HOME | DD
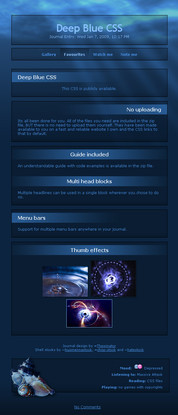
 Lilyas — Blue Fantasy CSS Template
Lilyas — Blue Fantasy CSS Template

#3d #css #dragon #fantasy #template #csstemplate #fantasydragon #dragon3d
Published: 2007-03-04 22:52:45 +0000 UTC; Views: 31990; Favourites: 299; Downloads: 2373
Redirect to original
Description
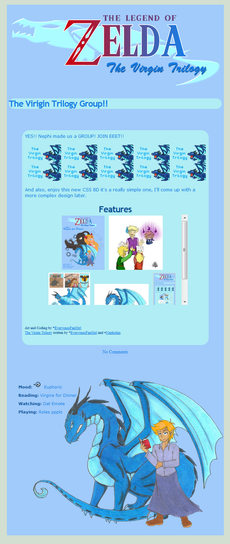
After I submitted the green Fantasy CSS design I received a few requests for a blue version. So now here you get it!Original: [link]
I used some dragon stock pictures. Thank you =JLStock and =Shoofly-Stock for providing such wonderful 3D renders!!! Dragon pattern from ~bihen .
I also have made a different version of the header with a fire-breathing dragon. Go and watch it! [link]
If you'd like to use this alternative version please read the instructions and replace the link for the original header with the URL I named in the text.
Download the zip-file, unzip and read the instructions. Please credit me in your journal!
Live journal: [link]
NOTE: You are allowed to use this layout for your journal and if you wish you can tweak the code and the graphics for your own custom purposes. I'd appreciate it to see your result but at least it is required to give me credits. Thank you!
Related content
Comments: 362

Aww that's so sweet! You'd find it cold wet and boggy here at the moment - even out cats won't go out in the garden because there's a river where there should be a footpath, and the lawns are water-logged!
👍: 0 ⏩: 1

LOL! There's been Massive Weapons of Destruction in the whole of the South of England - by the Weather!!!
We'll have to make a future date!
👍: 0 ⏩: 0

Hey, just letting you know I'm using this layout on my account (it's closing though - so it'll be the last thing anyone sees 

👍: 0 ⏩: 1

Ah, I see you have some other places to be! 
👍: 0 ⏩: 1





👍: 0 ⏩: 0

It's gorgeous dear.
Wonderful work
👍: 0 ⏩: 1

Thank you so much, honey! 
👍: 0 ⏩: 1

JA JA JA 


👍: 0 ⏩: 2

Ja, durchaus. Kann man machen! 
👍: 0 ⏩: 0

ich meine natürlich auf den Boxen direkt die Überschriften...
👍: 0 ⏩: 0

Egads, it's even nummier in blue! You rock m'dear.
👍: 0 ⏩: 1

Yeah, some people said they would love it in blue. But well, there are lovers for all colors I think! 
👍: 0 ⏩: 0

Such a cool layout, and I like it in blue very much. Beautiful.
👍: 0 ⏩: 1

Yes, it's eye-catching, isn't it? 
👍: 0 ⏩: 0

Love dragons, and I love blue. What a great combo.
👍: 0 ⏩: 1

That makes me very happy that you like it!
👍: 0 ⏩: 0

Another very cool design
and blue
👍: 0 ⏩: 1

he he...
I even used it
I added some titles but can't get seperation between them...
Can you tell me what I am doing wrong??
Or do I need to do something in the CSS part to fix that?
Thanks so much
👍: 0 ⏩: 1

You just missed
👍: 0 ⏩: 1

its there right before the software box?
👍: 0 ⏩: 1

It doesn't matter before what box. Before ANY new box. Always start and end every box correctly before you paste another one. The code is very clear in the html file. Just replace the default text with your own and nothing else. And if you want more boxes copy the complete code for one box and paste it after the previous one.
👍: 0 ⏩: 1

That is what I did...
I copied the clubs box and then just replaced the icon with text or stamps or links or what not...
Humm...
I'll go back and look thanks
👍: 0 ⏩: 1

Your clubs box was ok. It was the stamps box which was missing the closing div tags. Now you have it.
👍: 0 ⏩: 1

he he...
that wasn't it...
i had < br > that I had to remove
👍: 0 ⏩: 1

Yeah, possible. When I watch your source code than I only can see what DA had translated from your entry. This may have been misinterpreted. I still have your old source code opened. It says at the end of your stamp box:
....... < br >
< br >
< br >
< br >
And then a new box starts:
and so on. But before that
👍: 0 ⏩: 1

Yeah maybe...
but very strange
I'm just glad it worked
👍: 0 ⏩: 0

for that fire breathing dragon one [link]
👍: 0 ⏩: 1

You just have to change the link in the CSS to have the fire-breathing dragon. Just read the instructions, it's all there.
👍: 0 ⏩: 1

thanks i have sorted it, thanks again..
👍: 0 ⏩: 1

Blau ...whoo hooo schaut gut aus Suesse
👍: 0 ⏩: 1

Gern geschehen meine Liebe .. ich will doch keine Beschwerden mehr hoeren 
Darf ich das benutzen wil ich zu doof bin meines zu benutzen 
👍: 0 ⏩: 1

Du kannst alles von mir benutzen, wo "Template" dransteht. LOL Aber mach Dir nichts draus, Dein Design ist schon etwas komplizierter, aber dafür ist es auch einmalig!
👍: 0 ⏩: 1

Les mal deine notes he heh ..... ich versuch es Morgen zu reparieren , ich glaub das einzige was ich verpatze ist die boxen Laenge und der eine Abstand zwischen den 2 Boxen wo man mehr Hintergrund sieht als bei den anderen !
👍: 0 ⏩: 1

Also der Abstand zwischen den Boxen im HTML Body und den Boxen im Footer lässt sich leider nicht richtig adjustieren. DA haut da automatisch einen Abstand rein, den man nicht rauskriegt. Das Einzige, was Du tun könntest, wäre die Abstände zwischen allen Boxen so groß zu machen wie an der Stelle. Mir hatte das aber nicht gefallen. Die Boxlänge wirst Du aber in den Griff bekommen.
Note beantwortet, he he!
👍: 0 ⏩: 1

Okay merci fuer die Info, ich werd halt mal versuchen die 2 Boxen auf gleich laenge zu bekommen . Kann man die Hoehe der Text box nicht auch FIX machen so das sie immer nur so lang ist wie die link box ?
👍: 0 ⏩: 1

Na klar kannst Du. Schreibst Du statt "min-height" einfach nur "height". Und zwar bei beiden Boxen.
👍: 0 ⏩: 1

und wie lang bleiben die boxen dann ? Glaich lang ?
👍: 0 ⏩: 1

Kommt auf die Werte an. Kannst Du anpassen.
👍: 0 ⏩: 1

ich werds mal mit edem "ziehen " veruschen (browser fenster mein ich ) aber Du hast mir ja gerade gesagt das es bei ner fixen Hoehe im Journal un dauf der front page gleich aussieht
👍: 0 ⏩: 1

Naja, es gibt den Extremfall, wenn Du das Browserfenster sehr schmal machst. Dann bewegt sich die linke Box komischerweise nochmal in der Länge. Aber bei full size Ansicht wird sich da nichts tun.
👍: 0 ⏩: 1

okay aber die front page macht es ja nicht zu zu schmal
👍: 0 ⏩: 1

Dann sollte es ja funktionieren mit den Werten die ich jetzt reingesetzt habe
👍: 0 ⏩: 0

love it. will change from the green to blue as soon as you open it for downloads.
👍: 0 ⏩: 1
<= Prev | | Next =>