HOME | DD
 detrans — Photoshop Web Layout Tutorial
detrans — Photoshop Web Layout Tutorial

Published: 2010-01-16 05:21:34 +0000 UTC; Views: 91258; Favourites: 1382; Downloads: 4175
Redirect to original
Description
Professional Photoshop Web Layout Tutorial.I call it: "silence tutorial" because of no time adding a description. Sorry about that...
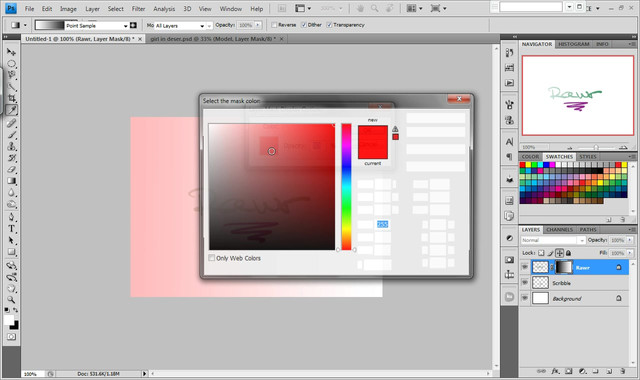
But, observing the Photoshop tools and layers (effects), it is quiet obvious how it was done.
Result: [link]
Materials:
Background: [link]
Flower: [link]
Bee: [link]
Full-size: [link]
Enjoy, +fav and share.
...
Related content
Comments: 176






Hi there, thanks for taking the time to do this - it's not often I stumble over a layout tut, so I just thought I'd give some feedback and suggestions. My ratings vary a bit so I'll cover each separately.
Vision
Your end result is crisp and clean and eye-catching, and you managed this with simple yet effective techniques. In other words, it's a great subject for a tutorial.
Originality
I don't often see weblayout tutorials. Weblayout tutorials with a professional-looking outcome is even rarer, hence the high score. I really hope you write more tutorials concerning webdesign be it walkthrough, guide or tut; you have some awesome work in your gallery and it would be so great to get a peek over your shoulder that way. e.deviantart.net/emoticons/s/s… " width="15" height="15" alt="


Technique
The score here is in no way related to your end-result, but - ironically - the layout of the tut. Even though you manage to illustrate the steps very well with your screenshots and a person familiar with PS's interface shouldn't have much problem following this, it would be so much better with a few sentences accompanying each step. "Go to Filter>Blur> Gaussian Blur and use these settings" - that sort of thing. Also, I think you could have rearranged/cropped your screenshots down to the important parts instead of posting the whole thing in every step. That way the reader wouldn't get distracted by unecessary elements. Taking your skills into consideration, a good tutorial layout should be a piece of cake for you e.deviantart.net/emoticons/w/w… " width="15" height="15" alt="


Impact
I'm glad you wrote this and I enjoyed briefing through and seeing the outcome. Again, there's a definite lack of good weblayout tus on dA and I'd really, really like to see one at #photoshop-tutorials - I think it would be popular and benefit alot of people. The only reason it wasn't accepted was because of the aforementioned layout/text thing. If you could make the effort to add text to your tutorial/walkthrough, we'd be more than happy to consider it again. Please. e.deviantart.net/emoticons/let… " width="15" height="15" alt="


e.deviantart.net/emoticons/n/n… " width="29" height="25" alt="

👍: 0 ⏩: 0

Hello, thanks for the tutorial, my result: fav.me/d91e7h3
👍: 0 ⏩: 0

This is amazing!
Can you do this with all Photoshops?
Is it alright if I this?
👍: 0 ⏩: 0

man thanks a lot! amazing tutorial!!!! the first tutorial that you can follow from beginning to end without missing key points!!
👍: 0 ⏩: 0

why did you add the "noise" pattern to the background? Does it help with smoother color gradient when displayed on the web?
👍: 0 ⏩: 0

I don't see any words... I'm still going to give it a try though.
However, even if it doesn't work out for me, I love the design! Thanks.
👍: 0 ⏩: 0

that's one of the most useful tutorial i ever found. GZ! +fav.
👍: 0 ⏩: 0

It's beautiful! May i ask what font you are using?
👍: 0 ⏩: 1

you can see at the "Character" panel on the screenshots,
what font I was using (Futura Condensed)...
👍: 0 ⏩: 0

wow this is a nice tut.
are make tut on youtube `?
👍: 0 ⏩: 0

This is absolutely wonderful! Thank you so much!
👍: 0 ⏩: 0

How did you create the gridlines? And how to you go to hue/saturation???
👍: 0 ⏩: 1

Thanks for this 
👍: 0 ⏩: 0

Great tut.. and found it easy to understand too.. Thank you..!!
👍: 0 ⏩: 0

Loved it.
Would love it even more with some Text explanations.
👍: 0 ⏩: 1

thanks,
hope it was obvious enough
👍: 0 ⏩: 0

hi
it's a nice Tutorial , thank you very much
Have a good Time !!!
👍: 0 ⏩: 1

am glad you liked it
👍: 0 ⏩: 0
| Next =>