HOME | DD
 LittleAshThings — Forum signature making tutorial.
LittleAshThings — Forum signature making tutorial.

Published: 2013-01-18 19:31:44 +0000 UTC; Views: 3145; Favourites: 10; Downloads: 36
Redirect to original
Description
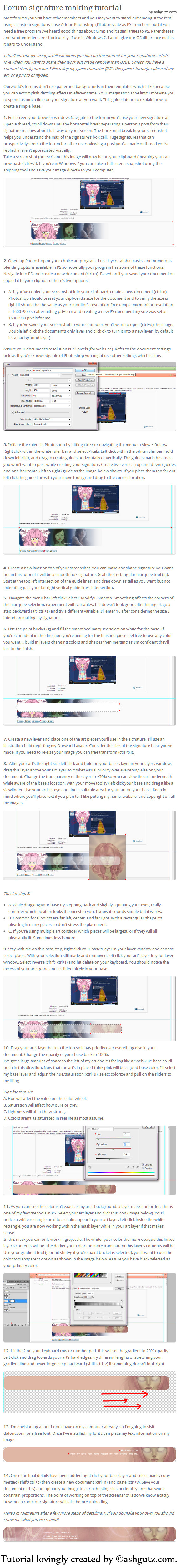
Most forums you visit have other members and you may want to stand out among st the rest using a custom signature. I use Adobe Photoshop (I'll abbreviate as PS from here out) if you need a free program I've heard good things about Gimp and it's similarities to PS. Parentheses and random letters are shortcut keys I use in Windows 7. I apologize our OS difference makes it hard to understand.I don't encourage using art/illustrations you find on the internet for your signatures, artists love when you want to share their work but credit removal is an issue. Unless you have a contract then ignore me. I like using my game character (if it's the game's forum), a piece of my art, or a photo of myself.
Ourworld's forums don't use patterned backgrounds in their templates which I like because you can accomplish dazzling effects in efficient time. Your imagination's the limit I motivate you to spend as much time on your signature as you want. This guide intend to explain how to create a simple base.
1. Full screen your browser window. Navigate to the forum you'll use your new signature at. Open a thread, scroll down until the horizontal break separating a person's post from their signature reaches about half way up your screen. The horizontal break in your screenshot helps you understand the max of the signature's box cell. Huge signatures that can prospectively stretch the forum for other users viewing a post you've made or thread you've replied in aren't appreciated -usually.
Take a screen shot (prt+scr) and this image will now be on your clipboard (meaning you can now paste [ctrl+v]). If you're in Windows 7 you can take a full screen snapshot using the snipping tool and save your image directly to your computer.
2. Open up Photoshop or your choice art program. I use layers, alpha masks, and numerous blending options available in PS so hopefully your program has some of these functions. Navigate into PS and create a new document (ctrl+n). Based on if you saved your document or copied it to your clipboard there's two options:
-A. If you've copied your screenshot into your clipboard, create a new document (ctrl+n). Photoshop should preset your clipboard's size for the document and to verify the size is right it should be the same as your monitor's resolution. In example my monitor resolution is 1600x900 so after hitting prt+scrn and creating a new PS document my size was set at 1600x900 pixels for me.
-B. If you've saved your screenshot to your computer, you'll want to open (ctrl+o) the image. Double left click the document's only layer and click ok to turn it into a new layer (by default it's a background layer).
Assure your document's resolution is 72 pixels (for web use). Refer to the document settings below. If you're knowledgable of Photoshop you might use other settings which is fine.
3. Initiate the rulers in Photoshop by hitting ctrl+r or navigating the menu to View > Rulers. Right click within the white ruler bar and select Pixels. Left click within the white ruler bar, hold down left click, and drag to create guides horizontally or vertically. The guides mark the areas you won't want to pass while creating your signature. Create two vertical (up and down) guides and one horizontal (left to right) guide as the image below shows. If you place them too far out left click the guide line with your move tool (v) and drag to the correct location.
4. Create a new layer on top of your screenshot. You can make any shape signature you want but in this tutorial it will be a smooth box signature. Grab the rectangular marquee tool (m). Start at the top left intersection of the guide lines, and drag down as tall as you want but not extending past your far right vertical guide line's intersection.
5. Navigate the menu bar left click Select > Modify > Smooth. Smoothing affects the corners of the marquee selection, experiment with variables. If it doesn't look good after hitting ok go a step backward (alt+ctrl+z) and try a different variable. I'll enter 16 after considering the size I intend on making my signature.
6. Use the paint bucket (g) and fill the smoothed marquee selection white for the base. If you're confident in the direction you're aiming for the finished piece feel free to use any color you want. I build in layers changing colors and shapes then merging as I'm confident they'll last to the finish.
7. Create a new layer and place one of the art pieces you'll use in the signature, I'll use an illustration I did depicting my Ourworld avatar. Consider the size of the signature base you've made, if you need to re-size your image you can free transform (ctrl+t) it.
8. After your art's the right size left-click and hold on your base's layer in your layers window, drag this layer above your art layer so it takes visual priority over everything else on your document. Change the transparency of the layer to ~50% so you can view the art underneath while aware of the base's location. With your move tool (v) left click your base and drag it like a viewfinder. Use your artist's eye and find a suitable area for your art on your base. Keep in mind where you'll place text if you plan to, I like putting my name, website, and copyright on all my images.
Tips for step 8:
-A. While dragging your base try stepping back and slightly squinting your eyes, really consider which position looks the nicest to you. I know it sounds simple but it works.
-B. Common focal points are far left, center, and far right. With a rectangular shape it's pleasing in many places so don't stress the placement.
-C. If you're using multiple art consider which pieces will be largest, or if they will all pleasantly fit. Sometimes less is more.
9. Stay with me on this next step, right click your base's layer in your layer window and choose select pixels. With your selection still made and unmoved, left click your art's layer in your layer window. Select inverse (shift+ctrl+I) and hit delete on your keyboard. You should notice the excess of your art's gone and it's fitted nicely in your base.
10. Drag your art's layer back to the top so it has priority over everything else in your document. Change the opacity of your base back to 100%.
I've got a large amount of space to the left of my art and it's feeling like a "web 2.0" base so I'll push in this direction. Now that the art's in place I think pink will be a good base color, I'll select my base layer and adjust the hue/saturation (ctrl+u), select colorize and pull on the sliders to my liking.
Tips for step 10:
-A. Hue will affect the value on the color wheel.
-B. Saturation will affect how pure or grey.
-C. Lightness will affect how strong.
-D. Colors aren't as saturated in real life as most assume.
11. As you can see the color isn't exact as my art's background, a layer mask is in order. This is one of my favorite tools in PS. Select your art layer and click this icon (image below). You'll notice a white rectangle next to a chain appear in your art layer. Left click inside the white rectangle, you are now working within the mask layer while in your art layer if that makes sense.
In this mask you can only work in grey scale. The whiter your color the more opaque this linked layer's contents will be. The darker your color the more transparent this layer's contents will be. Use your gradient tool (g or hit shift+g if you're paint bucket is selected), you'll want to use the color to transparent option as shown in the image below. Assure you have black selected as your primary color.
12. Hit the 2 on your keyboard row or number pad, this will set the gradient to 20% opacity. Left click and drag towards your art's hard edges, try different lengths of stretching your gradient line and never forget step backward (shift+ctrl+z) if something doesn't look right.
13. I'm envisioning a font I don't have on my computer already, so I'm going to visit dafont.com for a free font. Once I've installed my font I can place my text information on my image.
14. Once the final details have been added right click your base layer and select pixels, copy merged (shift+ctrl+c) then create a new document (ctrl+n) and paste (ctrl+v). Save your document (ctrl+s) and upload your image to a free hosting site, preferably one that won't constrain proportions. The point of working on top of the screenshot is so we know exactly how much room our signature will take before uploading.