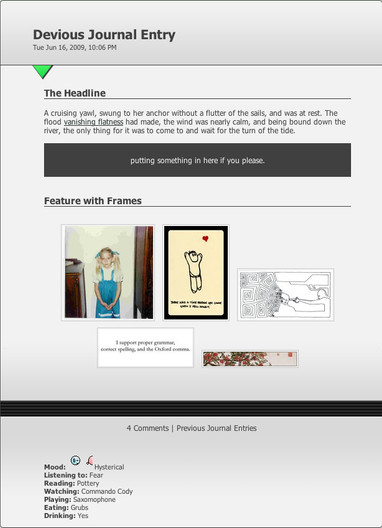
live previewdownload .rar | view instructions in browser
view old instructions in browser
...or perhaps you just want to quote dAmn chatter in your own journal skin?
updated on July 7th 2008
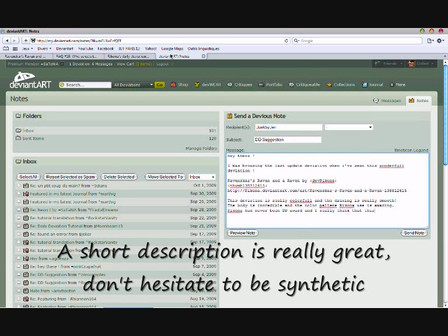
I've updated the look of the skin so it reflects the changed dAmn. Also included is code to replicate the 'more' popup window - with a working close button that hides it on hover.
If you want the old version, which looks like the previous version of dAmn, follow the old instructions.
Note that the position of the journal's title (the topic bar) will be off when viewing this in v5... v6 here we come!
__________________
This is dAmn #journal, a journal skin made in collaboration between `frozenpandaman who came up with the initial idea to make a journal based on the look of dAmn, and myself, `thespook , who took that idea and fleshed it out into working journal CSS.
After many days of work and the help of the following beta testers it's finally ready for public use





- ~Asphyziata
- ~vaniergt89
- =JurgenDoe
- =Stickmanwww
- ^Ikue
- `ginkgografix
- =popcorn-pops
- =masked-racoon
- =ashescry





One of the features of this journal skin is that it can emulate the look of dAmn chatter, whether you just want to post a quote, or if you want to make the entire journal look like it's straight out of dAmn. See this journal to get the idea.
To make it simpler to write journals like this, @sine-out and myself have written scripts you can use to import copied dAmn chatter.
- devart.koopseht.net/damnimport/ is my script. It's javascript based, and while not having any obvious bugs, it doesn't play nice with IE for now.
- devart.sineout.com/damnjournal/ is @sine-out 's handywork. It's PHP based, so it works in any browser.
Related content
Comments: 164

great journal. but I wanna ask, for make journal skin work, must be premium user ? possible for free user ? thanks your time for answer it.
👍: 0 ⏩: 1

Yes, must be a premium user.
👍: 0 ⏩: 1

thanks for fast reply.btw you have nice shoot on your Gallery.
👍: 0 ⏩: 1

You're welcome, and thankyou
👍: 0 ⏩: 0

Wait... You have to download it or it won't work?
👍: 0 ⏩: 1

No, you don't need to download it, that's just an option - all you have to do is follow the instructions
👍: 0 ⏩: 1

I just copy and pasted the CSS from the bottom of the file to the CSS thing, but it doesn't look right.
👍: 0 ⏩: 0

this is lovely...I admire you guys who can understand coding...it just confuses me
👍: 0 ⏩: 1

Oh, learning CSS is as simple as learning a few new words of English. Mastering it takes a bit more effort, yes, but CSS is child's play compared to real programming. S'why I love it so much
👍: 0 ⏩: 1

...I'm 
👍: 0 ⏩: 0

Okay
...what's the problem?
👍: 0 ⏩: 1

Can't open the file, my computer won't support it.
👍: 0 ⏩: 2

Ah, easy. Lookup 'rar' on google (or any other search engine) to learn about the .rar file format, an software to extract it. The internet always has an answer
If my site was online, you could view the instructions within your browser, but luckily google has an archived copy you can view if you don't want to install a program to extract the rar file - [link]
👍: 0 ⏩: 0

I remember seeing =frozenpandaman 's idea going back a bit and thought it was a interesting one. I have to say though, the v6 version is just awesome.
I've looked at the live preview and what can I say? It's beautiful. Anyone that's a dAmn addict will love this.
I really admire the work that's gone into this in making it a very cool working CSS for people to use, the little bits and pieces like hovering over the usernames and the More link - looks great!
I'd also like to say that I've seen a few dA based journals around, but this is one of my favourites (along with `nyssi 's) because it's done so well. Some look really nice and are great ideas, but I often find lack of padding with the text right at the edges to be such an eyesore. Yours is tidy and clean.
Really, a lovely collaboration between you two. The final product is fantastic and thanks for sharing with us all! Keep up the great work
👍: 0 ⏩: 1

Thanks for the comment
I don't think dAmn's got anything on the message center though, `nyssi 's message center skin is much sexier I think
👍: 0 ⏩: 1

You're most welcome
Well the message centre is sexy as. I couldn't go back to the way it was. And well, I think they're both awesome, just in different ways
👍: 0 ⏩: 0

This is the craziest CSS I have seen and I love it.
👍: 0 ⏩: 1

hehe. thanks
Creatively, I'm not that proud of the way it looks, since it just copies the way dAmn looks, but I enjoyed working on it and making it do the things it does.
👍: 0 ⏩: 1

It has a very unique style with funny features you can definitely use for other designs
👍: 0 ⏩: 0

There's a max-height property set on .journaltext - but when you change it, be sure to also change the bottom value in .tabs_ .more:hover .area {...} (that's if you want to use the fancy 'more' popup, otherwise you don't need to worry about it)
You could also remove the property altogether if you like, to let the journal grow, but you wont be able to use the more popup.
👍: 0 ⏩: 0

I should warn people to stay in a well ventilated area eh?
👍: 0 ⏩: 1

Yes. @__@ Or a disclaimer:
DISCLAIMER: I am not responsible for any severe intoxication caused by my CSS designs. @__@
👍: 0 ⏩: 0

So tempted to use this, although I rarely go into dAmn.
👍: 0 ⏩: 1

Neither do I
I think you're doing nicely with @sine-out 's though, no need to change
👍: 0 ⏩: 1

err... you're using @sine-out 's journal CSS right? what're you confused about?
👍: 0 ⏩: 1

Oooh yes! I thought you meant I was working on @sine-out 's CSS and I was like... um... no 
👍: 0 ⏩: 0

I love this journal and your work and will stick to it with every update
👍: 0 ⏩: 1

Great CSS 👍: 0 ⏩: 1
If you set the text that makes the stamp etc hovers as an tag, IE will recognise the hover. Making it an anchor point should do the trick 

Although a lot of what I do with HTML here on deviantart isn't strictly valid, having links and other elements inside an anchor would be pushing it
I'll give it a shot and see if it works, but frankly, having had this version of the code out for so long, I don't care much for making a change like this, certainly not to cater for an outdated/broken browser.
👍: 0 ⏩: 2


I wouldn't care neither and the journal is quit the best here on dA
👍: 0 ⏩: 1

and power to Firefox 3
👍: 0 ⏩: 0

Yeah, it kinda would be pushing it
Main reason it came to mind is that I was told dA forces IE7 to render CSS as IE6.
👍: 0 ⏩: 1

Next-gen? What happened to 'radical', and 'tubular'?
...kids these days!
👍: 0 ⏩: 2

...but it doesn't look like a tube. 
👍: 0 ⏩: 1

It does if you curl your screen up.
👍: 0 ⏩: 1

But I don't have a flexible, next-gen monitor.
👍: 0 ⏩: 0
| Next =>