HOME | DD
 little-stock — Parchment HTML descript.
little-stock — Parchment HTML descript.

Published: 2008-06-06 13:16:05 +0000 UTC; Views: 1929; Favourites: 38; Downloads: 99
Redirect to original
Description
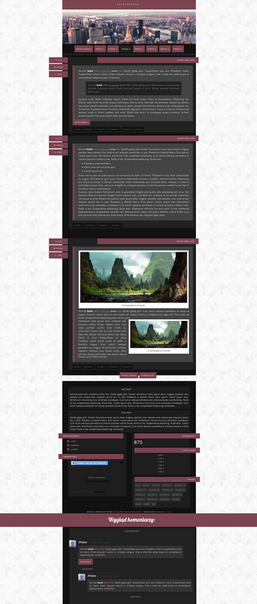
A short walk through on how to apply the html stuff in myParchment CSS
Related content
Comments: 14


👍: 0 ⏩: 0

x__x; i'm a bit confused -
well, i follow the steps in"readme"
i didn't get;
"After that, copy the text into the 'CSS (beta)' box, after you clicked on 'update journal'."
care to help? (:
👍: 0 ⏩: 1

On your startpage ~MEGALOLZ-x <- the one you the to by clicking this link, there's this menue on the right hand site with the buttons: Submit Deviation, Submit Print and Update Journal.
Hit the update journal button and you'll get to a page with several textfields, where you can enter whatever text you like.
Scroll down to the bottom of that page and you'll finde a box with the name "CSS (beta)".
You have to copy the adapted CSS code into that box
👍: 0 ⏩: 0


👍: 0 ⏩: 1


👍: 0 ⏩: 1

You click on "update journal". Then you insert the css code ([link] ) under CSS and the stuff I've explained here in:
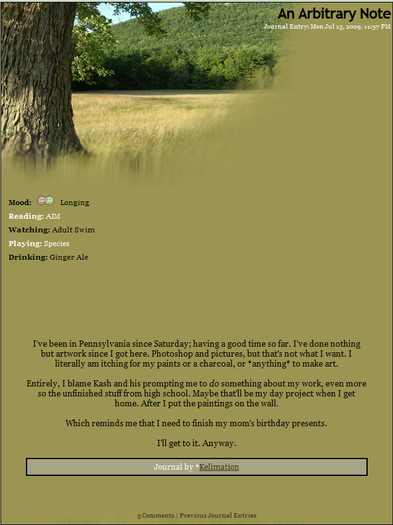
Journal Entry
👍: 0 ⏩: 1