HOME | DD
 Phracker — rectangle_regions.pde
by-nc
Phracker — rectangle_regions.pde
by-nc

#ansi #ascii #code #coder #coding #generative #hacker #hacking #language #procedural #procedure #process #processart #processing #program #programmer #programming #source #sourcecode #text #textart #generativeart #proceduralart #codeart #art #arthacking #processingart #arthacker #ansicolors #ansicolours
Published: 2022-03-10 17:30:51 +0000 UTC; Views: 3046; Favourites: 14; Downloads: 5
Redirect to original
Description
Another Processing project I just finished. I'm uploading the source code first this time, because I'm actually going to post multiple generations of this art, and I want to be able to basically space them out so my watchers see them, so I want to get the code out of the way from the get-go.This program draws overlapping rectangles of different colors to the screen, and the color of the overlapping areas is a composite of all the overlapping rectangles. Basically this means that the color of each pixel is a composite of the colors of all the rectangles that contain that pixel, computed using modular arithmetic.
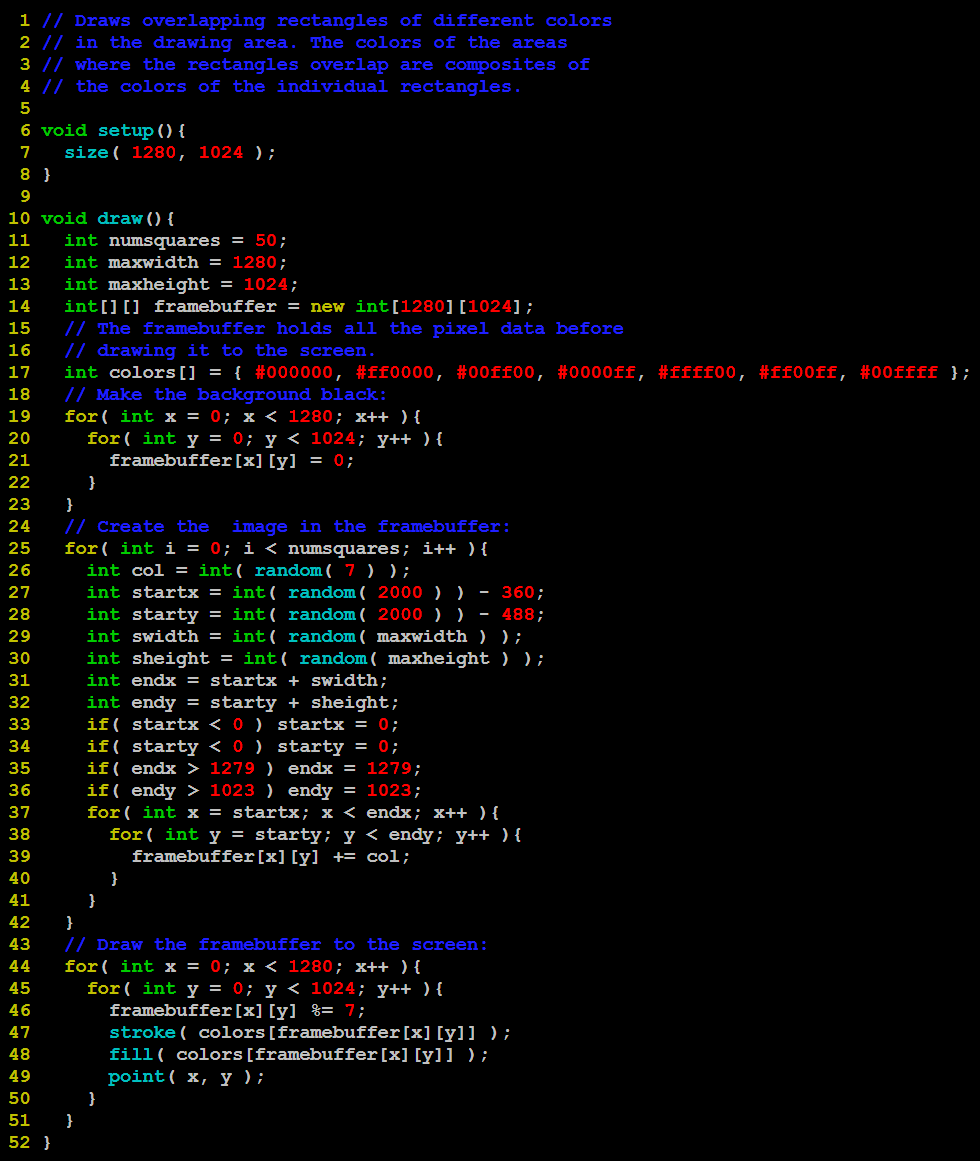
Code:
// Draws overlapping rectangles of different colors
// in the drawing area. The colors of the areas
// where the rectangles overlap are composites of
// the colors of the individual rectangles.
void setup(){
size( 1280, 1024 );
}
void draw(){
int numsquares = 50;
int maxwidth = 1280;
int maxheight = 1024;
int[][] framebuffer = new int[1280][1024];
// The framebuffer holds all the pixel data before
// drawing it to the screen.
int colors[] = { #000000, #ff0000 , #00ff00 , #0000ff , #ffff00 , #ff00ff , #00ffff };
// Make the background black:
for( int x = 0; x < 1280; x++ ){
for( int y = 0; y < 1024; y++ ){
framebuffer[x][y] = 0;
}
}
// Create the image in the framebuffer:
for( int i = 0; i < numsquares; i++ ){
int col = int( random( 7 ) );
int startx = int( random( 2000 ) ) - 360;
int starty = int( random( 2000 ) ) - 488;
int swidth = int( random( maxwidth ) );
int sheight = int( random( maxheight ) );
int endx = startx + swidth;
int endy = starty + sheight;
if( startx < 0 ) startx = 0;
if( starty < 0 ) starty = 0;
if( endx > 1279 ) endx = 1279;
if( endy > 1023 ) endy = 1023;
for( int x = startx; x < endx; x++ ){
for( int y = starty; y < endy; y++ ){
framebuffer[x][y] += col;
}
}
}
// Draw the framebuffer to the screen:
for( int x = 0; x < 1280; x++ ){
for( int y = 0; y < 1024; y++ ){
framebuffer[x][y] %= 7;
stroke( colors[framebuffer[x][y]] );
fill( colors[framebuffer[x][y]] );
point( x, y );
}
}
}
Related content
Comments: 3

👍: 0 ⏩: 0

👍: 1 ⏩: 1

👍: 0 ⏩: 0