HOME | DD
 Ikue — Post-it Note Journal
Ikue — Post-it Note Journal

Published: 2009-06-03 13:35:48 +0000 UTC; Views: 34347; Favourites: 456; Downloads: 6595
Redirect to original
Description
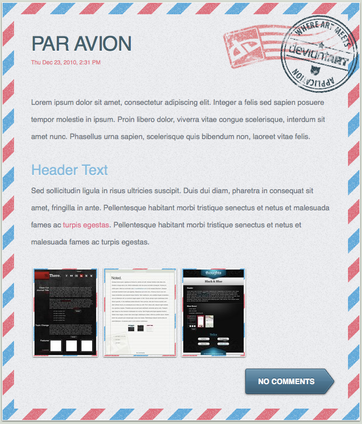
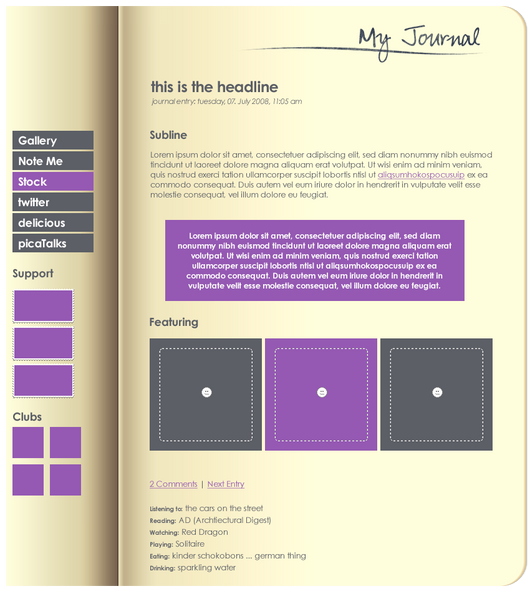
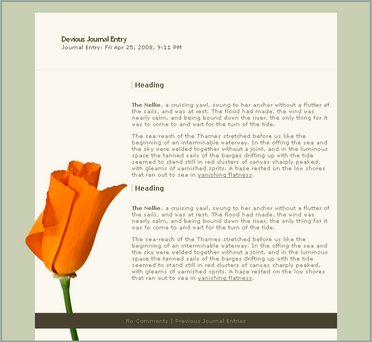
Yellow VersionMade a new journal last night and a few people liked it so I thought I'd share. It's heavily based off of the post-it notes obviously




 It is made to relate short bursts of info. So you won't be using this as an every day journal skin I don't think. I contemplated making it Twitter themed, but thought it redundant...
It is made to relate short bursts of info. So you won't be using this as an every day journal skin I don't think. I contemplated making it Twitter themed, but thought it redundant... This skin uses only the Title of your journal. So, like your twitter posts your post-it is limited to what ever can hold inside dA's specified title limit. To help with the shortness (even though that is kinda the point) I coded in an "extra sheet" for you to write on. When in use it adds a page curl to the bottom right of the post-it and when you hover it will show the extra sheet. I've managed to get the hover effect to work in all browsers




 that's right now even you IE people can use popups! There is a downside though... I had to nestle it inside a link tag so you won't be able to use :dev:s or :thumb:s You can however make the parent link actually point to a url so it will be one giant link when you hover, but that is your choice. Likewise you can delete the popup from the header of your journal and make due with the title text alone. The choice is yours.
that's right now even you IE people can use popups! There is a downside though... I had to nestle it inside a link tag so you won't be able to use :dev:s or :thumb:s You can however make the parent link actually point to a url so it will be one giant link when you hover, but that is your choice. Likewise you can delete the popup from the header of your journal and make due with the title text alone. The choice is yours.To place a Extra Sheet you need to place this in the Header of your journal:
Available in 4 other colors:
Noticed the "Skin by $Ikue " Looks kinda out of place on such a small journal, so as an alternative you can place this in the css:
- .skin_attribution {display:none;}





Related content
Comments: 218

you click the green "install" button and it says it was successful? When you go to your journal and click the skins button on the bottom the post-it doesn't show? ...
👍: 0 ⏩: 0

sweet, it's very simple i like!
👍: 0 ⏩: 1

I post-it noted a teachers car once...this is amazing! XD
👍: 0 ⏩: 1

This is great looking "post-It"
Thanks for sharing
👍: 0 ⏩: 1


Check it on my profile: [link]
👍: 0 ⏩: 1

Journal skins are a premium membership feature only.
👍: 0 ⏩: 1

It's pretty cool - using it now!
👍: 0 ⏩: 1

Do you think you could make a CSS like this to put in a widget? (For example the custom widget)
👍: 0 ⏩: 0

It is the first time I use a skin.
I'm trying to place this text:
but the icons appear outside the post-it skin.
How can I fix it?
Thanks in advance
👍: 0 ⏩: 1

:icon:'s and :dev:'s don't work with this skin. If you want you can choose a single link and set the anchro in the header to point to it. If you try to use extra 's or :dev:'s or :icon:'s it will only end up breaking the css. 👍: 0 ⏩: 1

Ok thanks a lot!
I suposed what I wanted to put in the "post-it" skin was a :icon:'s or :dev:'s but I wasn't totally sure.
I thought i'd be better to ask.
Thanks again!
👍: 0 ⏩: 0

You CSS geek! 
I gotta admit, this is pretty darn cool!
👍: 0 ⏩: 1

ima take that as a compliment
👍: 0 ⏩: 1

This is awesome, for the non subscribers limitted thingy. 
👍: 0 ⏩: 2

and now it won't let me post journals oh well but I really love the idea
👍: 0 ⏩: 0

If you don't mind, I'll use this. A really cool idea for a journal!
👍: 0 ⏩: 1
| Next =>