HOME | DD
 LineBirgitte — Button tutorial
LineBirgitte — Button tutorial

Published: 2010-01-01 22:57:30 +0000 UTC; Views: 44225; Favourites: 1057; Downloads: 1020
Redirect to original
Description
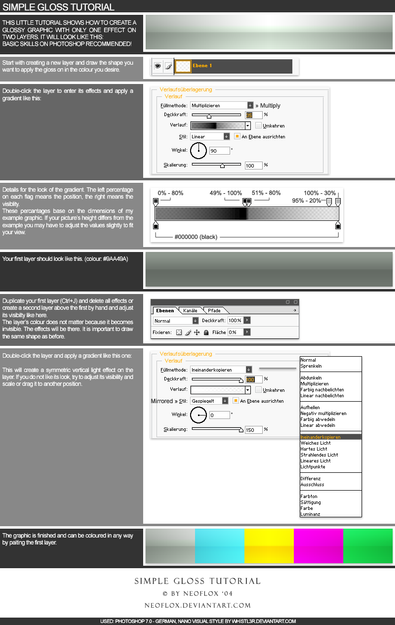
I know it's long, but it's mostly images, so you should all be able to follow it no matter the level of lazyness




Thanks to `pica-ae and =ssst for reviewing the tutorial - and a big thanks to ^Ikue - you know why.
The psd for the finished buttons plus the css is included in the download - plus a html version of the tutorial.
Basic tutorials about photoshop can be found in #MasterPhotoshop
Basic tutorials about html and css can be found in #eCSSited , #deviantCSS , #CSS-Babes and on my journal page










Go make buttons for the contest at #CSS-Babes and win wonderful prizes!





if you discover I made a mistake somewhere please let me know so I can correct it. - and if you have any questions feel free to drop me a comment





Related content
Comments: 195

I'm using dreamweaver cs3 and for some reason it won't let me put a background image.
I have the code just like yours to the 6th coding step, and, well, all i have is text that says "A BUTTON"
any suggestions?
👍: 0 ⏩: 1

I don't know dreamweaver, so I can't help you there
👍: 0 ⏩: 2

Great great great 
what do you use for coding ?
👍: 0 ⏩: 0

oh, well thanks for the tutorial anyway, it's really great.
👍: 0 ⏩: 0

hey, .. i just finished creating and implementing your buttons to my #CD-Art-Display group.
although i might have to decrease their height a little, because they're a tad too "fat" in the overall appearance of that page, imo.
well, that shouldn't be a problem at all, since you already taught me how in your amazing tutorial.
thank you so much for sharing your knowledge, lady.
👍: 0 ⏩: 1

oh man, you got some sweet thumb codes going on there! I am really loving the overlapping thumbs
Glad I could help, the buttons look very cool!
and also: don't call me lady 
👍: 0 ⏩: 1

haha, you're lucky that i took a quick peek on your profile before i eventually sent my comment, because initially i ended calling you "Sir".
now, that would have made you feel funny, wouldn't it?
anywho... thanks for your compliments. i'm glad you like how i set my group.
👍: 0 ⏩: 0

Excellent tutorial on the sliding doors technique
👍: 0 ⏩: 0

Wow, this is so cool tutorial, thanks for sharing.
👍: 0 ⏩: 1

Ahh, this is epically helpful! I'm sure I'll find some use for it in the future. Thanks so much Line!
👍: 0 ⏩: 1

Great Tutorial! Easy to follow and well written! I will defiantly refer to this when I need to make a button for my journal. *which I plan to do very soon 
👍: 0 ⏩: 1


👍: 0 ⏩: 0

tooooooooooo much effort for a damn button
but the tutorial is nice
👍: 0 ⏩: 1

Sweeet tut 
👍: 0 ⏩: 1

Sure! Just give me a link
👍: 0 ⏩: 1

Linked you back to your DA aswell! I posted it here hiddendesigners.com , feel free to join 
👍: 0 ⏩: 1

Could you give me the link to the tutorial?
👍: 0 ⏩: 1

Posted here: [link]
You need to be registered, and have atleast 10 post's to view resource/tutorial section
👍: 0 ⏩: 0

Hope you find it useful!
👍: 0 ⏩: 0

A very well thought out and comprehensive tutorial, thank you so very much!
👍: 0 ⏩: 0

If you don't mind me asking, what version of photoshop is this?
👍: 0 ⏩: 1

This is cs4, but you should be able to use older versions too
👍: 0 ⏩: 1

that's good. I have cs3:3
👍: 0 ⏩: 0

I made some buttons and an avatar <33 this helped A LOT.
👍: 0 ⏩: 1

You avatar looks just awesome! And you really have a craving for orange, huh?
👍: 0 ⏩: 1

Wow, this is extremely helpful. I will probably be unsing this sometime in the future!
👍: 0 ⏩: 1

cool! Let me know if you run into trouble
👍: 0 ⏩: 0

Cs4, but should be posible in older versions as well
👍: 0 ⏩: 1

Does this CSS code works on dA journals? I tried it but it didn't
👍: 0 ⏩: 2


👍: 0 ⏩: 2

I got it working now. It seems like I forgot the dot in front of button.
However, I did things other than you described, because I wanted to use the font Klavika wich is not standard. So I had to make "hard-coded" buttons
👍: 0 ⏩: 1
| Next =>