HOME | DD
 HackSigns — Css Journal templates.
by-nc
HackSigns — Css Journal templates.
by-nc

Published: 2007-10-29 17:23:07 +0000 UTC; Views: 11302; Favourites: 146; Downloads: 1539
Redirect to original
Description
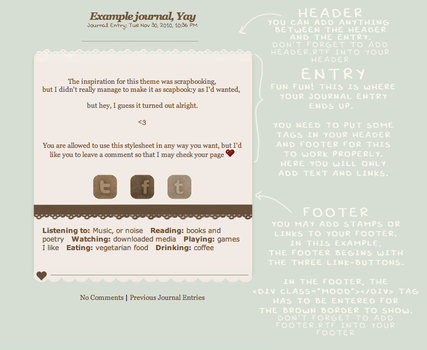
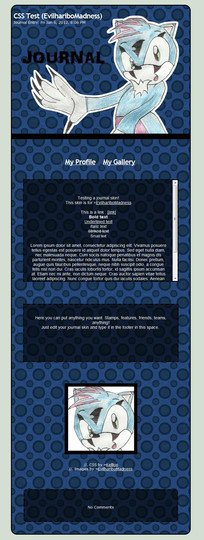
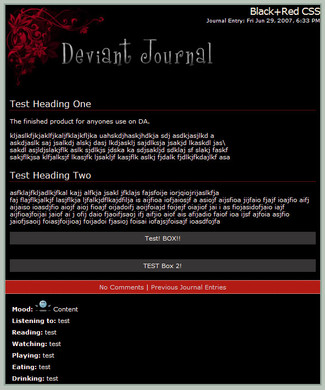
A friend asked me about my journal css,so I decided to put together a small template for Download.
Enyoj.
Related content
Comments: 36

This journal style is what I've been yearning for, a long time. 
👍: 0 ⏩: 0

This is really good, worth giving it a try.
👍: 0 ⏩: 0

nice a simple! well be given it a try thanks!
👍: 0 ⏩: 0

If no one has mentioned it or noticed it, but you can easily have the text centered in the css by putting
"text-align: center;" under
.journalbox .journaltext {
text-align: center;
color: #FFFFFF;
font-size:9px;
By the way, thank you very much for this! I've been looking for a simple, yet elegant css journal layout ;D
👍: 0 ⏩: 0

Thanks so much for posting this. I took the images and tweaked them, as well as the coding just a tiny bit, but basically you still did all the work (since I know next to nothing on how to us CSS) so I credited you at the bottom and left your logo as requested.
[link]
Thanks again!
👍: 0 ⏩: 0

thank you, I'm using the purple version here.. Jim373
👍: 0 ⏩: 1

Okay, I changed it to the blue one; which actually looks green to me...
👍: 0 ⏩: 0

Simple and stylish. I'm making use of the Dark Grey.
👍: 0 ⏩: 0

what's not working? Perhaps I could help you out
👍: 0 ⏩: 1

I dunno this is how far I get D: [link]
>_<
👍: 0 ⏩: 1

You're missing the image header, are you trying to replace it or using the standard?
Try send me how your code looks like, and I'll check ^^
👍: 0 ⏩: 1

Im trying to use the standard one
.journalbox {
background-color:#295863;
border:0px;
}
.journalbox .list li {
background-color:transparent;
color:#bac5ba;
}
.journalbox .list li.a {
background-color:#143f4a;
color:#bac5ba;
}
.journalbox h2 {
color:#FFFFFF;
font-size:30px;
padding-top:150px;
}
.journalbox .journaltop {
text-align:center;
color:#13424d;
background-image:url[link]
background-position:top center;
background-repeat:no-repeat;
height:230px;
}
.journalbox a {
color:#68a03e;
font-weight:bold;
}
.journalbox a:hover {
color:#86e53e;
}
.journalbox .journalbottom a.commentslink {
color:#68a03e;
}
.journalbox .journalbottom a.prevlink {
color:#68a03e;
}
.journalbox .journalbottom a.commentslink:hover {
color:#86e53e;
}
.journalbox .journalbottom a.prevlink:hover {
color:#86e53e;
}
.journalbox .journaltext {
color:#FFFFFF;
font-size:9px;
background-image:url[link]
background-repeat:repeat-x;
background-position:top center;
}
.journalbox .journaltop img {
display:none;
}
.journalbox .boxtop {
padding:0;
}
.textbox {
margin:auto;
width:250px;
}
.picbox {
margin:auto;
width:340px;
}
👍: 0 ⏩: 1

You are having ; at the end of your imagelinks, perhaps that's the issue? 
👍: 0 ⏩: 1

Hmm I tried it without the ; and uploaded the stuff on tiny pic its still not working >_< Maybe this CSS just hates me X'DD
👍: 0 ⏩: 0

Thanks for making the template. Very simple, I like it.
👍: 0 ⏩: 0

I agree with *ginkgografix , this is a good minimal overlay with some nice colours.
Well done!
👍: 0 ⏩: 0

Simple and nice. Good work
Like the colors you choosed.
👍: 0 ⏩: 0