HOME | DD
 FreezingClouds — Radian Linear Visualizer 1.9.3
FreezingClouds — Radian Linear Visualizer 1.9.3

#audio #desktop #music #nexa #rainmeter #spectrum #visualizer #monstercat #spotify #moddingdesktop #monstercatmedia #spotifyplayer #marcopixel #spotifyplugin
Published: 2015-05-25 20:31:03 +0000 UTC; Views: 397785; Favourites: 565; Downloads: 121846
Redirect to original
Description
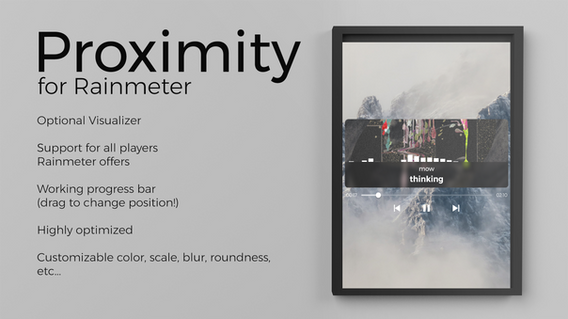
A highly customizable audio visualizer built off of MarcoPixel's Monstercat Visualizer for Rainmeter .Visit The Radian Project official site www.theradianproject.weebly.com
Rainmeter 3.2.1 r2386 or higher must be installed. Download it at rainmeter.net
Features
- Live visualization for enjoyable music playback
- 36 unique settings for enhanced customizability
- Support for all major media players
- Simple media controls
- Rhythmical frequency bar
- Instant audio scrubbing for most media players
- Cover flip animation when transitioning between songs
- Dynamic color transitioning
- Options skin for easy customization
- Automatic visualizer 'hiding'
List of Settings
- Media Player
- Scale
- Track Format
- Dual Visualization
- Mirror Visualizer
- Port
- Auto Hide Visualizer
- FFT Size
- Smoothing
- Sensitivity
- FFT Overlap
- Amplifier
- Bar Width
- Bar Spacing
- Minimum Bar Size
- Min Frequency
- Max Frequency
- FFT Attack
- FFT Decay
- Dynamically Translucent Bars
- Translucency Formula
- Bar Color
- Dynamic Color Speed
- Dynamic Color Amplifier
- Hide Progress Bar
- Hide Rhythm Bar
- Hide Track Information
- Hide Background
- Font 1
- Font 2
- Font 1 Size
- Font 2 Size
- Progress Bar Color
- Rhythm Bar Color
- Font Color
- Background Color
- Cover Outline Color
Changelogs
- Switched to Rainmeter 3.2.1 r2386
- Major performance updates
- +Rhythmical Bar improvements
- +Automatic FFTSize and Smoothing scaling to CPU usage
- +Added cover flip animation when transitioning between songs
- +Added Progress Bar, Rhythmical Bar, and Bar color settings
- +Added ‘Dynamic’ wildcard to color settings
- +Added Port setting
- +Added AutoHideVisualizer
- +Added Min and Max Frequency
- +Added Reset All button to reset all settings to default
- +Added scrubbing correction
- +Re-added Background option
- +Re-added Background color option
- +Reduced revert,apply button size
- +Improved variable info
- +Asian character support
- +Custom skin menus
- *Fixed some formatting errors
- -Removed Radiant Text
- -Removed Mini Config Menu
- -Removed Spotify scrubbing
Bugs and Fixes
- Visualizer bars cut off at the top
- Change Sensitivity or Amplifier option in settings skin
- Visualizer is lagging/slow
- Change FFTSize or Smoothness option in settings skin
- Turn off Translucent Bars and Dual Visualizers
- Unload settings skin
- Track information is not showing correctly
- Make sure Media Player is set correctly
- Make sure your antivirus is not blocking the Spotify Plugin (AVG may have a problem)
- Refresh skin
- Restart Rainmeter
- Visualizer cant be dragged around
- Open Rainmeter Manage menu (click the rainmeter icon in the icon tray), navigate to LinearVisualizer.ini and select it. To the right, there should be some checkboxes. Uncheck 'Keep on screen'.
- Visualizer is 'jumpy' or 'twitchy'
- Refresh skin
- Restart Rainmeter
Credits
- Original code structure - MarcoPixel
- AudioLevel Plugin - dgrace from the Rainmeter Forums
- Spotify Plugin - .raptor from the Rainmeter Forums
- Nexa Font - FontFabric
- Media Controls Icons - Material Design icons by Google (github.com/google/material-des… )
Related content
Comments: 273

The Auto Hide Visualizer option will attempt to hide the visualizer when it senses that the media player is inactive. It may be a bit glitchy with some players.
👍: 0 ⏩: 1

I Love this visualizer! May I ask what part of the code is responsible for the background for the album cover that flashes to the songs beat? I want to use it as a stand alone piece that might prove promising for a theme idea I have.
👍: 0 ⏩: 1

It's actually just a simple AudioLevel measure that responds to frequencies from around 100 to 250 Hz. You can find the measure code for it under the [AvgAudioExtractor] (lines 1-12) and [AudioProcessor_AVG] (lines 25-34) measures in Rainmeter\Skins\Radian\resources \Linear\Equalizers.inc
It's rather basic and low-profile, but it works enough to create that little 'pulse' effect
👍: 0 ⏩: 0

Really cool! Better than monstercats visualizer.
My only problem is that I can't move around the visualizer. It's just kinda stuck awkwardly in one place. I cant move around the settings either.
I tried unchecking ''Lock to screen'' but no luck.
👍: 0 ⏩: 1

Make sure 'Keep on screen' and 'Click through' are disabled if you can't move it at all. If you can but it likes to 'snap' into undesirable positions, you can uncheck 'Snap to edges'.
Also make sure you're dragging from a solid part of the skin - nothing transparent.
👍: 0 ⏩: 0

Works just fine, thanks. I just have one problem : I can't find a proper value for Sensitivity and Amplifier. Basically, every time I tune it, I end up not being able to see the bottom. Same problem when it cuts at the top. Is it possible to make it so that it just doesn't go too low, without getting it cut at the top?
👍: 0 ⏩: 1

There aren't definite values I could give you because every internal sound system is a little different. I can describe what each of the settings do however.
Sensitivity basically is what 'cuts' the softer noises out. If you have a 'noisy' visualizer, it may be difficult to pinpoint individual sounds and a lower sensitivity setting might help. On the flip side, if the visualizer seems rather 'muted' or unresponsive, use a higher sensitivity setting. Basically, if a certain frequency has an intensity below a threshold, it will treat it as noise and will not visualize it.
Amplifier is what creates the more 'reactive' motions. Increasing amplifier will increase the visualizer's 'explosiveness' while decreasing it will lead to more unresponsive bars. It's literally just a multiplication function. The bar height is directly proportional to the intensity and amplifier.
I find that Sensitivity = 35 and Amplifier = 0.65 create nice 'jumps' and smooth transitions for me.
👍: 0 ⏩: 0

Hi, this is really good! Any way to flip it, so it touches the right (or left) edge of the screen?
👍: 0 ⏩: 1

This is amazing!
By any chance can you please add what all the option under spectrum such as FFT options do?
👍: 0 ⏩: 1

There is a brief description if you hover over the option title although it is a little buggy with rainmeter
👍: 0 ⏩: 1

I tried hovering over them,nothing seem to happen nor the cursor changes
👍: 0 ⏩: 1

gyazo.com/888114db6e70ce9ea2ba…
It may take some time for the descriptions to appear, but it should look like this
👍: 0 ⏩: 1

Thanks!
I have been using it since my comment and I love it!
By the way,if there was a update to be released will it be automatically updated?
👍: 0 ⏩: 0

Is it possible to make it capture devices other than default speakers
👍: 0 ⏩: 1

That would be an external problem that I can't solve. My only advice would be to play audio from an external source like a phone
👍: 0 ⏩: 1

The rainmeter update fixed it
👍: 0 ⏩: 0

If its not refreshing the album info for spotify. Restart computer. It fixed it for me.
Edit: So apparently as soon as you open web browser. Either It no longer wants to update the Album Information or it delays the update by like a 30 seconds
👍: 0 ⏩: 1

The album cover is set to refresh whenever there is a track change, otherwise it will refresh very infrequently. Try refreshing the skin if this happens again
👍: 0 ⏩: 1

I've solved that problem with WMP deleting Substitute= ... nocover.png" Now all is working very good and i've addes a skin that do images slideshow
Sorry for bad english, i'm italian
👍: 0 ⏩: 0

Anyway to make a static green color for the bars?
👍: 0 ⏩: 2

I think that you can use these RGB codes www.rapidtables.com/web/color/… (XXX,XXX,XXX)
And set that code in Bar Color.
If this is your problem i think it will funct
Bye
Sorry for my bad english, but i'm italian
👍: 0 ⏩: 1

Remember to press enter when you put Numbers in Skin settings, bye
👍: 0 ⏩: 0

Not currently, but if you're brave enough, you can play around with the script to add a mask to the bar meters. May require some tinkering and time
👍: 0 ⏩: 0

thank you for the skin and for the positioning tip ^^
👍: 0 ⏩: 0

- One of the best visualisers hands down if not the best, but there are some changes I would love to see made, for one it would be the fact that I can't drag the spectrum down to the very bottom of my desktop, as though there is some sort of restriction blocking it, I have turned off the dual visualiser so its not that and with or without the rhythm bar it doesn't go any further down... Kinda frustrating.
- This isn't really a problem but more of a suggestion: which would be the spectrum changing colour in respects to the music genre like the Monstercat variant, which changes based on the genre.
- The last thing would be to raise the cap of the visualiser so that the bars don't cut off, I've changed the amplitude and the rainmeter settings to adjust this but it doesn't work out so well.
Regardless this visualiser is amazing and definitely my favourite out of the ones I have tried, I love the use of the mirroring of the spectrum, which is something I couldn't find in other visualisers and also the settings to change the way the spectrum behaves is awesome and simple 10/10!! 
👍: 0 ⏩: 1

Thanks for the feedback ;D
To get past the positioning issue, you could open the Rainmeter Manage menu (click the rainmeter icon in the icon tray), navigate to LinearVisualizer.ini and select it. To the right, there should be some checkboxes. Uncheck 'Keep on screen'.
I could add genre colors in the future, but I figured manually entering genres and colors wasn't really worth the effort but that's just my opinion.
If the capping is bothering you, you could also adjust the sensitivity option if you haven't already. The amplifier setting in this case won't affect much. Another option is lowering Rainmeter's volume in the volume mixer.
👍: 0 ⏩: 1

Oh nice thanks for the reply first off, the genre colours is no problem to be honest it would just be a cool feature and it's evident a lot of work has been put into the visualiser already so that's kl, also thanks for the feedback regarding the meter not being able to reach the bottom it works perfectly 
👍: 0 ⏩: 0

Any way to flip the visualizer so it only appears on the bottom?
👍: 0 ⏩: 1

Not currently, though I will add this in the future when I restructure the skin to have configurable positioning
👍: 0 ⏩: 0

I like this! It really resembles the Monstercat design!
One question, what media players can you put in the "Media Players" option?
👍: 0 ⏩: 1

If you hover over the Media Player option, it will show which media players are compatible.
You can also check the rainmeter documentation.
docs.rainmeter.net/manual-beta…
👍: 0 ⏩: 0

is there a way to fix the art cover im playing spotify the art cover for song was on now it just changed to a random colour ball rather than track art
👍: 0 ⏩: 1

If Spotify and the Spotify is installed correctly, and the Media Player is set correctly, I can't really help you with that. You'll probably find an answer in the Spotify Plugin forum.
rainmeter.net/forum/viewtopic.…
👍: 0 ⏩: 0

how do i change the colour of the bars i want it blue
👍: 0 ⏩: 1

Open the settings skin and find the Bar Color option in the Visual tab.
Click on the value ('Dynamic' by default) and set it to the RGB(a) color you would like.
Here are a few example blues
0,0,255 - pure blue
0,255,255 - bright light blue
51,51,255 - soft violet blue
👍: 0 ⏩: 0

I'm using spotify and well the album cover isn't showing. Whenever I try to play a song via my playlists they won't show up. When I however play a song from my local files the album covers show up instantly
👍: 0 ⏩: 1

If Spotify and the Spotify is installed correctly, I can't really help you with that. You'll probably find an answer in the Spotify Plugin forum.
rainmeter.net/forum/viewtopic.…
👍: 0 ⏩: 0

Hey! I was wondering, how can i make the bar touch my desktop bar? Like this: prntscr.com/8q3yt5
👍: 0 ⏩: 2

You can right click the rainmeter icon in your icon tray and navigate to
Radian\LinearVisualizer -> Settings
Then uncheck the Keep on Screen setting
Now you can drag it around without having it fixed within the screen boundaries
👍: 0 ⏩: 0

How did you make the color white?
👍: 0 ⏩: 1

one of my favorite rainmeter visualizers awesome work!!
👍: 0 ⏩: 0

Auto Hide Visualizer is on, but everytime I boot my PC (or Rainmeter for that matter) the skins appears. Any way to fix that?
👍: 0 ⏩: 0

For some reason, It is no longer displaying artist and track information.
I tried downgrading Radian to 1.9,1.9.1, keeping the spotify plugin to the newest. nothing seems to work. Also, how can I get the double visualizer?(not the dual visual top and bottom, but 2 visualizers next to eachother) I had to when I first installed it and after I re-installed it it disappeared
👍: 0 ⏩: 1

Works, just restarted my computer/installed windows 10. How do I get the dual Equalizer, the bars on each side of the track/ album art.
👍: 0 ⏩: 1

Use the mirror visualizers function to show a 'reflection' of the visualizer, right beside the first one
👍: 0 ⏩: 0
<= Prev | | Next =>