HOME | DD
 Milkyboos — F2U : Custom box code - Mind
Milkyboos — F2U : Custom box code - Mind

#aesthetic #black #box #code #core #custom #cute #dark #decoration #deviantart #emo #member #pastel
Published: 2017-01-07 20:39:04 +0000 UTC; Views: 33711; Favourites: 1322; Downloads: 63
Redirect to original
Description
If you are having a bad time or need to talk to someone, remember that I'm here and you can always talk to me. You're important.












 Main account
Main account 





 Terms of Use
Terms of Use 












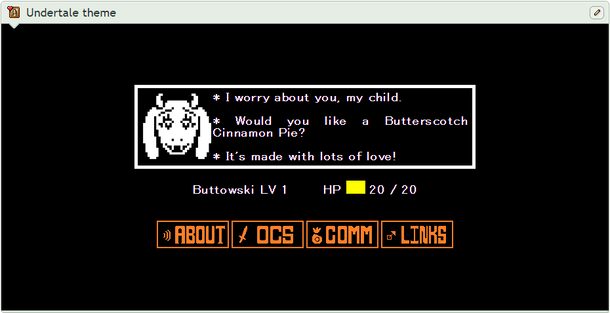
 C o d e
C o d e● Dark Version Code
● Light Version Code
● Paste it into your "Custom" box
● Only works for core members






 I n f o
I n f o● Click here and download the PSD file(s), open them in any image editing software (Like Photoshop, Paint tool Sai...) and put whatever image you like! (Avatar pic, art examples, etc)"
● 5 custom links -> Ocs, Commission Info, Friends, Social media and other






 R e s o u r c e s U s e d
R e s o u r c e s U s e d● All pics are from google
● Box codes used can be found here
Using rules || Requesting rules
Related content
Comments: 73

How do you put the links in the code
where do you do it
👍: 0 ⏩: 0

Using! Some of the code was messing around for me, so I ended up having to remove the quote line. It may have just been me, but I thought I'd let you know
👍: 0 ⏩: 0

Using! (Sorry I accidentally hid the comment!)
👍: 0 ⏩: 0

But I must ask if we are allowed to customize it a bit? By changing background and stuff?
👍: 0 ⏩: 0

How can I add link for the customs links? I dont foud the codes for adding a link to my OCs, commissions info etc
👍: 0 ⏩: 1

Sorry for late reply!
Here I explain how to edit stuff:
- How to install and edit my codes - (F A Q)A. SETTING EVERYTHING UP!
1. Choose a theme and copy the code I provide in the description.
2. Go to your profile and click this button (which at the top right).
3. Choose the widget called "Featured Deviation" and choose a deviation from your gallery (If you're a core member, you can use the "Custom box" one instead).
4. Then, click a little arrow button that will appear and choose the next option:
Paste the code in the box that will appear!
B. ONTO THE EDIT STAGE!
1. Now, compare the code with the theme itself, like this (You first would like to check this out! Using HTML on deviantART)
Example: ★ If you want to change the link of the blue tab () you have to write the URL of your link where it says "URL", right before the "IMG" code.
2. If you want to change the images shown in the theme, you have to download the .psd template I provide in everyone of my codes! Download it, open it in softwares li
👍: 0 ⏩: 1

I have found dont worry! Thank you!!!
👍: 0 ⏩: 0

how do I change the links for the folder bars/buttons?
👍: 0 ⏩: 1

- How to install and edit my codes - (F A Q)A. SETTING EVERYTHING UP!
1. Choose a theme and copy the code I provide in the description.
2. Go to your profile and click this button (which at the top right).
3. Choose the widget called "Featured Deviation" and choose a deviation from your gallery (If you're a core member, you can use the "Custom box" one instead).
4. Then, click a little arrow button that will appear and choose the next option:
Paste the code in the box that will appear!
B. ONTO THE EDIT STAGE!
1. Now, compare the code with the theme itself, like this (You first would like to check this out! Using HTML on deviantART)
Example: ★ If you want to change the link of the blue tab () you have to write the URL of your link where it says "URL", right before the "IMG" code.
2. If you want to change the images shown in the theme, you have to download the .psd template I provide in everyone of my codes! Download it, open it in softwares li
I have made a tutorial about how to use my themes!!
👍: 0 ⏩: 0

Omg using!!! Ill be editing the background pic if thats ok!!
👍: 0 ⏩: 0

Oh mygosh these are gorgeous ;o; Id love to use the dark version one, if thats okay!
👍: 0 ⏩: 0

I'm possibly gonna use this if it's fine with you ;w;
👍: 0 ⏩: 0

used!! this was quite the code to edit, i'm really impressed with your coding skills. c:
👍: 0 ⏩: 0

Omg the things you write in these examples are the best XD I'll have to use this if I ever get core!!
👍: 0 ⏩: 0
| Next =>