HOME | DD
 griffsnuff — Drawing walkthrough GIF
griffsnuff — Drawing walkthrough GIF

Published: 2013-06-03 11:55:18 +0000 UTC; Views: 11937; Favourites: 585; Downloads: 0
Redirect to original
Description
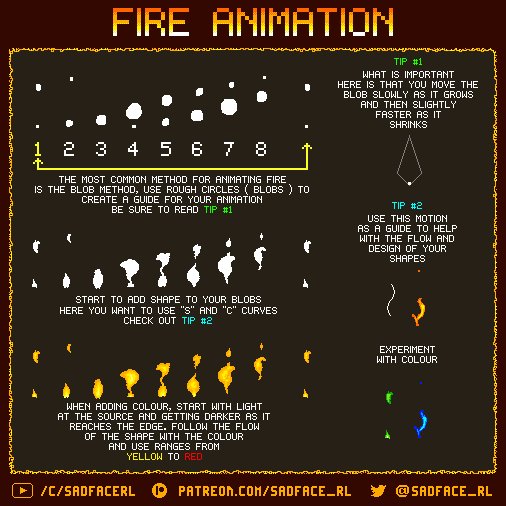
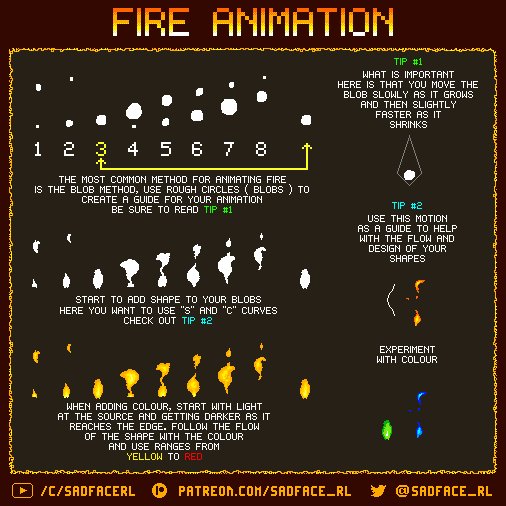
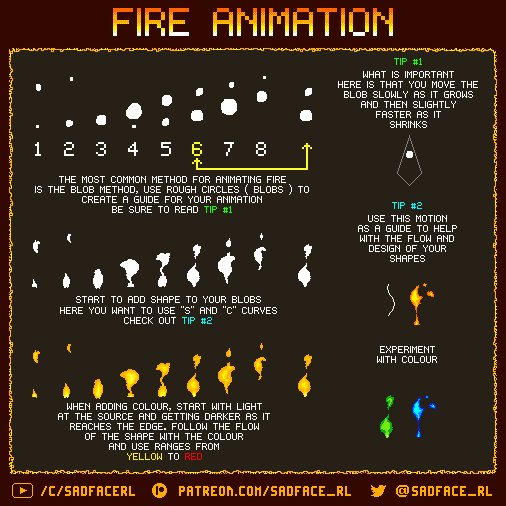
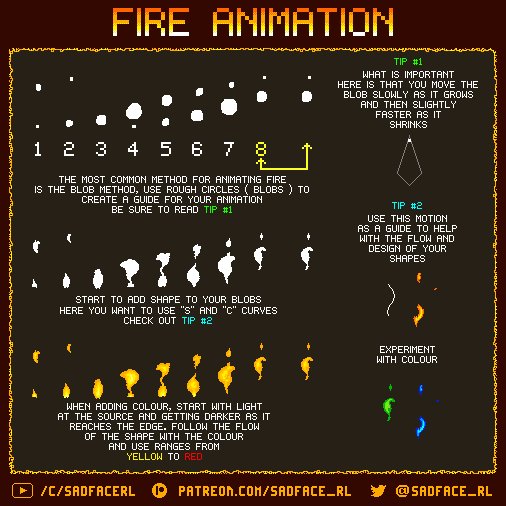
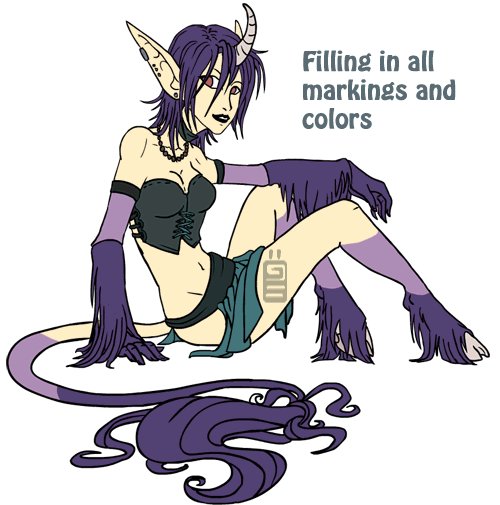
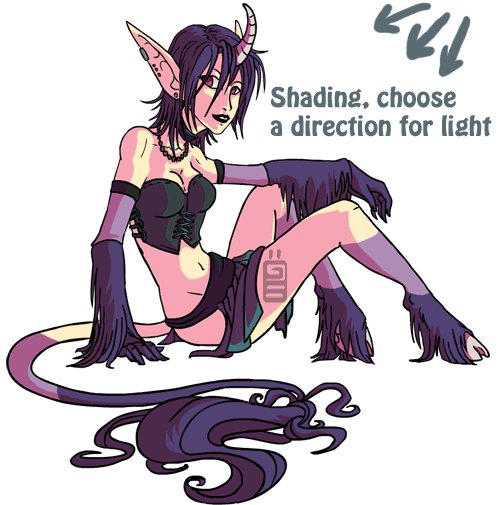
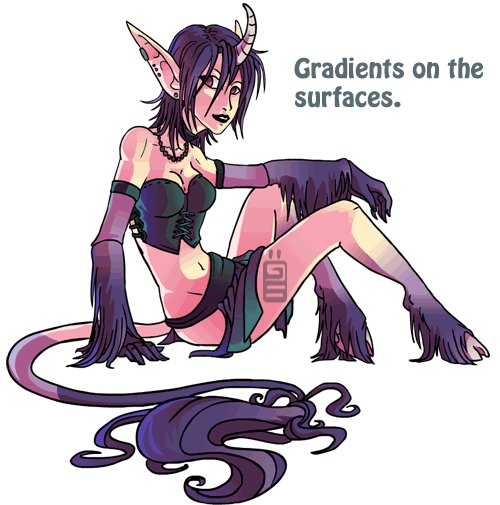
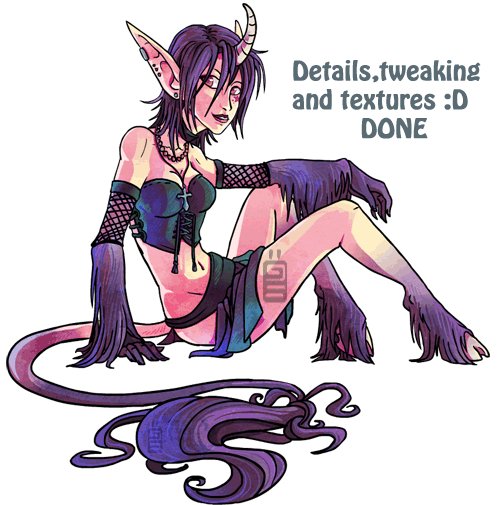
simple walkthrough ofEach frame lasts around 5 seconds!
character belongs to =xandria-tchebbi
Related content
Comments: 23

I made the drawing in flash, but made the animation and put on a texture in photoshop
👍: 0 ⏩: 1

which photoshop ? there's like .. tons on the intermanent (interwebs :I )
👍: 0 ⏩: 1

xD um I dont thing it matters? I think most of them can make gifs, why not just use google
👍: 0 ⏩: 1

o3o I'm such a noob at this gif stuff
👍: 0 ⏩: 0

What did you use to do these ?
My stuff would be so much cooler *3*
👍: 0 ⏩: 0

Very helpful. Taught me about backlight and putting a gradient in the shading.
👍: 0 ⏩: 0

very neat to see the information about the drawing
👍: 0 ⏩: 0

it can be used that way??
wooow
👍: 0 ⏩: 1

Im sorry for asking, But..
I know the basic for the shading part, but the gradient part, how do you do that?
Im an SAI user
Im also sorry for bothering with this stupid question ;w;..
👍: 0 ⏩: 2

on sai use the paintbrush tool for soft gradenty shading, as long as its on color. Or you could just do hard shading, and then use the blue tool.
👍: 0 ⏩: 0

There is many ways you can do gradients, but it depends on the program you use, in flash you can use it on the buckettool and drag it on areas of color and it will even the colors like that, in sai you can select the shapes somehow and do gradient with the watercolor brush, it makes smooth gradients. And same with photoshop, select the shape and just use a soft brush, I know theres gradients similar in photoshop as in flash, but I have no idea with sai. It looks better on vector based art though xD
👍: 0 ⏩: 0

The back is back lighting is called reflection light, it's when the main light source is bouncing off the surface of something else and making it reflect back onto the main object, creating another form of lighting where the main light source cannot reach or touch. It's a great technique to use if used correctly as it makes some drawings more realistic.
👍: 0 ⏩: 0

Technically, it's not two light sources. It's a like a back light reflection. A good way to study this is by looking at objects around you, preferable something with a shiny coat, like plastic.
👍: 0 ⏩: 0