HOME | DD
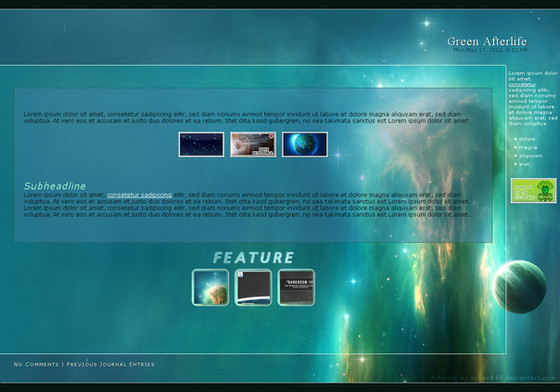
 GinkgoWerkstatt — .:Blue November II
GinkgoWerkstatt — .:Blue November II

Published: 2009-10-24 18:14:11 +0000 UTC; Views: 19375; Favourites: 576; Downloads: 4514
Redirect to original
Description

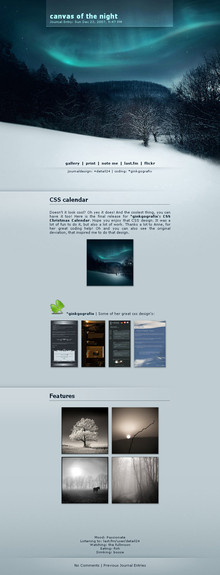
I'm quick, aren't i? Just took me 3months to finally submit this as a skin
Sorry!
Slightly modified this. The quote is still not completely visible on smaller resolution, but you can now decide if you want to have it or not and it will be centered and doesn't stick to the background anymore. Maybe a bit better at least.

< em>...< /em>
< p>... < /p>
< div class="feature">< i>...thumb...< /i>
< p>....< /p>< b>< a href=" ...">go to the deviants page< /a>< /b>< /div>
If you want to remove the quote just remove the code from Skin Footer.
---
Tree brushes [link] by ~al-pa-vi
Bird brushes [link] by ~flordelys-stock
Sea stock [link] by ~lady-symphonia-stock
Works for FF and IE.
If you have any questions read the F.A.Q. or ask me.
Related content
Comments: 290

Wonderful! It's novemver time...
I install and use it for my now journal!
Thank you so much!
👍: 0 ⏩: 1

yes, indeed
Glad you like it and thank you as well!
👍: 0 ⏩: 1

My pleasure!
It's so beautiful..
👍: 0 ⏩: 0

Using this for my November features.
👍: 0 ⏩: 1

[link] hier mal das womit ich grade rumprobiere
👍: 0 ⏩: 1

Der Link funktioniert bei mir nicht, weil der personenbezogen ist. Brauch nen Link wo das schon direkt angewendet ist.
👍: 0 ⏩: 1

[link] a sorry
👍: 0 ⏩: 0

Ich hab so drauf gewartet das dieses Skin zur verfügung steht :3
Zwar nur für ein Journal aber hey, es passte einfach so gut, ich hab ein kaltes gesucht für dieses Journal über meinen Comic, es passt einfach total gut...
Aber ich hab voll die Probleme, selbst mit den Codes in dem Artist Comment wird es nicht so wie es da oben aussieht D:
Woran kann das liegen?
Der Code für die Headline macht eigentlich nur einen weißen Strich, genauso wie der Arrow boxes code
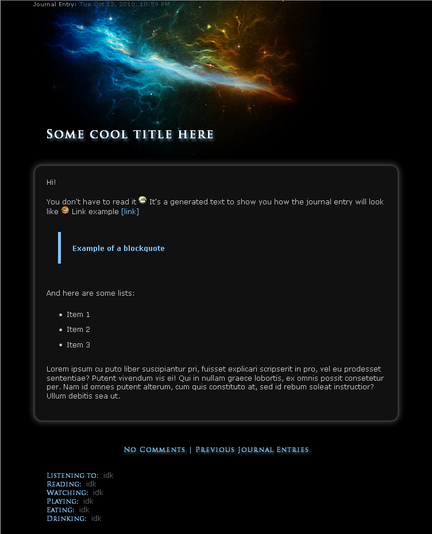
Muss ich da irgendwas spezielles tun, damit es so aussieht wie oben auf dem Bild? ^^
Also mit dem kleinen Bäumchen und den großen Lettern für die Headline und eben das Kästchen mit dem Bild und daneben text eingeramt...
👍: 0 ⏩: 2

Hast du das schon irgendwo benutzt, wo ich mir das mal angucken kann. Weil ohne den genutzten Code bzw ner Live-version ist das immer schwer zu sagen, was der Fehler sein könnte.
Und hast du auch die Leerzeichen weggemacht?
👍: 0 ⏩: 1

Ja doch doch, wie gesagt, für die Headline habe ich jetzt das Problem selbst erkannt ;3 man muss < em>HEADLINE< /em> vor den Code machen damit das so aussieht wie oben auf den Bild, zumindest hat es bei mir dann so funktioniert
👍: 0 ⏩: 1

Oh, deine ganzen anderen Comments wurden bei mir nicht angezeigt, weil du dir ja selber geantwortet hast
Also du musst den Code so wie oben verwenden, aber ohne den Abstand in den Tagklammern, den einfach rauslöschen. Und für die Punkte gibst du deinen INhalt ein
👍: 0 ⏩: 2

Okay, dann ist das Gespräch hier sozusagen vorbei XD kannst den rest hier ignorieren jetzt passt es ja zum glück <3 *gleich testen geht*
👍: 0 ⏩: 0

Ja, sorry
Ja, das habe ich gemacht, also alle Abstände weg, wie gesagt, aber allein mit diesen Codes passiert nicht viel... zb die Framebox um das kleine Bildchen kam bei mir, wie du im Journal lesen wirst nur weil ich das "Framebox" auf "feature" umgeändert hab
Und bei dem Headlincode hab ich < em> < /em> ebenfalls aus dem CSS entnommen damit das dann so aussieht.. ich bin verwirrt
👍: 0 ⏩: 0

Ah sneaky XDD
Mit außen beim Headlinecode hab ich das jetzt zusammengebracht XD Da fühl ich mich ja grad voll stolz okay.. ich denke bzw hoffe ich komm auch auf den Rest so drauf >D
👍: 0 ⏩: 1

okay, ich hätte space lassen sollen XD Hab ich vergessen ich meinte mit < em>< /em> vor dem Headlinecode, so hab ich es jetzt hingebracht ^^
👍: 0 ⏩: 0

that`s wonderful)
do you mind me using that? ^^
👍: 0 ⏩: 1

It's for free usage, but you won't be able to use it as you will need a Premium Membership(paid account) to use the CSS feature.
👍: 0 ⏩: 0

Thanks so much! I'm using it
👍: 0 ⏩: 1

Oh it is such a delight. I love it's tranquil feel
👍: 0 ⏩: 1

i really like your skin. <3
i have used it *_*
👍: 0 ⏩: 1

I'm sorry, but even if there is the install option for you, you can't use it. You would need a premium account to be able to use the CSS features
Thanks for the watch though!
👍: 0 ⏩: 1

Jap, irgendwie hat er die Karte nicht angenommen, beim 2. mal gings dann.
Jetzt sollte man es sehen. Eine Frage hätte ich grade noch dazu da ich mich
mit CSS leider nicht auskenne. Wie kann man ein Bild mit dem Rahmen hinzufügen?
(bzw. wo muss ich den Code hinein schreiben?)
thanks in advance
jyongri
👍: 0 ⏩: 1

Ah, das ist gut
Hm kommt drauf an was genau du haben willst. Allgemein wäre der Code img{border: 1px solid #...;}
Für die drei Punkte kommt der Farbname. Breite etc kann auch beliebig geändert werden. Allerdings betrifft das auch Emotes die eingefügt werden.
Und das wird alles beim CSS einfach unten rangehängt. Wenn es spezieller werden soll - also das nicht alle Bilder umrahmt werden - brauchen die noch wieder ne Sonderklasse/Begrenzung.
👍: 0 ⏩: 0

I absolutely loooooooove it 
👍: 0 ⏩: 1
<= Prev |