HOME | DD
 jacksondesorcy — All of my Interactive Media Design Assignments
jacksondesorcy — All of my Interactive Media Design Assignments

#app #assignments #college #ocs #originalcharacters #websites #collegeassignments #interactivemediadesign
Published: 2024-01-03 16:50:17 +0000 UTC; Views: 4898; Favourites: 2; Downloads: 0
Redirect to original
Description
Now that I have shown you all the photoshop edits that I’ve made for Graphic Design II, it’s time we got to the JUICIER details! The digital media that I made for my other class: Interactive Media Design! 🌩️😈Let me tell you all! This class was HARD!!! And I mean that in the most honest way I can think of! Coding and programming websites and games is like trying to perform black magic in a language that doesn’t even exist on this planet! I shall share a link after explaining what they are.
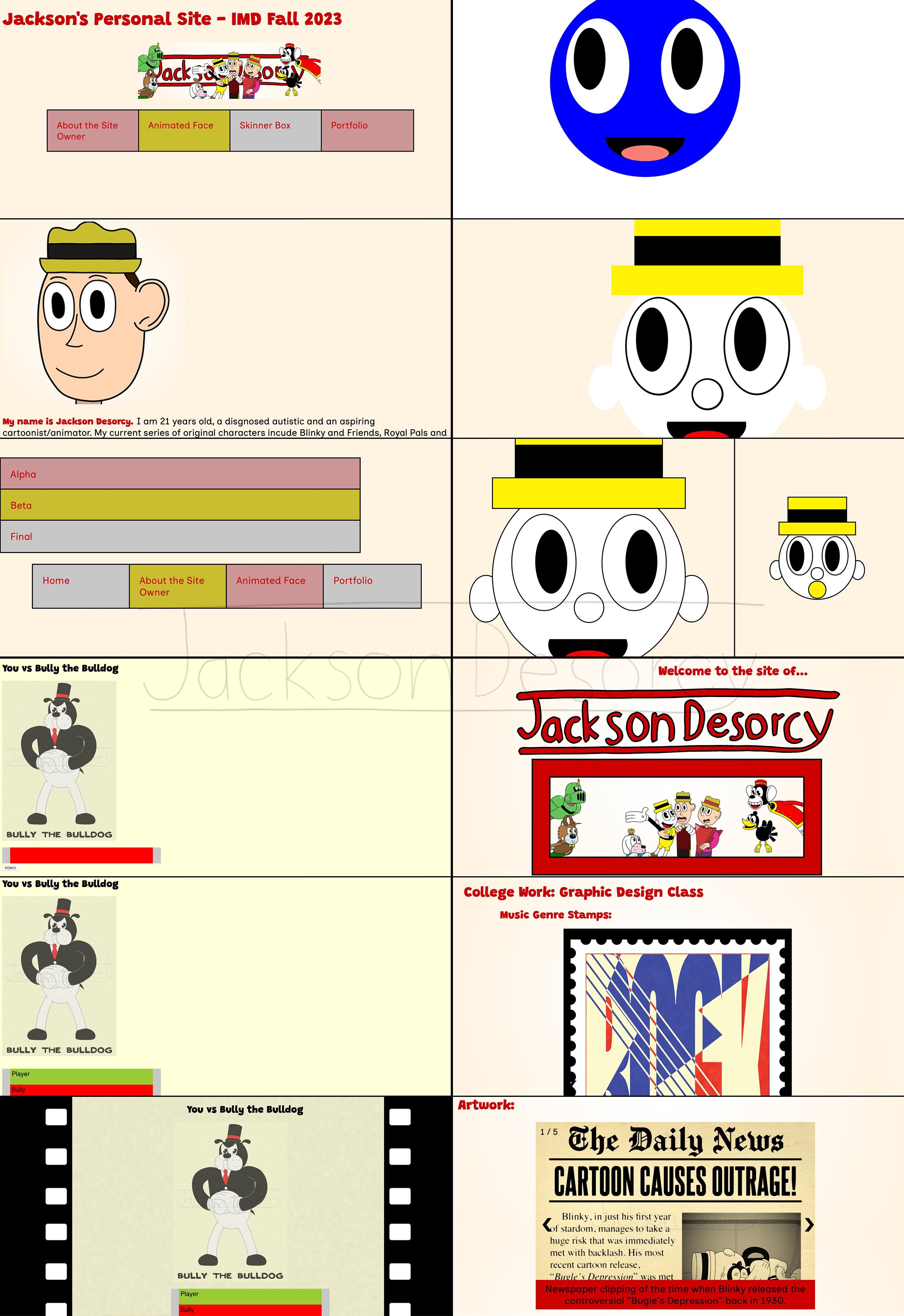
#1 Personal Site - First of all, here are some screenshots for the personal website that we all had to make for our first assignment. This would be where we would all put information about ourselves along with links to the future assignments.
#2 Making a Face - Next up, we have these faces… Yeah, just faces. We were supposed to make a face using only shape tools and eventually animate it. So at first I went with the blue shape thing that I used for one of my old animation tests. Later on, I decided to try something with a little more effort put into it. So who better to go with than my own favorite little guy, Blinky! We also had to make it so it looked different as we shrank the page. So… Baby Blinky! 🥹
#3 Skinner Box - Then we’ve got a fun one. A game! We each had to make our own apps using javascript, so I made a game where you had to fight Bully the Bulldog! I’ll admit though, it’s not really the most exciting. Once again, I got over ambitious with an assignment, despite not knowing a thing about using js. But at least it’s better than nothing, right?! 😅
#4 Final Portfolio - Finally, we’ve got our final portfolios. Which are… basically just upgraded versions of our personal sites. 😅 Guess the teacher couldn’t come up with something a little more creative in the beginning, so he had us do the equivalent of a portfolio at the start of the semester. Either that, or I was just being uncreative and made a replica of my site. 😬 The real struggle though was figuring out how to make it work on mobile too. We had to use dropdowns for our menu buttons, which was a real hassle for me.
You see, for some of the pages, I used an image carousel since having a js based element was a requirement as well. But the problem was that it would cause the menu buttons on those pages to not work. So yeah. It’s pretty much broken. I’m surprised I even passed AND that I got honors! 😅😅😅
But anyway, as I promised, here’s the link to the site. Just a reminder though, the mobile versions are wonky, so I would recommend using a computer. Let me know what you all think in the comments! I’m so glad to finally be done with college after three and a half years! I can’t wait to finally start figuring out my own future and doing work that I want to do! 😄
[Link to Personal Site ]




















