HOME | DD
 LineBirgitte — Button tutorial
LineBirgitte — Button tutorial

Published: 2010-01-01 22:57:30 +0000 UTC; Views: 44283; Favourites: 1057; Downloads: 1020
Redirect to original
Description
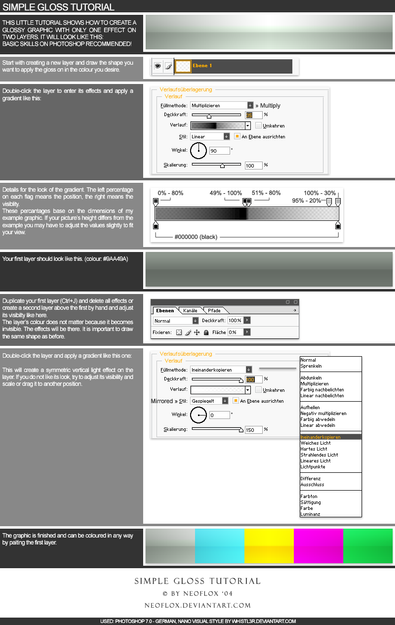
I know it's long, but it's mostly images, so you should all be able to follow it no matter the level of lazyness




Thanks to `pica-ae and =ssst for reviewing the tutorial - and a big thanks to ^Ikue - you know why.
The psd for the finished buttons plus the css is included in the download - plus a html version of the tutorial.
Basic tutorials about photoshop can be found in #MasterPhotoshop
Basic tutorials about html and css can be found in #eCSSited , #deviantCSS , #CSS-Babes and on my journal page










Go make buttons for the contest at #CSS-Babes and win wonderful prizes!





if you discover I made a mistake somewhere please let me know so I can correct it. - and if you have any questions feel free to drop me a comment





Related content
Comments: 195

Yeah. I don't know if it is the right name for it, but I mean buttons with text already on it. for example: [link]
👍: 0 ⏩: 1

ah! Thought that might be what you meant. Well, sure - sometimes that's just easier - and will difinitly show the same way in all browsers
And if it's just for your own use, there's no problem, you can just make a new one whenever
👍: 0 ⏩: 0

I know, but I tried it for my group #Rainmeter wich is a Super Group. Does it also works on groups' blog?
👍: 0 ⏩: 1

should work - I used the exact same method making the buttons on =mintyy s journal, just yesterday.
👍: 0 ⏩: 0

But how do you put two buttons side by side?
Great tutorial btw
👍: 0 ⏩: 1

You repeat the code for the button
👍: 0 ⏩: 1

They appear stacked, though o:
👍: 0 ⏩: 1


👍: 0 ⏩: 1

Oh! It's fine, my friend helped me fix it already!
Thank you for your assistance though c:
👍: 0 ⏩: 1

Ha! Just a few hours ago I tried to find my way in the same thing using Gimp. I think I can translate this to Gimp. Useful anyway. Great job!
👍: 0 ⏩: 1

Yeah, I don't think that will be a problem
👍: 0 ⏩: 0

Thanks Brgtt (is that right lol) this has helped me outstandingly. I am just learning the basics of html but I have no clue what css is lol. Maybe you could teach me some time?? If not then Ok lol. Thanks again. (Working on a button!)
👍: 0 ⏩: 1

I you look right underneath the deviation beside the artists comments there are like 4 groups - 3 of them are dedicated to css, so go check them out!
👍: 0 ⏩: 1

what a great tutorial *-*!
I'll try it as soon as possible, it seems really easy to make ^^
👍: 0 ⏩: 1

👍: 0 ⏩: 0





 With other tutorials, they lose me at 'Today we will be learning to how to make a button.' LOL xD
With other tutorials, they lose me at 'Today we will be learning to how to make a button.' LOL xD👍: 0 ⏩: 1

btw - you can center stuff by using





👍: 0 ⏩: 1

Thanks! I'm glad you thinks so
👍: 0 ⏩: 0

Awesome tutorial!!
I'm sure this will be helpful for a lot of people!
👍: 0 ⏩: 1

Very informative!! A great reference for later on when I'm designing my website <3
👍: 0 ⏩: 1

Cool! Glad it helps
👍: 0 ⏩: 0

haha call me really dumb >< but what are buttons for? and where can i use it
*oh god i feel so dumb*
i mean. i guess i know u can click on it to go to a certain... URL right?
since i dun have premium membership, im thinking its only really useful if u say.. make a webpage or sumthing? hahah
👍: 0 ⏩: 1

You got it right! 
And yeah, on dA you need premium membership to use buttons
👍: 0 ⏩: 1
<= Prev | | Next =>