HOME | DD
 pedroL — HowTo Fake 32px
pedroL — HowTo Fake 32px

Published: 2009-10-01 17:04:18 +0000 UTC; Views: 5532; Favourites: 31; Downloads: 305
Redirect to original
Description
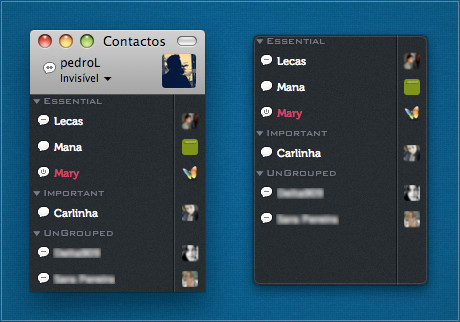
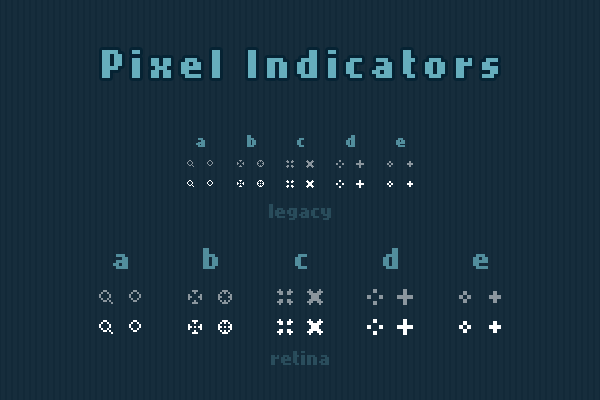
Just a tutorial on how to make fake 32px icons out of 16px icons.Icons in action: [link]
Hope it's useful...





PS - got this idea because of Susumu Yoshida's iPhone style sidebar icons [link]
Related content
Comments: 14

could I have so x16 icons? I need them for my faves area in vista
👍: 0 ⏩: 1

Which icons are you talking about mate?
👍: 0 ⏩: 1

the chalkboard one you used in the tut!
👍: 0 ⏩: 1

Oh, that one... I must be sleepy, sorry.
You can grab that one and the whole pack of 16px icons from the link in the Artist's Comments.
👍: 0 ⏩: 1

ok thanks mate. you mind I have the PSD to thee preview of this deviation? I LOVE the layer styles and that font!
👍: 0 ⏩: 1

The psd went to trash months ago, but the layer style is from the template of Carol (iPhone theme) by Susumu Yoshida: [link]
The font is Neutraface: [link]
👍: 0 ⏩: 0

cool trick thanks
Can you send me a psd of the tutorial? I wanna know how you did the text, font, and background
👍: 0 ⏩: 1

Oh nice tutorial Pedro. Didn't even knew it's possible
And thanks for using my icon
👍: 0 ⏩: 1

I used it a couple months ago and realized that most people didn't know how to do it, so... here's the tut!
Thank YOU for my favorite CandyBar icon!
👍: 0 ⏩: 0