HOME | DD
 Gasara — [02] Code Snippet - 2 Column Menu
Gasara — [02] Code Snippet - 2 Column Menu

#css #resources #journalcss #journalskin #f2u #profilecss
Published: 2018-06-30 19:12:27 +0000 UTC; Views: 3764; Favourites: 171; Downloads: 239
Redirect to original
Description
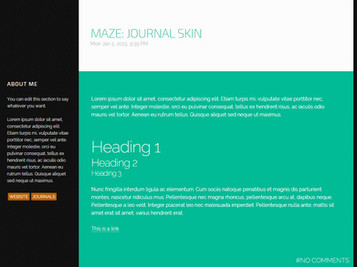
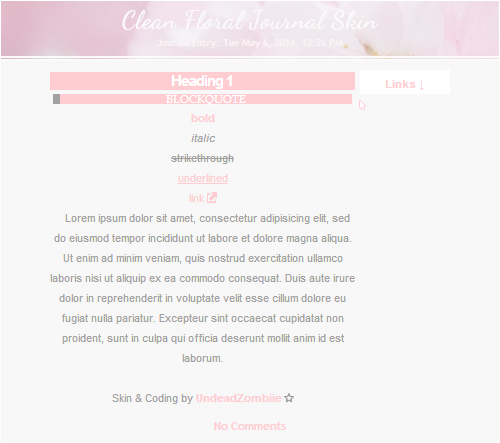
ABOUTA simple two column menu for use in journal skins or as a profile page menu. (Updated from my 2013 version)
LIVE PREVIEW
------------------------------------
FEATURES
Width: Fixed*
Customizable: Yes**
Tested in IE, Chrome & Firefox
* The width of this code has been set to ensure the best compatibility with mobile devices when used on profile pages. It can, course, be altered if you prefer.
** Works best with one line of link text
------------------------------------
NOTES
i. Custom journal skins can only be used by core members
ii. This snippet is completely free to use
iii. You may edit this snippet as much as you like
------------------------------------
INSTALLATION
- Download the zip file from the download link on the right of this page.
- Extract the contents of the file.
- Follow the instructions inside.
- More information can be found via the help links below.
------------------------------------
SUPPORT
If you like my work, please consider supporting me on Ko-fi
FAQ12 - How do I add a custom menu?
FAQ22 - How do I install a journal skin?
FAQ23 - How do I change my journal skin?
FAQ24 - How do I edit my journal skin?
Basic HTML Formatting Guide
Basic CSS Style Guide
Related content
Comments: 4

Hi hi~ This is a very nice code and the buttons are working great
My only problem is the background, when I put it into the featured box it works fine without a background, but when I add the code for the background it 'covers up' the buttons
I copied the code from the tutorial in your stash, so,
it should work? But it's not
My first thought was maybe it is just a glitch because it was working just fine until I accidentally edited the journal skin (I fixed it now) but I don't see why this would affect the background
👍: 0 ⏩: 1

Lol nevermind
I fixed it ~ I accidentally deleted '< div class = "content" > from the code so I guess that's why it disappeared on me haha
👍: 0 ⏩: 0