HOME | DD
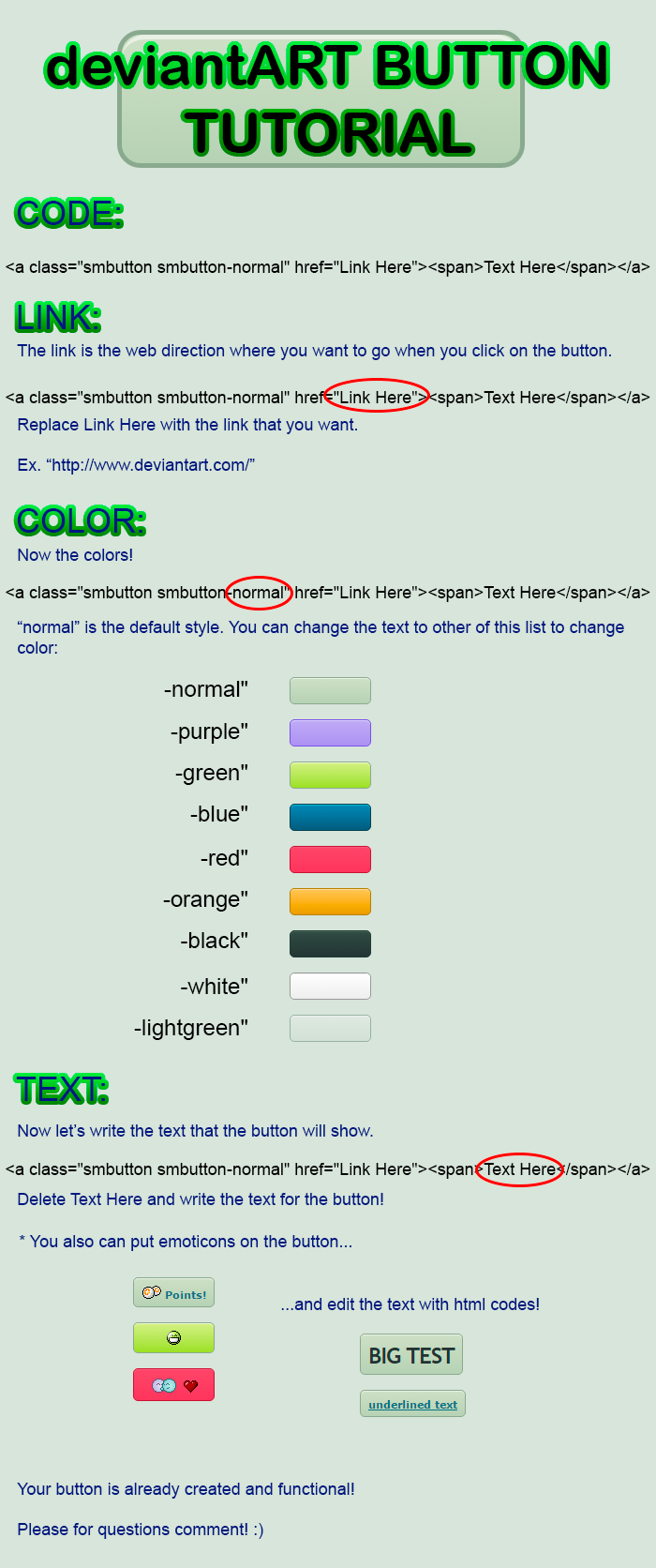
 heavenly-roads — deviantART Button Tutorial
heavenly-roads — deviantART Button Tutorial

#button #tutorial
Published: 2017-01-24 10:44:22 +0000 UTC; Views: 2874; Favourites: 43; Downloads: 0
Redirect to original
Description
COMPLETE CODE:Delete all "*"<*div class="thumb-holder"><*a class="smbutton smbutton-normal" href="Link Here"><*span>Text Here<*/span><*/a><*/div>
- Works on custom profile page and journals
- Doesn't work on another websides with the same code Only on dA!
- You need be Core Member for this feature
Fix troubles
Arrow symbol for external link - CustomBox+Journal Tips n Tricks #14
Bold text - CustomBox+Journal Tips n Tricks #15
I hope it help you!







Questions? Please comment!







Related content
Comments: 25

👍: 1 ⏩: 1

👍: 0 ⏩: 1

👍: 0 ⏩: 0

This feature works only for Core members!
👍: 0 ⏩: 0

How I do center the button? Mine don't stay centered no matter what I do
👍: 0 ⏩: 1

Hello! Use this code if you want to center any content:
<*div align="center">BUTTON CODE OR OTHER CONTENT HERE
remove the * and it will work!
I hope this helps
👍: 0 ⏩: 1

Didn't worked... I don't know, there's something wrong with my coding?
CODE/
img00.deviantart.net/9fd6/i/20… ">
All points go to:
Supporting others by adopts or paid features!
Core Membership Funds! Balance: 54 points
👍: 0 ⏩: 1

Image src must be the URL of the image, to get it just right click on the image and click on copy URL
But also, if you want to show some deviations on DeviantART, I recommend you to copy the thumb code of the deviation - Deviantart will always show the image
👍: 0 ⏩: 1

I don't have the button thumbs '-' I searched the internet but not found the ones I'm using
👍: 0 ⏩: 1

Okay, let me understand - what do you want to do exactly?
👍: 0 ⏩: 1

They don't center... at all
👍: 0 ⏩: 0

No problem! Glad you find it useful
👍: 0 ⏩: 1

I've needed this! But how do you input the codes?
👍: 0 ⏩: 1

<*div class="thumb-holder"><*a class="smbutton smbutton-normal" href="Link Here"><*span>Text Here<*/span><*/a><*/div>
You can write in journals and custom widget, then just delete all of "*"
👍: 0 ⏩: 1

Ah thank you i understand now! Sorry computers ain't my thing
👍: 0 ⏩: 1


































