HOME | DD
 detrans —
Notebook - Journal Skin
detrans —
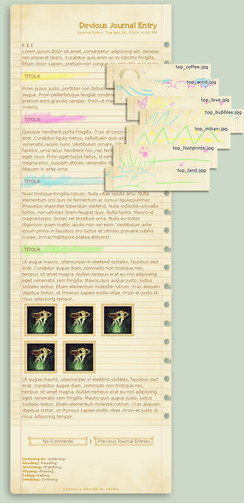
Notebook - Journal Skin

Published: 2012-01-23 16:59:06 +0000 UTC; Views: 54338; Favourites: 2410; Downloads: 15741
Redirect to original
Description
View it live: here
...
Features:
- 100% Scalable
- Customizable Tab Menus
- Mouse Over Effects
- Other Hidden Effects





- Text Shadows
- Rounded Borders
- deviantART Colour Scheme
- 1 Click Install
Customization (optional):
You can easily add your own links to tab menus in the "Skin Footer" panel of your skin editor ("Edit -> "Edit skin").
* I left it blank so they go no nowhere by default.
...
You can also remove the pencil from the notebook




 by deleting the < /a> tags in "Skin Header" panel of your skin editor.
by deleting the < /a> tags in "Skin Header" panel of your skin editor....
Credits:
Special thanks to: *nishithv
The skin layout was based on his free Journal and ID Template . Feel free to download the .psd!
Related content
Comments: 436

I'm dumb when it comes to coding but,
how do you get the side link things to work properly???
I.E: Where do your own links go??
Because, I've tried to do it myself for the past few minutes or so but, it's not working properly at all |D
Am I putting the links in wrong????
👍: 0 ⏩: 0

Thank you for allowing us to use this. I'm looking forward to using it in the future so I've added it to my favorites and installed it already! I have a thing for notebooks - I collect them because I like to use old school pen/pencil and paper before typing anything up and this design is so me, it's like you got this idea from my head or something! 
Thanks again,
Dae 
👍: 0 ⏩: 0

This one is really good. Almost like writing a real journal, hehe!
Going to install it
👍: 0 ⏩: 0

awesome! might just use this if i become core!
👍: 0 ⏩: 0

Awesome, faving for later use! If I ever manage to make my group super, this will be used for the stable logs! ^^
👍: 0 ⏩: 0

It's so awesome! I'm going to use it right now 
👍: 0 ⏩: 0

Definitely using, thanks so much for making this for us all!
👍: 0 ⏩: 0

I'm new to deviant art but I like the journal and hope I can use it on my page
👍: 0 ⏩: 0

It says its 100% scalable, but I can't figure out how.
I know how to add the links, I know how to do a lot of things.
But this has me stumped.
Can someone please help me?
It's super wide and doesn't look very good.
I want it to look like how it does here.
👍: 0 ⏩: 0

This is an enjoyable skin! [: I will have to find a use for it!
👍: 0 ⏩: 0

Ah, this is so cool!
How do you use journal skins?
👍: 0 ⏩: 0

Using and love it!!!
Just a question tho.. Can I change the name on the tabs? like to comissions or something like that?
And if so, how do I do it?
👍: 0 ⏩: 0

I am having problems with changing the side tabs i dont do coding so i have no
idea how if someone would help/do it for me that would be great.
Thanks
👍: 0 ⏩: 0

How do I edit the footer to install links?????
👍: 0 ⏩: 1

Do you know how to come to "skin footer"?
Go do a journal, before submitting look to you left, and choose this skin, beside, a little higher up it says edit skin,
click it and then it should say Skin footer a bit down and the text:
< div class="navigation">< a hr ef="#" cla ss="men u1" ti tle="">Jo urnalP rofile G al leryF av or ite s
(exept all tha spaces that I put just to not make it a link...)
You paste your link in the # that`s after "href"see --> href="#"
href="www.deviantart.com/browse/all/ "
Like that! C:
👍: 0 ⏩: 0

Hey, question: Is it possible to code it in such a way that the tabs just show "other pages" of the notebook? A bit like spoiler tags but not drop down
👍: 0 ⏩: 0

May I use this??
I love this---it's very simple, but at the same time, awesome in its own ways!!
👍: 0 ⏩: 0

Thank you for creating this, and for your generosity to let people use it.
The design was exactly what I was looking for.
Thank you once again.
👍: 0 ⏩: 0

Hope I`m not to late haha XD
Do you know how to come to "skin footer"?
Go do a journal, before submitting look to you left, and choose this skin, beside, a little higher up it says edit skin,
click it and then it should say Skin footer a bit down and the text:
< div class="navigation">< a hr ef="#" cla ss="men u1" ti tle="">Jo urnalP rofile G al leryF av or ite s
(exept all tha spaces that I put just to not make it a link...)
You paste your link in the # that`s after "href"see --> href="#"
href="www.deviantart.com/browse/all/ "
Like that! C:
👍: 0 ⏩: 0
| Next =>