HOME | DD
 LineBirgitte — Button tutorial
LineBirgitte — Button tutorial

Published: 2010-01-01 22:57:30 +0000 UTC; Views: 44225; Favourites: 1057; Downloads: 1020
Redirect to original
Description
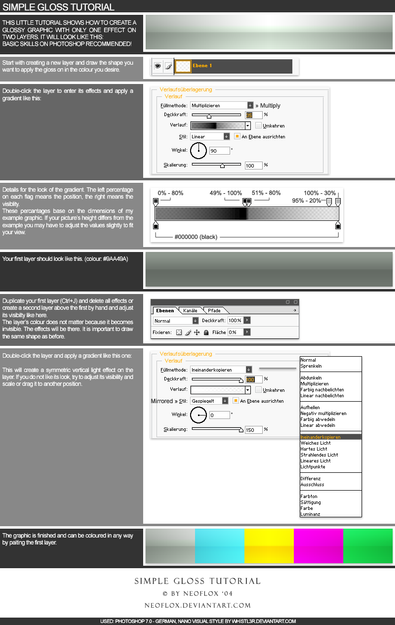
I know it's long, but it's mostly images, so you should all be able to follow it no matter the level of lazyness




Thanks to `pica-ae and =ssst for reviewing the tutorial - and a big thanks to ^Ikue - you know why.
The psd for the finished buttons plus the css is included in the download - plus a html version of the tutorial.
Basic tutorials about photoshop can be found in #MasterPhotoshop
Basic tutorials about html and css can be found in #eCSSited , #deviantCSS , #CSS-Babes and on my journal page










Go make buttons for the contest at #CSS-Babes and win wonderful prizes!





if you discover I made a mistake somewhere please let me know so I can correct it. - and if you have any questions feel free to drop me a comment





Related content
Comments: 195

D: haha
darn. den i dun have much use for it then ><
👍: 0 ⏩: 0

so well-done!!
I learned many things! thanks!
👍: 0 ⏩: 1

Amazing! So well explained.. and ever the code!
👍: 0 ⏩: 1

I'll certainly be trying this one day, thank you very much for the tutorial!
👍: 0 ⏩: 1

You're welcome! Feel free to drop by if you have any questions
👍: 0 ⏩: 0

wow very detailed explanation with nice visual help ^__^
👍: 0 ⏩: 1

I'll try this out sometime, It looks very interesting.
Thanks for sharing.
👍: 0 ⏩: 1

Cool! Let me know when you're done!
👍: 0 ⏩: 1

I'll give it a shot.
I hope Elements is capable of doing the things mentioned in the tutorial.
👍: 0 ⏩: 0

When you position the text in the middle of the button, wouldn't it make more sense to use a line-height equal to the button height, instead of a padding-top?
👍: 0 ⏩: 1

Depends on what you're used to I guess. I use lineheight sometimes, sometimes I use padding 
👍: 0 ⏩: 1

Yeah, if you mentioned shadows at a later part, I missed that because I wanted to mention line-height
👍: 0 ⏩: 0

I can't see it. Not in full view, anyway.
👍: 0 ⏩: 1

Awesome! I used this for my group avatar:
I know it needs some more work, but here it is
👍: 0 ⏩: 1

Thanks! I'm still trying to get better at Photoshop, and this helped.
👍: 0 ⏩: 0

this could really be helpful if i try to make a profile =3
👍: 0 ⏩: 1

*gives you a giant cookie*
👍: 0 ⏩: 1
<= Prev |