HOME | DD
 NishithV — Simple Journal Skin
NishithV — Simple Journal Skin

Published: 2013-02-08 11:36:17 +0000 UTC; Views: 8704; Favourites: 234; Downloads: 842
Redirect to original
Description
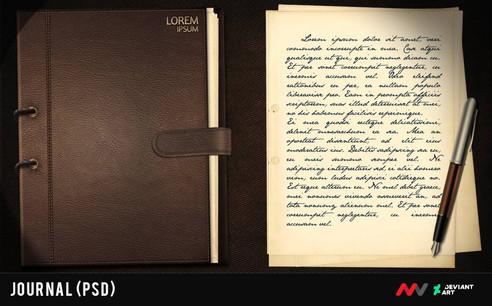
A simple journal skin finally complete.Note
If you want to use the list items like the 'mood, reading, etc.' section, I recommend choosing 'on top of entry'.
Your text here
- for the headlines in Black. It's set to uppercase by defaultYour text here
- for the subhead in Red.Your text here
- for the red text in Italics.for the divider.
for the thumbs, just paste the thumbcode i.e. :thumbXXXXXXXXX: in the journal. I haven't specified any special feature section in the CSS part.
Links to the Facebook and Twitter icons can be changed by clicking 'Edit Skin'. Under the 'Skin Header'box, replace the current links with yours.
Comments and




 s are welcome.
s are welcome.Hope you like it!
Live view [link]
Thank you ~4nt1p0p , *3rdeye88 and `GillianIvy for helping me improve this journal skin with your valuable feedback/suggestion.
A special thanks to ^ladygagz for the "CSS - Did you know?" articles/tutorials and to `ginkgografix for the "Code Basics"
Related content
Comments: 31






Great theme! Follows up with its title quite well. I like the consistency of element styling. However, its the first time you see a neat and clean looking red and black skin. Fonts for the body seem a little too spacious between words and h4 looks more like a block-quote tag and the header fonts don't match the body in an attractive fashion. Plus the borders in featured look off since the borders are rounded. Other than that I love the grainy texture and use of gradients, it ties the theme together nicely. The hr matching the title design is also a nice touch! e.deviantart.net/emoticons/s/s… " width="15" height="15" alt="


👍: 0 ⏩: 0

Hey very cool journal dude, quick question how do I get rid of the Red box around the Thumb?
👍: 0 ⏩: 1

Thanks dude... sorry for the late reply. The intention of keeping that red box for an "Idle view" of the thumbnail. But if you still don't need it, you can remove it in the CSS section of the skin.
👍: 0 ⏩: 0

great skin. but how can i change the red sub header to align in the center? it appears centered on preview, but not when posted
👍: 0 ⏩: 1

Hi! The subheader apears centered because of the number of characters in the headline section, i.e. the h1 tag. h3 is coded to appear right next to h1. If you see in the lower section of the preview image you'll get the idea.
👍: 0 ⏩: 0

Wow, what you've done with the H1 and H2 is so cool and unique! I'll have to try this skin out sometime. Thanks for making it available!
👍: 0 ⏩: 1

Thank you so much for the feedback!
👍: 0 ⏩: 0

Yes, as a Premium Member, you are.
👍: 0 ⏩: 1

Thank you so much! You don't know how much your snippets taught me. You rock!
👍: 0 ⏩: 1

Really? That's nice to know! Glad that they are that helpful
👍: 0 ⏩: 1

Thanks for the shoutout man. Really appreciate it. 
I'm confused about one thing though, what do you mean by the hr, H1, H2 and so on stuff? Like
stuff here
liike that?After seeing the finished product I can say that its still a bit basic, but not as bad. Which is completely a good thing because like I said before, sometimes basic and simple is the way to go. This will be a good journal skin to come back to to change things up without having to go with a certain aesthetic, ike if I have a quick announcement to make, or want to write a long journal with out a bunch of other stuff to draw people's attention away. It's a good "focus journal skin."
👍: 0 ⏩: 1

Yeah, that's exactly what I meant but I don't know how to type that in the description without making it read as a code.
Thanks man!
👍: 0 ⏩: 0

You did a wonderful edit to the body text we talked about then. Very nice work my friend
👍: 0 ⏩: 1

Thank you so much 
👍: 0 ⏩: 0