HOME | DD
 oktoberskind — CSS Tutorial - Do it Yourself
oktoberskind — CSS Tutorial - Do it Yourself

Published: 2008-08-14 17:36:55 +0000 UTC; Views: 5396; Favourites: 137; Downloads: 0
Redirect to original
Description
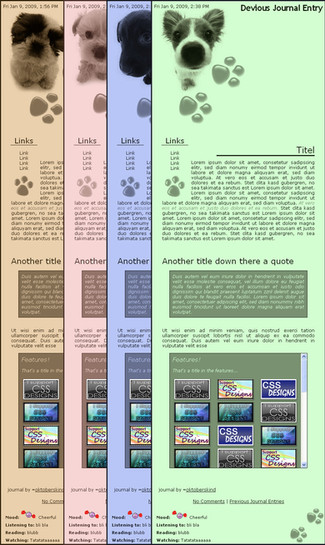
My first tutorial... I hope it is useful.Critics or ideas, please send me a note then





And if you create a CSS with this, please, please show me










the CSS helper can be found here
Important
I found two mistakes:
for the top it's .journaltop instead of box and
a:hover instead of a.hover
I'm very sorry for that. If you find more mistakes, please note me, I'm going to fix that!





Related content
Comments: 67

I need help making my text box. The code doesnt work for me ;A;
The scroll bar doesnt either, and I reaaally want one ;~;
👍: 0 ⏩: 0

Check out my journal to see the CSS Journal skin I made with your tutorial!
👍: 0 ⏩: 0

Omgz, so glad I found this!
dA CSS coding can be a little frustrating at times, I'm sure this tut is helpful.
I'll be sure to pass it around, thx.
👍: 0 ⏩: 0

Hey 
So thanks again. 
👍: 0 ⏩: 0

oktoberskind, I'm having trouble understand the text code that removes the green bars that block off the image in journaltop and box. Can you please help?
👍: 0 ⏩: 0

your CSS tut was SO HELFUL 
Look at my latest journal to have a view please 
👍: 0 ⏩: 1



👍: 0 ⏩: 0

Very nice and simple! Good reference! Thank you!
👍: 0 ⏩: 1

your tutorial was extremely useful for me 
thank you very much for your work!
and I have a question too: how can I remove or modify the color of the "Journal entry:" text that appears before the date?
👍: 0 ⏩: 1

It's defined with ".journaltop". The font-size should be 0px, then the little line with the time and so on disappears (doesn't really work for IE) and then, to get the time and so on again :
.journaltop span{ font-size: 12px;}
Tataaaaaaaaa
sorry for the late answer
👍: 0 ⏩: 1

This is very helpful! If i ever get subscribed,
I will come back to this for help!
Thanks for sharing!
👍: 0 ⏩: 1

With your tutorial, maybe (at least 
👍: 0 ⏩: 1



👍: 0 ⏩: 1

No problem 
👍: 0 ⏩: 1

hei hei
I made CSS! 

big thank for help. your tutorial was very handy
👍: 0 ⏩: 1

Thank you!
I love the header graphic!!!
👍: 0 ⏩: 1

thank you - it's a part of my picture
👍: 0 ⏩: 1

Hi! Just a quick question, do you know how to make the 'journal entry...' text a different colour?
👍: 0 ⏩: 1

You mean the general header, the big title or the small one that's in front of the date?
👍: 0 ⏩: 1

I meant the one in front of the date but it's ok, i've sussed it now lol ^_^
👍: 0 ⏩: 1

Can I just ask- is there any way to change font color? I have a purple background that I really like but the standard font colour doesn't show up.
👍: 0 ⏩: 1

Hm...
okay... open your journal and check the css code.
"color" changes the font color. No "background-color" or whatever you may find, just "color". If you delete it, the presetting will show up. But be careful. If it says ".a{ color:#xxx}" it's about the links. Try it, and use this side : [link] there you can just test it. If it doesn't worK at all just send me your complete css code and I will cahnge it for you
👍: 0 ⏩: 1

I got it to work. Thanks very much, just finished adding it to my gallery and faves too.
Your tutorial was so helpful, thanks.
👍: 0 ⏩: 1

That's nice to hear
👍: 0 ⏩: 0

Thanks so much for making this! This really, really helps me since I'm so CSS-challenged. xD;
👍: 0 ⏩: 1

I hope so 
👍: 0 ⏩: 0

Iddkk...This is complicated 


THANKS! 
Ler
👍: 0 ⏩: 1

You're welcome 


👍: 0 ⏩: 1

LOL. I understand you, don't misunderstand but it is just too complicated and I really need to get some time and really look at it and keep trying! LOL. I think I will fail for the first few times but well, I will get use to it soon! 

Ler
👍: 0 ⏩: 1

Ok i'm really new at this so i might ask a lot of questions sorry. Ok first question, are you making this in PS? I'm also confused with the CSS helper thing. I got my subscription today so can you expect
👍: 0 ⏩: 1

The graphics can be made with Photoshop but the script basically is text. So you can open words or the helper. The CSS helper is pretty useful cause you can see all the changes immediatly. That heelps you to understand which value changes what. I hope that answered the first questions, if you got more or wanna know more, feel free to note me or message me again, I will help! 
👍: 0 ⏩: 1

thank you. i finally realized what you were saying in the tutorial after i read more into it. I'll note if ii need anymore help. thank for all your help
👍: 0 ⏩: 1

Thanks for this!! I'm workong on my journal CSS now...but i can't figure out how to move the "Journal Entry" text. Do you know how? I saw mention of it earlier, but i'm not sure if you've figured anythign about it. I'd rather be able to move it than delete it if it isn't too much. ^^
👍: 0 ⏩: 1
| Next =>