HOME | DD
 GuyverC — How I do what I do
GuyverC — How I do what I do

Published: 2010-04-17 04:12:24 +0000 UTC; Views: 5252; Favourites: 51; Downloads: 8
Redirect to original
Description
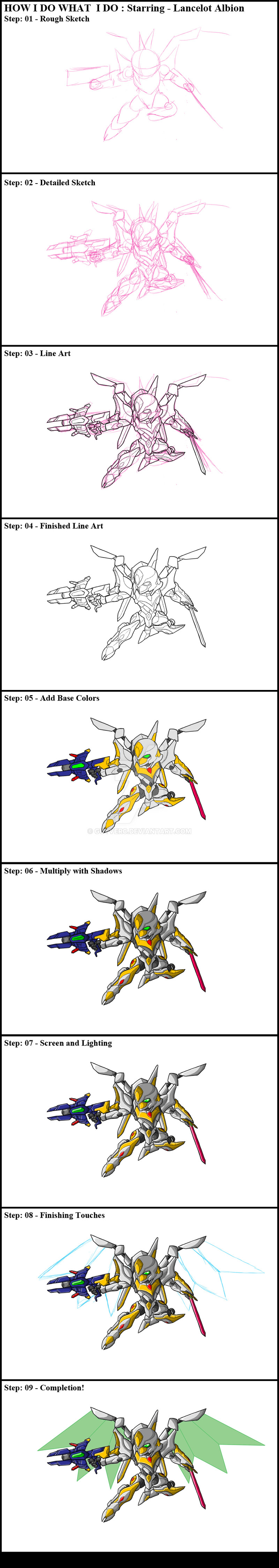
Here's a little quick tutorial of how I go about making my Chibi's. ( *note* I will assume you are also using photoshop)Step: 01 - Rough Sketch
Here's where you plan what kind of pose your topic will be in. It's probably the most important step, since if the pose sucks, the image starts off badly, and depending how picky you are, could affect wanting to finish the picture in later steps.
You don't want much detail done here, as you may end up erasing parts, or all of it multiple times until you're satisfied.
Step: 02 - Detailed Sketch
Time to make the faceless mass from Step: 01 into something that actually looks like... something... Smaller details like panel lines, decals and such don't necessarily HAVE to be added in this step, as your basically just setting the groundwork for the line art.
You don't need to make a new layer for this step, I only did for this tutorial.
Step: 03 - Line Art
Kinda gave this one away, eh?
First of all, MAKE A NEW LAYER! I've screwed this one up numerous times, and it's a pain in the rear to start all over when you finally realize it. Every new layer you make should be transparent. Putting a background color on each layer would not allow the lower layers to be visible.
Line art is something you are going to keep for the final image, and is going to look a million times cleaner than Step: 02's Detailed Sketch.
Thus, you are taking all the detail of the detailed sketch, and making it all smooth and sexy.
You can do it anyway you wish... some people use Vectors, while I use freehand with my tablet. Either way, it needs to be clean and smooth.
Step: 04 - Finished Line Art
Small step, but important... At this point you can completely remove what you did in steps 01 and 02. I personally just make the layer(s) invisible, but it's up to you.
With the sketches gone, now is the time to fill in any line that may not be connected, or overlap.
Step: 05 - Add Base Colors
Create a new layer under the line art. Some people like to make a new layer for every color, or every section ( like arm, leg, torso and such), but I get by with just one.
This step is probably one of the more tedious steps... As all your colors need to be in their proper places, and not be overlapping anywhere. Some, like Albion here, have small details that can be overlooked... but never fear, that is why you have layers! Any erasing, or overlapping will NOT affect the line art at all.
Using a tablet, makes it more of an easy step, as I don't even really use the magic wand and fill tools at all, but they are easy tools to use.
Step: 06 - Multiply with Shadows
Create a new layer, under the line art, but above the base colors. Change the type of layer from "Normal" to "Multiply".
Here's a bit of a way to cheat with cell style shadows... When in multiply, all you need to use is shades of gray. Using them over any color will just make the color darker. The darker the gray you use, the darker the color will appear.
Personally, I am not good at light sources at all... So I usually just wing it, and hopefully it looks good in the end. I normally use two shades of gray ( normal shadows with the RGB all at 137's and for the darker spots RGB at 84's).
Step: 07 - Screen and Lighting
Create a new layer, once again, under the line art, but above the base colors. I also usually put the lighting above the shadows, but that's just me. Change this layer from "Normal" to "Screen"
Using the same lightest gray I used previously ( RGB at 137's), I now proceed to once again, wing it, and hopefully the the lighting looks good enough. I usually only use the one gray for lighting ( and oddly it works so well). Sometimes, like here on Albion, it doesn't look so good on a lighter color, so then I usually just default to plain white (RGB all at 255)
Step: 08 - Finishing Touches
Create a new layer, but this time under the base colors.
Here is where you add things like thruster exhaust and such. Keeping the layer under the base colors allows you, once again, to not affect the actual stuff you have completed.
Here I have sketched in the outlines for the energy wings of the Albion. Note how they go behind the body parts and weapons? That's layers at work for you!
As well, say you have something extra in front of your image, like an energy blast or something... Create a new layer, but above the line art, and work away.
It's really amazing how many people don't know about using layers, when they really need to. Some people out there don't need them at all... And that's great... But it really helps for cell shading and such.
Step: 09 - Completion!
Any extra stuff you need to add, jump back up to Step: 01, if not, you are done! Post it! Let people praise your work! get that ego trip going! And more importantly, ride that wave and DRAW SOME MORE!
...I should practice what I preach, no?





Anywho, THAT is how I do it. Feel free to ask any questions on something that may need more clarification, or anything in general regarding this tutorial.
Related content
Comments: 10

I just got back into gundam do you have any tutorials on how to draw one?
👍: 0 ⏩: 1

No, I've never been good at tutorials, nor at drawing Gundams all that well.
👍: 0 ⏩: 1

this is amazing to look at.....all the sweat and tears put into your work...so lovely
👍: 0 ⏩: 0

if you drew the sketch in PhotoShop, what brush settings did you use? And what were you're tablet settings set to?
👍: 0 ⏩: 1

Was kind of leaving that open for whomever decides they want to use the tutorial, since it's more about personal style, rather than the actual steps.
Though, I never actually change my pen settings, other than brush size, for the entire picture ( which is so totally noobish, I know -_-')
I use Brush Tool at 3px (Mode: Normal, Opacity 100%, Flow 70%, and Airbrush ON) for sketching and first line art, then move it up to 5 and 7px for different line widths on certain parts of the line art. For coloring, the brush size reflects e area I am currently coloring.
I tend to work rather small. Most of the chibi's are only shrunk between 70-80% of their original size. That's why I barely charge anything for commissions.
For example, my drawing space, I always just take a screen shot, and then open a "New" image, which will default the size to your desktops resolution ( 1440 x 900 is mine). I just don't hit paste to show my desktop. It gives me plenty of room to work, and normally I never need to extend it ( though for some I do)
As for my tablet... Everything is basically set on defaults... Everything at medium... I'm not that fussed about customizing things exactly... If it works, it works.
Though the quick keys and slide bar on my Intuos 3 speed up some of the process of switching tools and brush sizes. I tend to have the Brush, Eraser, and eyedropper on them at all times. I tend to only use the left side buttons on the tablet, since my right hand is busy with the pen, so the left slide bar is set to brush size, while the right side is set to zoom in/out.
👍: 0 ⏩: 0