HOME | DD
 InkyGirly — Mugman Core Custom Box (F2U)
InkyGirly — Mugman Core Custom Box (F2U)

#css #decoration #decorations #freetouse #mugman #free_to_use #customization #custombox #coremembership #customboxcode #custom_box_code
Published: 2017-12-31 08:29:29 +0000 UTC; Views: 1937; Favourites: 68; Downloads: 0
Redirect to original
Description
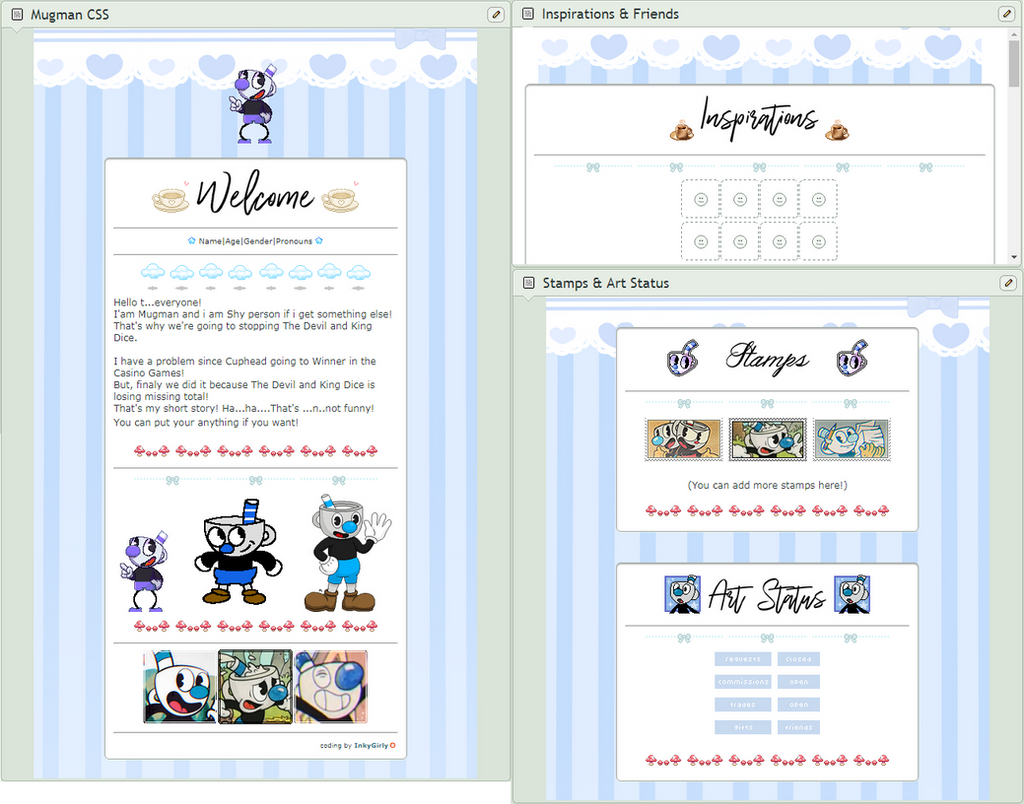
Finaly, I making this one for Core Member!"Mugman is here for you, everybody!"
This is Free To Use for Core Member!
If you're using for Non-Core Member, This is Custom Box will not working!
You should get the Core Member first!
So, you can see my preview My Page if you're get working!
See my page! InkyGirly
Because i really have a improvement this CSS custom box!
I making three Custom Boxes for you and you should add more Boxes!
How to add more Custom Box:
1. Going to your page
2. Click on your edit page button
3. Then you'll see more Widgets. And then choose Custom Button to add more Boxes!
Credits:
Barners, Dividers, Pagedolls, & Icons: HinaTheBlue , LoveBeautySparkle , Drache-Lehre , lilmelt , Sukiie ,
Pastellilapsi , neripixu , InvalidQuestion , Chipi-Chiu , Moth-Doll ,
Islandq , lapitazuli , and strangepaint .
White Content Box & Scrolling Box: CypherVisor and SimplySilent
Background : MoeKimiko
Stamps : skystamps , and Metana
Status : Sukiie
Code : InkyGirly
How to using?...
Going to Mugman's Custom Box CSS
Write down the text there that has been provided!!
Then, copy the code!
Finaly, paste on the your custom box!.
Fav and comment if you using it!!






 You can change brown status! Here in Sukiie
You can change brown status! Here in Sukiie You can change your friend icon!
Example: :icon"username": to :icon"lovebeautysparkle":
You can change this custom box background if you want!
IMPORTANT!!
You Should reading the Codes! You can find Step 1 - 3!
1. Mugman CSS
2. Inspirations & Friends
3. Stamps and Art Status
For Non-Core member, Don't worry! You can using the custom box in the there!
Also, you can using this the custom box if you're Core member!
WARNING!!
DON'T REPOST, DON'T REMOVE (InkyGirly ) PLZ...!! AND DON'T RECLAIM AS YOURS WITHOUR PERMISSIONS!!Custom Box @ InkyGirly
Character @ Studio MDH