HOME | DD
 K-ny — Gradient web 2.0
K-ny — Gradient web 2.0

Published: 2007-11-06 20:54:01 +0000 UTC; Views: 1684; Favourites: 18; Downloads: 81
Redirect to original
Description
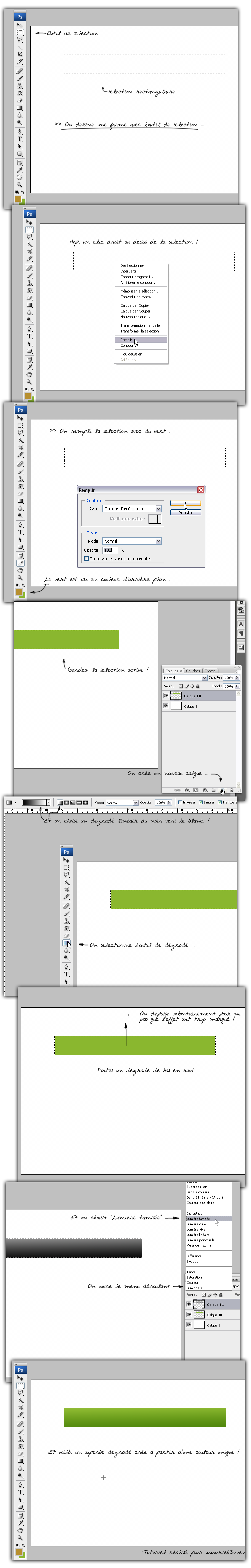
Je récapitule donc les étapes pour ceux qui n’auraient pas suivis:1. On crée donc un nouveau document …
2. On dessine une forme avec l’outil de sélection (rectangulaire dans l’exemple)
3. On remplit la sélection avec la couleur de notre choix (ici c’est le vert du site)
4. On crée un nouveau calque, sans desélectionner notre rectangle !
5. On choisit l’outil de dégradé, du noir vers le blanc (ou l’inverse)
6. On part du bas jusqu’en haut de la forme, en dé




 assant volontairement (pour ne pas que l’effet soit trop marqué
assant volontairement (pour ne pas que l’effet soit trop marqué




7. On sélectionne l’option “Lumière tamisée” dans le menu déroulant des calques
Simple non ?
Related content
Comments: 3

Imagine, si tu fais ça pour un client, qu'il vienne te voir et te demande de modifier plusieurs fois ton dégradé ... à chaque fois tu dois refaire ta manip. .... donc peu efficace !
Crée une forme 'rectangle' (élément vectoriel, donc modifiable sans altérations), sur le calque de la forme, utilise l'effet 'dégradé', utilise la barre es dégradé pour le réaliser, enregistre le au cas ou, et voila le tour est joué. Tu peux y ajouter des motifs par dessus, jouer sur les modes de fusions, augmenter l'aspect 'web 2.0' avec l'effet satin, etc ...
Si on te demande de modifier, il te suffit d'aller double cliquer sur on effet de calque et tu retrouve la barre de dégradé, sans refaire toute une manip
++
👍: 0 ⏩: 0

Oui mais moi j'fais un dégradé avec une seule couleur de base ^^ Si t'as plus simple ..
Ps: Oups pour le © !
👍: 0 ⏩: 0

Simple oui ...
Mais y a d'autre façon d'avoir un beau dégradé ^^'
lol
Ah! et domage que pour le petit © en bas, l'url soit coupé.
;o)
👍: 0 ⏩: 0