HOME | DD
 pica-ae — CSS Tricks: Journal title styling issue
pica-ae — CSS Tricks: Journal title styling issue
#css #h2 #learn #cassandra #html #teaching #title #tutorial #csstricks
Published: 2015-02-17 09:45:02 +0000 UTC; Views: 2154; Favourites: 22; Downloads: 0
Redirect to original
Description
body div#devskin7405315 * { background:transparent; border:none; box-shadow:none; -moz-box-shadow:none; -webkit-box-shadow:none; box-sizing:border-box; -moz-box-sizing:border-box; -webkit-box-sizing:border-box; margin:0; padding:0; } /* ------------------------------ GENERAL ------------------------------ */ body div#devskin7405315 .gr1 { display:none; } body div#devskin7405315 .gr2 { display:none; } body div#devskin7405315 .gr3 { display:none; } body div#devskin7405315 .tri { display:none; } body div#devskin7405315 h2 img { display:none; } body div#devskin7405315 a { color:#98ab0a; text-decoration:none; transition:color 0.5s; -moz-transition:color 0.5s; -webkit-transition:color 0.5s; -ms-transition:color 0.5s; -o-transition:color 0.5s; } body div#devskin7405315 a:hover { color:#b4cc00; text-decoration:underline; } body div#devskin7405315 h1, body div#devskin7405315 h2, body div#devskin7405315 h3, body div#devskin7405315 h4, body div#devskin7405315 h5, body div#devskin7405315 h6 { font-family:Georgia, serif; color:#414d4c; letter-spacing:0px; font-weight:bold; } body div#devskin7405315 .text ::selection { background:#f2d649; } body div#devskin7405315 .text ::-moz-selection { background:#f2d649; } body div#devskin7405315 .gr-box { } body div#devskin7405315 .gr-genericbox { border:none; border-radius:10px; -moz-border-radius:10px; -webkit-border-radius:10px; position:static; background:url(https://i451.photobucket.com/albums/qq231/pica-ae/img_background.jpg) #f2f2f2; margin:10px 0px; padding:0px; font-family:Verdana; font-size:13px; line-height:20px; color:#333333; text-shadow:#ffffff 0px 1px 0px; } body div#devskin7405315 .divider { background:#cccccc; display:block; height:1px; } /* ------------------------------ GR-TOP ------------------------------ */ body div#devskin7405315 .gr-top { border:none; position:static; background:#4a5d4e url('https://dl.dropboxusercontent.com/u/22307794/css/CR/gr-top_trans.png') center; color:#FFFFFF; margin:0px!important; padding:0px!important; } body div#devskin7405315 .gr-top .gr { border:none; background:transparent; margin:0px!important; padding:40px 20px!important; margin:auto!important; max-width:680px; } body div#devskin7405315 .gr-top h2, body div#devskin7405315 .gr-top h2 a { background:url('https://dl.dropboxusercontent.com/u/22307794/dA/profile/TriCSS.png') no-repeat top left; color:#98ab0a; text-shadow:#37413e 0px 1px 0px; font-weight:normal; font-size:32px; letter-spacing:0.1px; padding-top:90px; transition:color 0.5s, box-shadow 0.5s; -moz-transition:color 0.5s, box-shadow 0.5s; -webkit-transition:color 0.5s, box-shadow 0.5s; -ms-transition:color 0.5s, box-shadow 0.5s; -o-transition:color 0.5s, box-shadow 0.5s; } body div#devskin7405315 .gr-top h2 a:hover { color:#b4cc00; text-decoration:none; text-shadow:#37413e 0px 2px 1px; } body div#devskin7405315 .gr-top .timestamp { display:none; } body div#devskin7405315 .gr-top span { border:none; background:transparent; margin:0px!important; padding:0px!important; } /* ------------------------------ GR-BODY ------------------------------ */ body div#devskin7405315 .gr-body { position:static; border:none; background:transparent; margin:0px; padding:0px; } body div#devskin7405315 .gr-body .gr { position:static; border:none; background:transparent; margin:0px!important; padding:0px!important; } /* ------------------------------ TEXT ------------------------------ */ body div#devskin7405315 .text { background:transparent; padding:20px; margin:auto; max-width:680px; } body div#devskin7405315 .text p { display:inline; } body div#devskin7405315 .text h1 { display:block; margin:0px!important; padding:0px; font-size:24px; } body div#devskin7405315 .text h2 { font-size:21px; } body div#devskin7405315 .text h3 { font-size:18px; } body div#devskin7405315 .text h4 { font-size:16px; } body div#devskin7405315 .text ol { list-style-type:decimal; margin:10px 20px; padding:0px; } body div#devskin7405315 .text ul { list-style-image:url('https://dl.dropbox.com/u/22307794/css/img_li.gif'); margin:10px 20px; padding:0px; } body div#devskin7405315 .text li { margin:5px 0px; } body div#devskin7405315 .text hr { background:url(https://i451.photobucket.com/albums/qq231/pica-ae/img_sidebar_hr.gif) repeat-x left; margin:0px; padding:0px; border:none; } body div#devskin7405315 .text em { } body div#devskin7405315 .text strong { color:#4a5d4e; font-size:150%; } body div#devskin7405315 .text .bu { font-size:11px; max-width:70%; margin:0 auto; } body div#devskin7405315 .shadow-holder { background:white; box-shadow:0px 1px 4px #b2b2b2; -moz-box-shadow:0px 1px 4px #b2b2b2; -webkit-box-shadow:0px 1px 4px #b2b2b2; margin:5px; padding:0px; vertical-align:middle; transition:background 0.5s ease; -moz-transition:background 0.5s ease; -webkit-transition:background 0.5s ease; -ms-transition:background 0.5s ease; -o-transition:background 0.5s ease; } body div#devskin7405315 .shadow-holder .mild .thumb img { padding:0px; vertical-align:middle; transition:opacity 0.5s ease; -moz-transition:opacity 0.5s ease; -webkit-transition:opacity 0.5s ease; -ms-transition:opacity 0.5s ease; -o-transition:opacity 0.5s ease; } body div#devskin7405315 .shadow-holder:hover { background:#f2f2f2; } body div#devskin7405315 .shadow-holder .mild .thumb img:hover { } /* ------------------------------ BOTTOM ------------------------------ */ body div#devskin7405315 .bottom { background:#4a5d4e; margin:0px; padding:20px; } body div#devskin7405315 .bottom a { color:#ffffff; text-decoration:none; text-shadow:#37413e 0px -1px 0px; } body div#devskin7405315 .bottom a:hover { color:#798e7f; text-shadow:#37413e 0px 1px 0px; text-decoration:none; } /* ------------------------------ FOOTER ------------------------------ */ body div#devskin7405315 .footer { background:#e5e5e5; line-height:30px; margin:0px; padding:20px; text-shadow:none; text-align:center; } body div#devskin7405315 .footer h1 { } body div#devskin7405315 .footer a { background:#98ab0a; color:#FFFFFF; font-weight:normal; margin:2px 0; padding:0px 10px; display:inline-block; height:30px; line-height:30px; transition:background 1s ease; -moz-transition:background 1s ease; -webkit-transition:background 1s ease; -ms-transition:background 1s ease; -o-transition:background 1s ease; } body div#devskin7405315 .footer a:hover { background:#FFFFFF; color:#98ab0a; } body div#devskin7405315 .suggestion { background:#ffffff; color:#333333; font-size:14px; padding:20px; } body div#devskin7405315 .suggestion h3 { text-align:center; } /* ------------------------------ DEVIATIONS ------------------------------ */ body div#devskin7405315 a.embedded-deviation { transition:opacity 0.5s ease; -moz-transition:opacity 0.5s ease; -webkit-transition:opacity 0.5s ease; -ms-transition:opacity 0.5s ease; -o-transition:opacity 0.5s ease; } body div#devskin7405315 a.embedded-deviation:hover { } body div#devskin7405315 a.embedded-deviation .iframe .deviantart .bubbleview .journal-wrapper .journal-wrapper2 , body div#devskin7405315 journal .journalcontrol .negate-box-margin .gr-box .gr-top { display:none; } /* ------------------------------ COLUMNS ------------------------------ */ body div#devskin7405315 .columns { display:inline-block; width:100%; height:100%; } body div#devskin7405315 .columns p, body div#devskin7405315 .columns .half { width:50%; display:block; float:left; padding-right:10px; } body div#devskin7405315 .left-half { height:300px; width:40%; float:left; padding-right:10px; } body div#devskin7405315 .right-half { width:50%; text-align:right; float:right; display:block; } body div#devskin7405315 .specs { background:#e5e5e5; padding:10px; text-shadow:none; } body div#devskin7405315 .right-half .shadow-holder { background:#f2f2f2; border:none; border-radius:10px; -moz-border-radius:10px; -webkit-border-radius:10px; box-shadow:0px 1px 4px #b2b2b2; -moz-box-shadow:0px 1px 4px #b2b2b2; -webkit-box-shadow:0px 1px 4px #b2b2b2; margin:0; padding:0; vertical-align:middle; } body div#devskin7405315 .right-half .shadow-holder .shadow { } body div#devskin7405315 .right-half .shadow-holder .shadow a.thumb.lit { height:240px; width:320px; border-radius:10px 10px 0 0; -moz-border-radius:10px 10px 0 0; -webkit-border-radius:10px 10px 0 0; } body div#devskin7405315 .right-half .shadow-holder .shadow a.thumb.lit img { display:none; } body div#devskin7405315 .right-half .shadow-holder a.thumb.lit .wrap q { } body div#devskin7405315 .right-half .shadow-holder a.thumb.lit .wrap q { font-size:13px; line-height:20px; margin:0; padding:20px; position:absolute; right:0; left:0; } body div#devskin7405315 .right-half .shadow-holder a.thumb.lit .wrap q strong { display:block; background:#4a5d4e; color:#98ab0a; text-shadow:#37413e 0px 1px 0px; font-weight:normal; font-size:16px; margin:-20px; margin-bottom:10px; padding:20px; transition:color 0.5s, box-shadow 0.5s; -moz-transition:color 0.5s, box-shadow 0.5s; -webkit-transition:color 0.5s, box-shadow 0.5s; -ms-transition:color 0.5s, box-shadow 0.5s; -o-transition:color 0.5s, box-shadow 0.5s; } body div#devskin7405315 .right-half .shadow-holder:hover { background:#FFFFFF; } body div#devskin7405315 .right-half .shadow-holder:hover a.thumb.lit .wrap q strong { color:#b4cc00; text-shadow:#37413e 0px 2px 1px; } /* ------------------------------ BUTTONS ------------------------------ */ body div#devskin7405315 .button a { background:#98ab0a url('https://dl.dropboxusercontent.com/u/22307794/css/tricks/icon-journal.png') center no-repeat; background-position:10px; box-shadow:0px 1px 4px #b2b2b2; -moz-box-shadow:0px 1px 4px #b2b2b2; -webkit-box-shadow:0px 1px 4px #b2b2b2; color:#ffffff; font-weight:normal; font-size:16px; padding:10px 12px 10px 36px; text-shadow:#6b7807 0px -1px 0px; } body div#devskin7405315 .button a:hover { background:#a5b90f url('https://dl.dropboxusercontent.com/u/22307794/css/tricks/icon-journal-hover.png') center left no-repeat; background-position:10px; color:#6b7807; text-shadow:#b6c54d 0px 1px 0px; } /* ------------------------------ BOXES ------------------------------ */ body div#devskin7405315 .tip, body div#devskin7405315 .tip-small { background:#f7e37c; box-shadow:0px 1px 4px #b2b2b2; -moz-box-shadow:0px 1px 4px #b2b2b2; -webkit-box-shadow:0px 1px 4px #b2b2b2; color:#404040; font-family:'Inconsolata', monospace; font-size:14px; padding:20px 20px 20px 50px; text-shadow:#fbf1be 0px 1px 0px; } body div#devskin7405315 .tip b { margin-left:-30px; } body div#devskin7405315 .tip strong { color:#404040; font-size:14px; } body div#devskin7405315 .tip i, body div#devskin7405315 .tip em { font-style:normal; } body div#devskin7405315 .tip i { color:#e5004d; } body div#devskin7405315 .tip em { color:#1717e5; } body div#devskin7405315 .tip u { background:#1717e5; color:#FFFFFF; text-decoration:none; padding:0 2px; text-shadow:none; } body div#devskin7405315 .tip-small { box-shadow:1px 1px 1px #b2b2b2; -moz-box-shadow:1px 1px 1px #b2b2b2; -webkit-box-shadow:1px 1px 1px #b2b2b2; display:inline-block; font-size:12px; margin-left:8px; padding:2px 4px; position:relative; top:-2px; float:right; text-align:right; z-index:10; } body div#devskin7405315 .tip-small::before { content:' '; border-top:solid 8px transparent; border-bottom:solid 8px transparent; border-right:solid 8px #f7e37c; position:absolute; left:-8px; top:4px; } body div#devskin7405315 .tip-small i { opacity:0; filter:alpha(opacity=0); _zoom:1; transition:opacity 0.5s ease; -moz-transition:opacity 0.5s ease; -webkit-transition:opacity 0.5s ease; -ms-transition:opacity 0.5s ease; -o-transition:opacity 0.5s ease; display:block; float:left; position:absolute; background:#f7e37c; font-size:0; right:-20px; bottom:0px; left:-900px; top:0px; } body div#devskin7405315 .tip-small:hover i { opacity:0.5; filter:alpha(opacity=50); _zoom:1; } body div#devskin7405315 .attention { background:#4a5d4e; color:#FFFFFF; border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px; box-shadow:0px 1px 4px #b2b2b2; -moz-box-shadow:0px 1px 4px #b2b2b2; -webkit-box-shadow:0px 1px 4px #b2b2b2; padding:20px; text-shadow:#000000 0px -1px 0px; font-size:14px; } body div#devskin7405315 .attention a:hover { color:#FFFFFF; } /* ------------------------------ PRO AND CONS ------------------------------ */ body div#devskin7405315 .procon { display:inline!important; } body div#devskin7405315 .pro, body div#devskin7405315 .con { display:inline; float:left; width:50%; } body div#devskin7405315 .text .procon .pro ul { list-style-image:url('https://dl.dropbox.com/u/22307794/css/img_li_plus.gif'); margin:10px 20px; padding:0px; } body div#devskin7405315 .text .procon .con ul { list-style-image:url('https://dl.dropbox.com/u/22307794/css/img_li_minus.gif'); margin:10px 20px; padding:0px; } /* ------------------------------ MOBILE ------------------------------ */ @media only screen and (max-width: 767px) { body div#devskin7405315 .footer a { margin:4px 0; display:block; } } /* ------------------------------ CODE EXAMPLES ------------------------------ */ body div#devskin7405315 .text blockquote { margin:0px; padding:24px 20px 15px 20px; color:#333333; font-family:monospace; font-size:12px; border:none; background:url(https://i451.photobucket.com/albums/qq231/pica-ae/img_blockquote.gif) #ffffff; box-shadow:0px 1px 4px #b2b2b2; -moz-box-shadow:0px 1px 4px #b2b2b2; -webkit-box-shadow:0px 1px 4px #b2b2b2; text-shadow:none; position:relative; overflow:hidden; } body div#devskin7405315 .text blockquote span { color:#1717e5; } body div#devskin7405315 .text blockquote p { margin:0px; padding:0px 20px; } body div#devskin7405315 .text blockquote p span { color:#e5004d; } body div#devskin7405315 .text blockquote i { color:#338033; font-style:normal; } body div#devskin7405315 .images { text-align:center; } body div#devskin7405315 .images img { box-shadow:0px 1px 4px #b2b2b2; -moz-box-shadow:0px 1px 4px #b2b2b2; -webkit-box-shadow:0px 1px 4px #b2b2b2; margin:5px; } /* ------------------------------ CODE EXAMPLE BOXES ------------------------------ */ body div#devskin7405315 .da-box { border:1px solid #a6b3a6; background:#dae4d9; border-radius:5px; -moz-border-radius:5px; -webkit-border-radius:5px; border-radius:5px; -moz-border-radius:5px; -webkit-border-radius:5px; padding:20px; font-family:Verdana; text-shadow:none; } body div#devskin7405315 .da-box h1, body div#devskin7405315 .da-box h2, body div#devskin7405315 .da-box h3, body div#devskin7405315 .da-box h4, body div#devskin7405315 .da-box h5, body div#devskin7405315 .da-box h6 { font-family:Verdana; } body div#devskin7405315 .da-box h1 { font-size:24px; } body div#devskin7405315 .da-box h2 { font-size:18px; } body div#devskin7405315 .da-box h3 { font-size:14px; } body div#devskin7405315 .da-box h4 { font-size:12px; } body div#devskin7405315 .da-box h5 { font-size:10px; } body div#devskin7405315 .da-box h6 { font-size:8px; } body div#devskin7405315 .da-box ul, body div#devskin7405315 .da-box ol { list-style-image:none; list-style-position:outside; margin:0 20px; padding:0; } body div#devskin7405315 .da-box p { display:block; margin:10px 0; } body div#devskin7405315 .da-box blockquote { margin:1em 0 1em 1em; padding:0.6em; border-left:5px solid #aaa; background:transparent; box-shadow:none; -moz-box-shadow:none; -webkit-box-shadow:none; font-family:Verdana; } body div#devskin7405315 .da-box a { color:#337287; font-weight:normal; text-shadow:none; } body div#devskin7405315 .custom-box { margin:auto; max-width:400px!important; background:#664d80; color:#ffffff; padding:20px; text-shadow:none; } /* -- Background Images -- */ body div#devskin7405315 .tiffany1, body div#devskin7405315 .tiffany2, body div#devskin7405315 .tiffany3 { padding:20px; margin:0 40px; text-shadow:none; } body div#devskin7405315 .tiffany1 { background-image:url('https://dl.dropbox.com/u/22307794/css/tricks/372031.png'); } body div#devskin7405315 .tiffany2 { background-color:#bde6d8; background-image:url('https://dl.dropbox.com/u/22307794/css/tricks/372031.png'); background-position:center; background-repeat:no-repeat; background-attachment:scroll; } body div#devskin7405315 .tiffany3 { background:#bde6d8 url('https://dl.dropbox.com/u/22307794/css/tricks/372031.png') center no-repeat scroll; } body div#devskin7405315 .imagepractice { display:inline-block; margin:20px 0px; } body div#devskin7405315 .imagepractice1, body div#devskin7405315 .imagepractice2, body div#devskin7405315 .imagepractice3, body div#devskin7405315 .imagepractice4, body div#devskin7405315 .imagepractice5, body div#devskin7405315 .imagepractice6 { background:#3d5266; padding:20px; margin:0 40px 0 0; text-shadow:none; color:#ffffff; float:left; max-width:45%; } body div#devskin7405315 .imagepractice1 { background:url('https://dl.dropbox.com/u/22307794/css/tricks/busy_image.png') top; } body div#devskin7405315 .imagepractice2 { background:url('https://dl.dropbox.com/u/22307794/css/tricks/busy_pattern.png') top; } body div#devskin7405315 .imagepractice3 { background:url('https://dl.dropbox.com/u/22307794/css/tricks/hardedge_gradient.png') top no-repeat #3d5266; } body div#devskin7405315 .imagepractice4 { background:url('https://dl.dropbox.com/u/22307794/css/tricks/texture_image.png') top no-repeat #3d5266; } body div#devskin7405315 .imagepractice5 { background:url('https://dl.dropbox.com/u/22307794/css/tricks/subtle_pattern.png'); } body div#devskin7405315 .imagepractice6 { background:url('https://dl.dropbox.com/u/22307794/css/tricks/softedge_gradient.png') top no-repeat #3d5266; } body div#devskin7405315 .welcome { background:#EFE7E1 url('https://dl.dropbox.com/u/22307794/css/tricks/welcome.png') no-repeat; background-position:center 20px; max-width:400px; margin:auto; padding:90px 20px 20px 20px; text-shadow:none; } body div#devskin7405315 .hlimage { background:#EFE7E1; max-width:400px; margin:auto; padding:20px; text-shadow:none; } body div#devskin7405315 .hlimage h1 { color:#332115; background:url('https://dl.dropbox.com/u/22307794/css/tricks/hlimage.png') center left no-repeat; font-family:'Alegreya', Georgia, Serif; padding:0 0 0 30px; } /* -- Fonts -- */ body div#devskin7405315 .websafefonts { background:deepskyblue url('https://dl.dropbox.com/u/22307794/css/tricks/websafefonts.jpg') no-repeat; box-shadow:0px 1px 4px #b2b2b2; -moz-box-shadow:0px 1px 4px #b2b2b2; -webkit-box-shadow:0px 1px 4px #b2b2b2; color:#ffffff; font-size:20px; line-height:30px; padding:20px 20px 20px 50%; text-shadow:none; } body div#devskin7405315 .font-arial { font-family:Arial; } body div#devskin7405315 .font-arial-black { font-family:Arial Black; } body div#devskin7405315 .font-courier-new { font-family:Courier New; } body div#devskin7405315 .font-georgia { font-family:Georgia; } body div#devskin7405315 .font-impact { font-family:Impact; } body div#devskin7405315 .font-lucida-grande { font-family:Lucida Grande; } body div#devskin7405315 .font-tahoma { font-family:Tahoma; } body div#devskin7405315 .font-times-new-roman { font-family:Times New Roman; } body div#devskin7405315 .font-trebuchet-ms { font-family:Trebucht MS; } body div#devskin7405315 .font-verdana { font-family:Verdana; } body div#devskin7405315 .fonthierarchy1 { font-family:'Rufina', Georgia, Serif; font-size:18px; padding:10px 0; } body div#devskin7405315 .fonthierarchy2 { font-family:Georgia, Serif; font-size:18px; padding:10px 0; } body div#devskin7405315 .fonthierarchy3 { font-family:Serif; font-size:18px; padding:10px 0; } body div#devskin7405315 .fonthierarchy4 { font-family:Times New Roman; font-size:18px; padding:10px 0; } body div#devskin7405315 .sans-serif { font-family:sans-serif; font-size:18px; } body div#devskin7405315 .serif { font-family:serif; font-size:18px; } body div#devskin7405315 .fantasy { font-family:fantasy; font-size:18px; } body div#devskin7405315 .cursive { font-family:cursive; font-size:18px; } body div#devskin7405315 .monospace { font-family:monospace; font-size:18px; } body div#devskin7405315 .fonts-text { padding:20px; text-shadow:none; background:#664d80; color:#ffffff; font-family:'Josefin Sans', Sans-serif; font-size:16px; font-weight:400; line-height:25px; } body div#devskin7405315 .fonts-text h1 { color:#ffffff; font-family:'Josefin Sans', Sans-serif; font-size:24px; font-style:italic; font-weight:100; letter-spacing:5px; text-align:right; text-transform:capitalize; } body div#devskin7405315 .fonts-text h2 { color:#ffffff; font-family:'Josefin Sans', Sans-serif; font-size:18px; font-weight:700; letter-spacing:-1px; text-decoration:underline; text-transform:uppercase; } /* -- Lists -- */ body div#devskin7405315 .list1, body div#devskin7405315 .list2, body div#devskin7405315 .list3, body div#devskin7405315 .list4 { background:#EFE7E1; color:#332115; max-width:400px; margin:auto; padding:20px 40px; text-shadow:none; } body div#devskin7405315 .list1 ul { padding:0; margin:0; list-style-type:circle; list-style-image:none; list-style-position:inside; } body div#devskin7405315 .list2 ol { padding:0; margin:0; list-style-type:upper-roman; list-style-image:none; list-style-position:outside; } body div#devskin7405315 .list3 ol { padding:0; margin:0 0 0 20px; list-style-type:lower-latin; list-style-image:none; list-style-position:outside; } body div#devskin7405315 .list4 ul { padding:0; margin:0; list-style-type:none; list-style-image:url('https://dl.dropboxusercontent.com/u/22307794/css/tricks/list4_ul_img.png'); list-style-position:inside; } body div#devskin7405315 .listmenu, body div#devskin7405315 .listmenu a { text-shadow:none; margin:0px!important; padding:0px!important; } body div#devskin7405315 .listmenu ul { margin:0px; padding:0px; list-style:none; background:#ffffff; text-align:center; height:30px; } body div#devskin7405315 .listmenu ul li { display:inline-block; position:relative; margin:0px; padding:0px; } body div#devskin7405315 .listmenu li ul { position:absolute; left:0px; top:30px; display:none; margin:0px; padding:0px; } body div#devskin7405315 .listmenu ul li a { display:block; text-decoration:none; color:#fff; background:#17c3e5; height:30px; width:120px; text-align:center; line-height:30px; margin:0px; padding:0px; } body div#devskin7405315 .listmenu ul li a:hover { background:#369eb3; color:#fff; } body div#devskin7405315 .listmenu li:hover ul { display:block; } /* -- Before & After -- */ body div#devskin7405315 .da-box .i-ba { display:inline-block; } body div#devskin7405315 .da-box .i-ba:before, body div#devskin7405315 .da-box .i-ba:after { font-family:sans-serif; } body div#devskin7405315 .da-box .i-ba:before { content:' '; background:url('https://dl.dropboxusercontent.com/u/22307794/css/tricks/guillemets-before.png') no-repeat; display:inline-block; height:6px; width:8px; } body div#devskin7405315 .da-box .i-ba:after { content:' '; background:url('https://dl.dropboxusercontent.com/u/22307794/css/tricks/guillemets-after.png') no-repeat; display:inline-block; height:6px; width:8px; } body div#devskin7405315 .da-box .ba-list, body div#devskin7405315 .da-box .ba-image { margin:0; padding:0; } body div#devskin7405315 .da-box .ba-image h1 { color:#2864ff; font-size:18px; font-weight:bold; } body div#devskin7405315 .da-box .ba-image h1::before { content:' '; display:inline-block; background:url('https://dl.dropboxusercontent.com/u/22307794/css/tricks/ba_image_cat_before.png') no-repeat; height:20px; width:12px; margin:0 4px -3px 0; padding:0; } body div#devskin7405315 .da-box .ba-image h1::after { content:' '; display:inline-block; background:url('https://dl.dropboxusercontent.com/u/22307794/css/tricks/ba_image_cat_after.png') no-repeat; height:20px; width:12px; margin:0 0 -3px 4px; padding:0; } body div#devskin7405315 .da-box .ba-list ul { list-style-type:none; margin-left:14px; } body div#devskin7405315 .da-box .ba-list ul li::before { content:' '; display:block; float:left; background:#2864ff; height:8px; width:8px; margin:6px 6px 0 -14px; } body div#devskin7405315 .da-box .ba-arrow .button a { background:#2864FF; color:#FFFFFF; display:inline-block; height:40px; line-height:40px; padding:0 10px 0 10px; position:relative; box-shadow:none; -moz-box-shadow:none; -webkit-box-shadow:none; } body div#devskin7405315 .da-box .ba-arrow .button a::after { content:' '; background:transparent; border-top:solid transparent 20px; border-right:none; border-bottom:solid transparent 20px; border-left:solid #2864FF 20px; position:absolute; right:-20px; } body div#devskin7405315 .da-box .ba-arrow .button a:hover { background:#183d99; text-shadow:none; } body div#devskin7405315 .da-box .ba-arrow .button a:hover::after { border-left:solid #183d99 20px; } /* -- Shapes -- */ body div#devskin7405315 .no-box { background:transparent; text-shadow:none; } body div#devskin7405315 .no-box .shapes { position:relative; } body div#devskin7405315 .no-box .shapes .square, body div#devskin7405315 .no-box .shapes .rectangle, body div#devskin7405315 .no-box .shapes .rounded, body div#devskin7405315 .no-box .shapes .circle, body div#devskin7405315 .no-box .shapes .oval, body div#devskin7405315 .no-box .shapes .triangle, body div#devskin7405315 .no-box .shapes .candy, body div#devskin7405315 .no-box .shapes .diamond, body div#devskin7405315 .no-box .shapes .star8, body div#devskin7405315 .no-box .shapes .star12, body div#devskin7405315 .no-box .shapes .asterisk, body div#devskin7405315 .no-box .shapes .star6, body div#devskin7405315 .no-box .shapes .crescent-moon, body div#devskin7405315 .no-box .shapes .heart, body div#devskin7405315 .no-box .shapes .hexagon { background:MediumVioletRed; margin:0 auto; } body div#devskin7405315 .no-box .shapes .square { height:100px; width:100px; } body div#devskin7405315 .no-box .shapes .rectangle { height:100px; width:300px; } body div#devskin7405315 .no-box .shapes .rounded { border-radius:20px; -moz-border-radius:20px; -webkit-border-radius:20px; height:100px; width:300px; } body div#devskin7405315 .no-box .shapes .circle { border-radius:50px; -moz-border-radius:50px; -webkit-border-radius:50px; height:100px; width:100px; } body div#devskin7405315 .no-box .shapes .oval { border-radius:50%; -moz-border-radius:50%; -webkit-border-radius:50%; height:100px; width:300px; } body div#devskin7405315 .no-box .shapes .trapezoid { background:none; border-top:none; border-right:100px solid transparent; border-bottom:100px solid MediumVioletRed; border-left:50px solid transparent; width:100px; position:relative; left:200px; } body div#devskin7405315 .no-box .shapes .triangle { background:none; border-top:none; border-right:100px solid transparent; border-bottom:100px solid MediumVioletRed; border-left:100px solid transparent; display:inline-block; position:relative; left:200px; } body div#devskin7405315 .no-box .shapes .candy { height:50px; width:50px; position:relative; } body div#devskin7405315 .no-box .shapes .candy::before { content:' '; border-top:25px solid transparent; border-right:25px solid MediumVioletRed; border-bottom:25px solid transparent; border-left:25px solid MediumVioletRed; position:absolute; left:-50px; } body div#devskin7405315 .no-box .shapes .candy::after { content:' '; border-top:25px solid transparent; border-right:25px solid MediumVioletRed; border-bottom:25px solid transparent; border-left:25px solid MediumVioletRed; position:absolute; right:-50px; } body div#devskin7405315 .no-box .shapes .diamond { height:100px; width:100px; transform:rotate(45deg); -moz-transform:rotate(45deg); -webkit-transform:rotate(45deg); -ms-transform:rotate(45deg); -o-transform:rotate(45deg); } body div#devskin7405315 .no-box .shapes .star8 { height:100px; width:100px; } body div#devskin7405315 .no-box .shapes .star8::before { content:' '; display:block; background:MediumVioletRed; height:100px; width:100px; transform:rotate(45deg); -moz-transform:rotate(45deg); -webkit-transform:rotate(45deg); -ms-transform:rotate(45deg); -o-transform:rotate(45deg); } body div#devskin7405315 .no-box .shapes .star12 { height:100px; width:100px; position:relative; } body div#devskin7405315 .no-box .shapes .star12::before { content:' '; display:block; background:MediumVioletRed; height:100px; width:100px; transform:rotate(30deg); -moz-transform:rotate(30deg); -webkit-transform:rotate(30deg); -ms-transform:rotate(30deg); -o-transform:rotate(30deg); } body div#devskin7405315 .no-box .shapes .star12::after { content:' '; display:block; position:absolute; top:0; background:MediumVioletRed; height:100px; width:100px; transform:rotate(-30deg); -moz-transform:rotate(-30deg); -webkit-transform:rotate(-30deg); -ms-transform:rotate(-30deg); -o-transform:rotate(-30deg); } body div#devskin7405315 .no-box .shapes .slices { background:transparent; display:block; position:relative; left:240px; height:220px; overflow:hidden; } body div#devskin7405315 .no-box .shapes .slices .slice1, body div#devskin7405315 .no-box .shapes .slices .slice2, body div#devskin7405315 .no-box .shapes .slices .slice3, body div#devskin7405315 .no-box .shapes .slices .slice4 { height:100px; width:100px; display:inline-block; position:absolute; } body div#devskin7405315 .no-box .shapes .slices .slice1 { background:MediumVioletRed; border-radius:100px 0 0 0; -moz-border-radius:100px 0 0 0; -webkit-border-radius:100px 0 0 0; top:0; left:0; } body div#devskin7405315 .no-box .shapes .slices .slice2 { background:#7717e5; border-radius:0 100px 0 0; -moz-border-radius:0 100px 0 0; -webkit-border-radius:0 100px 0 0; top:0px; left:100px; } body div#devskin7405315 .no-box .shapes .slices .slice3 { background:#17aee5; border-radius:0 0 100px 0; -moz-border-radius:0 0 100px 0; -webkit-border-radius:0 0 100px 0; top:110px; left:110px; } body div#devskin7405315 .no-box .shapes .slices .slice4 { background:#17e525; border-radius:0 0 0 100px; -moz-border-radius:0 0 0 100px; -webkit-border-radius:0 0 0 100px; top:100px; left:0; } body div#devskin7405315 .no-box .shapes .asterisk { height:100px; width:20px; position:relative; } body div#devskin7405315 .no-box .shapes .asterisk::before { content:' '; display:block; background:MediumVioletRed; height:100px; width:20px; transform:rotate(60deg); -moz-transform:rotate(60deg); -webkit-transform:rotate(60deg); -ms-transform:rotate(60deg); -o-transform:rotate(60deg); } body div#devskin7405315 .no-box .shapes .asterisk::after { content:' '; display:block; position:absolute; top:0; background:MediumVioletRed; height:100px; width:20px; transform:rotate(-60deg); -moz-transform:rotate(-60deg); -webkit-transform:rotate(-60deg); -ms-transform:rotate(-60deg); -o-transform:rotate(-60deg); } body div#devskin7405315 .no-box .shapes .star6 { background:transparent; border-top:none; border-right:40px solid transparent; border-bottom:65px solid MediumVioletRed; border-left:40px solid transparent; display:inline-block; position:relative; left:260px; } body div#devskin7405315 .no-box .shapes .star6::before { content:' '; background:transparent; border-bottom:none; border-right:40px solid transparent; border-top:65px solid MediumVioletRed; border-left:40px solid transparent; display:block; position:absolute; top:20px; left:-40px; } body div#devskin7405315 .no-box .shapes .crescent-moon { border-radius:50px; -moz-border-radius:50px; -webkit-border-radius:50px; height:100px; width:100px; position:relative; transform:rotate(-30deg); -moz-transform:rotate(-30deg); -webkit-transform:rotate(-30deg); -ms-transform:rotate(-30deg); -o-transform:rotate(-30deg); } body div#devskin7405315 .no-box .shapes .crescent-moon::after { content:' '; background:url(https://i451.photobucket.com/albums/qq231/pica-ae/img_background.jpg) #f2f2f2; border-radius:50px; -moz-border-radius:50px; -webkit-border-radius:50px; display:inline-block; height:100px; width:100px; position:absolute; right:-20px; } body div#devskin7405315 .no-box .shapes .heart { background:MediumVioletRed; position:relative; height:80px; width:80px; transform:rotate(45deg); -moz-transform:rotate(45deg); -webkit-transform:rotate(45deg); -ms-transform:rotate(45deg); -o-transform:rotate(45deg); border-bottom-right-radius:5px; -moz-border-bottom-right-radius:5px; -webkit-border-bottom-right-radius:5px; } body div#devskin7405315 .no-box .shapes .heart::before, body div#devskin7405315 .heart::after { background:MediumVioletRed; width:80px; height:80px; border-radius:40px; -moz-border-radius:40px; -webkit-border-radius:40px; position:absolute; } body div#devskin7405315 .no-box .shapes .heart::before { content:' '; left:-40px; } body div#devskin7405315 .no-box .shapes .heart::after { content:' '; top:-40px; } body div#devskin7405315 .no-box .shapes .hexagon { height:100px; width:60px; position:relative; } body div#devskin7405315 .no-box .shapes .hexagon::before { content:' '; border-top:50px solid transparent; border-right:30px solid MediumVioletRed; border-bottom:50px solid transparent; position:absolute; left:-30px; } body div#devskin7405315 .no-box .shapes .hexagon::after { content:' '; border-top:50px solid transparent; border-bottom:50px solid transparent; border-left:30px solid MediumVioletRed; position:absolute; right:-30px; } body div#devskin7405315 .attention .border-frame { background:white; height:100px; width:200px; margin:0 auto; border-top:10px solid blue; border-right:10px solid red; border-bottom:10px solid yellow; border-left:10px solid green; } /* -- Journal break-down Part II - thumbs -- */ body div#devskin7405315 .thumb-structure, body div#devskin7405315 .thumb-default, body div#devskin7405315 .thumb-styled { text-align:center; } body div#devskin7405315 .thumb-structure .shadow-holder, body div#devskin7405315 .thumb-structure .shadow-holder .shadow, body div#devskin7405315 .thumb-structure .shadow-holder .shadow a.thumb, body div#devskin7405315 .thumb-structure .shadow-holder .shadow a.thumb img, body div#devskin7405315 .thumb-structure a.embedded-deviation, body div#devskin7405315 .thumb-structure a.embedded-deviation img, body div#devskin7405315 .thumb-structure .shadow-holder .shadow a.thumb img.lit, body div#devskin7405315 .thumb-structure .shadow-holder .shadow a.thumb wrap, body div#devskin7405315 .thumb-structure .shadow-holder .shadow a.thumb .wrap q, body div#devskin7405315 .thumb-structure .shadow-holder .shadow a.thumb .wrap q strong { background:transparent; border:1px solid #a6b3a6; font-family:'Inconsolata', monospace; font-size:11px; margin:20px!important; padding:0; position:relative; } body div#devskin7405315 .thumb-structure .shadow-holder { box-shadow:none; -moz-box-shadow:none; -webkit-box-shadow:none; } body div#devskin7405315 .thumb-structure .shadow-holder .shadow { } body div#devskin7405315 .thumb-structure .shadow-holder .shadow a.thumb { display:block; } body div#devskin7405315 .thumb-structure .shadow-holder .shadow a.thumb img { } body div#devskin7405315 .thumb-structure a.embedded-deviation { } body div#devskin7405315 .thumb-structure a.embedded-deviation img { width:93%; float:left; } body div#devskin7405315 .thumb-structure .shadow-holder .shadow a.thumb.lit { width:350px; } body div#devskin7405315 .thumb-structure .shadow-holder .shadow a.thumb img.lit { } body div#devskin7405315 .thumb-structure .shadow-holder .shadow a.thumb wrap { } body div#devskin7405315 .thumb-structure .shadow-holder .shadow a.thumb .wrap q { display:block; font-family:Verdana; padding:0 0 0 20px; width:280px; } body div#devskin7405315 .thumb-structure .shadow-holder .shadow a.thumb .wrap q strong { display:block; font-family:Verdana; font-weight:normal; margin:20px 10px 10px 0!important; padding:10px; } body div#devskin7405315 .thumb-structure .shadow-holder::before, body div#devskin7405315 .thumb-structure .shadow-holder .shadow::before, body div#devskin7405315 .thumb-structure .shadow-holder .shadow a.thumb::before, body div#devskin7405315 .thumb-structure .shadow-holder .shadow a.thumb img::before, body div#devskin7405315 .thumb-structure a.embedded-deviation::before, body div#devskin7405315 .thumb-structure .shadow-holder .shadow a.thumb wrap::before, body div#devskin7405315 .thumb-structure .shadow-holder .shadow a.thumb .wrap q::before, body div#devskin7405315 .thumb-structure .shadow-holder .shadow a.thumb .wrap q strong::before, body div#devskin7405315 .thumb-structure .shadow-holder .shadow a.thumb.lit::before { background:#1717e5; color:#FFFFFF; height:16px; line-height:16px; padding:0 2px; position:absolute; top:2px; left:2px; } body div#devskin7405315 .thumb-structure .shadow-holder .shadow a.thumb::after, body div#devskin7405315 .thumb-structure a.embedded-deviation::after { background:#1717e5; color:#FFFFFF; height:16px; line-height:16px; padding:0 2px; position:absolute; top:22px; left:22px; } body div#devskin7405315 .thumb-structure .shadow-holder::before { content:'.shadow-holder'; } body div#devskin7405315 .thumb-structure .shadow-holder .shadow::before { content:'.shadow'; } body div#devskin7405315 .thumb-structure .shadow-holder .shadow a.thumb::before { content:'a.thumb'; } body div#devskin7405315 .thumb-structure .shadow-holder .shadow a.thumb::after { content:'img'; } body div#devskin7405315 .thumb-structure .shadow-holder .shadow a.thumb img::before { content:'img'; } body div#devskin7405315 .thumb-structure .shadow-holder .shadow a.thumb.lit::before { content:'a.thumb.lit'; } body div#devskin7405315 .thumb-structure .shadow-holder .shadow a.thumb wrap::before { content:'wrap'; } body div#devskin7405315 .thumb-structure .shadow-holder .shadow a.thumb .wrap q::before { content:'q'; font-family:'Inconsolata', monospace; } body div#devskin7405315 .thumb-structure .shadow-holder .shadow a.thumb .wrap q strong::before { content:'strong'; font-family:'Inconsolata', monospace; } body div#devskin7405315 .thumb-structure a.embedded-deviation::before { content:'a.embedded-deviation'; } body div#devskin7405315 .thumb-structure a.embedded-deviation::after { content:'img'; } body div#devskin7405315 .thumb-default .shadow-holder { background:transparent; box-shadow:none; -moz-box-shadow:none; -webkit-box-shadow:none; display:inline-block; margin:0; padding:0; vertical-align:baseline; } body div#devskin7405315 .thumb-default .shadow-holder .shadow { background:transparent; background-position:center center; background-repeat:no-repeat; display:block; padding:3px 4px 5px; text-align:center; } body div#devskin7405315 .thumb-default .shadow-holder .shadow a.thumb img { position:static !important; max-width:100%; vertical-align:baseline; } body div#devskin7405315 .thumb-default .shadow-holder .shadow a.thumb.lit { background:url('https://dl.dropboxusercontent.com/u/22307794/css/tricks/thumb-lit-bg.png') repeat-x; border:1px solid #FFFFFF; box-shadow:#c1c1c1 0px 1px 2px; -moz-box-shadow:#c1c1c1 0px 1px 2px; -webkit-box-shadow:#c1c1c1 0px 1px 2px; color:#222222 !important; display:inline-block; height:125px; margin:auto; overflow:hidden; position:relative !important; text-align:left; text-decoration:none !important; width:150px; } body div#devskin7405315 .thumb-default .shadow-holder .shadow a.thumb.lit img.lit { left:0 !important; position:absolute !important; top:0 !important; max-width:100%; vertical-align:baseline; } body div#devskin7405315 .thumb-default .shadow-holder .shadow a.lit img.journal { margin:4px 0 0 4px; } body div#devskin7405315 .thumb-default .shadow-holder .shadow a.thumb.lit wrap { display:block; } body div#devskin7405315 .thumb-default .shadow-holder .shadow a.thumb.lit .wrap q { cursor:pointer; font-family:Verdana; font-size:12px; left:26px; line-height:1.2em; min-height:0; padding-top:3px; position:absolute; right:4px; top:0; } body div#devskin7405315 .thumb-default .shadow-holder .shadow a.thumb.lit .wrap q strong:first-child { display:block; padding-bottom:6px; } body div#devskin7405315 .thumb-default .shadow-holder .shadow a.thumb.lit img:hover { opacity:1; filter:alpha(opacity=100); _zoom:1; } body div#devskin7405315 .thumb-styled .shadow-holder, body div#devskin7405315 .thumb-styled a.embedded-deviation { background:deepskyblue; border:1px solid powderblue; box-shadow:0px 1px 4px #526166; -moz-box-shadow:0px 1px 4px #526166; -webkit-box-shadow:0px 1px 4px #526166; margin:10px; padding:5px; vertical-align:middle; transition:all 0s; -moz-transition:all 0s; -webkit-transition:all 0s; -ms-transition:all 0s; -o-transition:all 0s; } body div#devskin7405315 .thumb-styled .shadow-holder .shadow { } body div#devskin7405315 .thumb-styled .shadow-holder .shadow a.thumb { } body div#devskin7405315 .thumb-styled .shadow-holder .shadow a.thumb img, body div#devskin7405315 .thumb-styled a.embedded-deviation img { vertical-align:middle; } body div#devskin7405315 .thumb-styled .shadow-holder:hover, body div#devskin7405315 .thumb-styled a.embedded-deviation:hover { background:steelblue; border:1px solid steelblue; box-shadow:0px 1px 8px #526166; -moz-box-shadow:0px 1px 8px #526166; -webkit-box-shadow:0px 1px 8px #526166; } body div#devskin7405315 .thumb-styled .shadow-holder .shadow a.thumb.lit { height:150px; width:200px; margin:-5px; } body div#devskin7405315 .thumb-styled .shadow-holder .shadow a.thumb.lit img { display:none; } body div#devskin7405315 .thumb-styled .shadow-holder .shadow a.thumb.lit .wrap { } body div#devskin7405315 .thumb-styled .shadow-holder .shadow a.thumb.lit .wrap q { color:#FFFFFF; font-family:Lato; font-size:13px; line-height:15px; margin:0; padding:5px; position:absolute; right:0; left:0; } body div#devskin7405315 .thumb-styled .shadow-holder .shadow a.thumb.lit .wrap q strong:first-child { display:block; background:powderblue; color:white; font-size:16px; line-height:20px; margin:-5px; padding:5px; margin-bottom:10px; } body div#devskin7405315 .thumb-styled .shadow-holder:hover .shadow a.thumb.lit .wrap q strong:first-child { background:steelblue; } /* -- Issues with sta.sh writer and preview -- */ body div#devskin7405315 .title-issue, body div#devskin7405315 .title-solved { background:white; margin:0 40px; padding-bottom:1px; } body div#devskin7405315 .title-issue .text, body div#devskin7405315 .title-solved .text { margin:40px; padding:0px; } body div#devskin7405315 .title-issue .title { margin:0; padding:0; position:relative; } body div#devskin7405315 .title-issue .title::before { display:block; content:'80px'; color:blue; border-bottom:1px solid; width:80px; text-shadow:none; position:absolute; top:40px; text-align:center; opacity:0.1; filter:alpha(opacity=10); _zoom:1; } body div#devskin7405315 .title-issue .title:hover::before { opacity:1; filter:alpha(opacity=100); _zoom:1; } body div#devskin7405315 .title-issue .title h2, body div#devskin7405315 .title-issue .title h2 a { background:url('https://fc07.deviantart.net/fs70/f/2015/044/4/c/swirl_pattern_edit_by_pica_ae-d8ht7p7.png'); color:teal; font-family:'Abril Fatface', cursive; font-size:24px; margin:0; padding:40px!important; text-shadow:dimgrey 0px 1px 0px; text-transform:uppercase; } body div#devskin7405315 .title-issue .title h2 a:hover { color:royalblue; } body div#devskin7405315 .title-solved .title h2 { background:url('https://fc07.deviantart.net/fs70/f/2015/044/4/c/swirl_pattern_edit_by_pica_ae-d8ht7p7.png'); padding:40px!important; } body div#devskin7405315 .title-solved .title h2, body div#devskin7405315 .title-solved .title h2 a { color:teal; font-family:'Abril Fatface', cursive; font-size:24px; text-shadow:dimgrey 0px 1px 0px; text-transform:uppercase; } body div#devskin7405315 .title-solved .title h2 a:hover { color:royalblue; } body div#devskin7405315 .title-solved .title { position:relative; } body div#devskin7405315 .title-solved .title::before { display:block; content:'40px'; color:blue; border-bottom:1px solid; width:40px; text-shadow:none; position:absolute; top:40px; text-align:center; opacity:0.1; filter:alpha(opacity=10); _zoom:1; } body div#devskin7405315 .title-solved .title:hover::before { opacity:1; filter:alpha(opacity=100); _zoom:1; } /* -- what is CSS and HTML anyway? -- */ body div#devskin7405315 .basics1, body div#devskin7405315 .basics2 { background:ivory; font-family:Roboto, Sans-serif; font-size:13px; margin:0; padding:20px; line-height:15px!important; text-shadow:none; } body div#devskin7405315 .basics1 h1, body div#devskin7405315 .basics1 h3, body div#devskin7405315 .basics2 h1, body div#devskin7405315 .basics2 h3 { color:crimson; font-family:Roboto, Sans-serif; } body div#devskin7405315 .basics h1 { font-size:24px; } body div#devskin7405315 .basics1 p, body div#devskin7405315 .basics2 p { color:dimgrey; } body div#devskin7405315 .basics1 h3, body div#devskin7405315 .basics2 h3 { color:limegreen; font-size:18px; margin-top:15px; } body div#devskin7405315 .basics2 .box { background:grey; margin-top:20px; padding:20px; } body div#devskin7405315 .basics2 .box h3 { color:deepskyblue; margin-top:0px; } body div#devskin7405315 .basics2 .box p { color:white; }
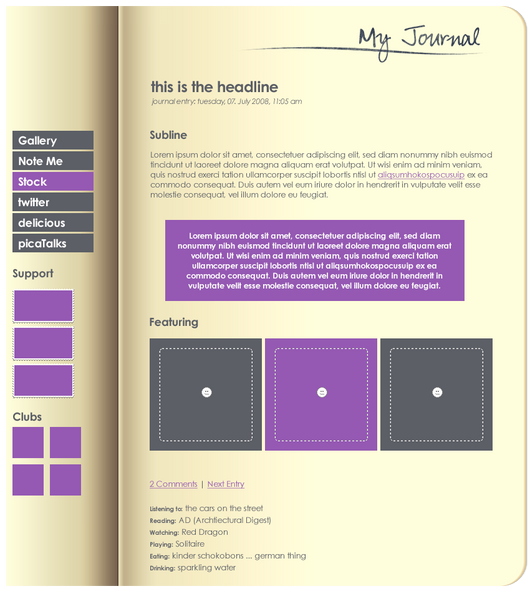
I thought it would be a good idea, to give a short explanation of an issues that can occur between viewing a journal skin in Sta.sh Writer and the preview/live view in regards to the journal title.
What is the journal title?
As it says, it's the title you will give to your journal while writing and has to stati:
- A text field in which you enter the name of your journal while in sta.sh writer
- A link that directs to the journal deviation page when it's submitted.
The styling of .gr-top h2 a is not visible in sta.sh writer!
So what's the problem?
To make things easier for myself (and for you) I created a Skin Template that can I use when creating a new skin and you can use it, too. And to make things even easier, I combined the two stati of the journal title into one CSS rule.
[The skin template has been updated now.]
.gr-top .gr h2, .gr-top .gr h2 a {}
This is so that the look of the journal title while writing it and the title while viewing it look the same. That means if you change the font-family, font-size, color, anything that regards the text only, it will look the same in both stati.
This, however, is problematic, when you are trying to place the elements using margin, padding or position or when adding background values.
You see, elements stack. This means that the link is contained inside the title and it is not visible in sta.sh writer. The link only becomes visible on preview of the live view.
So if you apply a padding to both the h2 and the a it will look alright in sta.sh writer, but once you preview the journal, the horizontal values will be doubled!
h2
Is a block elment, which means it always takes up the whole width of one line. It forces all elements that preceed or follow on it into another line by default.
a
Is an inline element, which means that it does not change the position of elements that surround it. It can be styled to move other elements, but if you do not change the display property, any change will only be applied horizontally.
That is why when you combine the rule for the block element h2 and the inline element a, the values will only be doubled horizontally.
How do we solve this?
Simple: we add a single line for the title .gr-top .gr h2 and apply any positioning, sizing and background styling only to that class.
.gr-top .gr h2 {}
.gr-top .gr h2, .gr-top .gr h2 a {}
Put all the background, margin, padding, position, height and width into the .gr-top .gr h2 element only and put everything about color, fonts and text into both.
Example
The first example shows the problematic case:
.gr-top .gr h2, .gr-top .gr h2 a {
background: url("…/pattern.png");
color: teal;
font-family: 'Abril Fatface', cursive;
font-size: 24px;
margin: 0px;
padding: 40px;
text-shadow: dimgrey 0px 1px 0px;
text-transform: uppercase;
}
.gr-top .gr h2 a:hover {
color: royalblue;
}
So this will look pretty terrible.
The text seems to have an additional 40px before it, not taken into account by linebreaks though as the link is an inline-element and so it will appear as if there was an indent.
To add insult to injury, the transparent patterned background image is applied to both elements and it appears three times, once for the .gr-top .gr h2 and one time for each line of the link.
Lorem ipsum dolor sit ame et jus to duo dolores et ea rebum!
Consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est.
Here's the fixed code, where we use an additional rule:
.gr-top .gr h2 {
background: url("…/pattern.png");
margin: 0px;
padding: 40px;
}
.gr-top .gr h2, .gr-top .gr h2 a {
color: teal;
font-family: 'Abril Fatface', cursive;
font-size: 24px;
text-shadow: dimgrey 0px 1px 0px;
text-transform: uppercase;
}
.gr-top .gr h2 a:hover {
color: royalblue;
}
Lorem ipsum dolor sit ame et jus to duo dolores et ea rebum!
Consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est.
FYI: If you are using the properties of .gr-top to position .gr-top h2 and subsequently .gr-top h2 a then you won't have this problem.
And that's it. It's just something to remember 
Have a suggestion?
Let me know in a comment or a note. I'd love to hear what you want to know and learn. With your input and suggestions this series can continue and grow.
Previous CSS Tricks
Limiting .text width Responsive dA? Background Images Article Layout Fonts and Text Basics Lists ::before and ::after Journal Breakdown Deviations in Journals
Related content
Comments: 36

I use to leave h2{} with "basic" stuff that I don't change in any of my skins, and code only h2 a{} and h2 a:hover{}. Displays perfectly ok
👍: 0 ⏩: 1

Yeah, if you always kept them seperate, there shouldn't be a problem. I mostly combined them, so I don't have to write certain things two times and I wanted the title in stash writer and the deviation to look the same. And apparently I never use position or padding or backgrounds on h2 and h2 a, so I never noticed it could cause issues.
👍: 0 ⏩: 1

I didn't notice that the title in stash and journal looked different...
👍: 0 ⏩: 1

Well, yes. You did not make the mistakte I did. I felt the need to clear it up, due to my previous journals
👍: 0 ⏩: 1

Everybody makes mistakes...
👍: 0 ⏩: 0

I need to learn CSS. But it's so hard when we need to translate the lesson.
But one day I will learn, I think ...
👍: 0 ⏩: 1

Once you get the hang of it, it gets easier 
And I always have cheat sheets around to look up things that I forget, I can't remember everything all the time
👍: 0 ⏩: 1

Thank you! I'll take all the lessons to study
👍: 0 ⏩: 1

Being the css noob I am, I always wondered why that was when learning from other's work.
👍: 0 ⏩: 1

I think it used to work fine before, I don't recall ever having had that issue since the linked titles were introduced. Or maybe I just never used positioning on those elements
But yeah, it's a link in a headline and it's really inception
👍: 0 ⏩: 1


👍: 0 ⏩: 1

InCSSeption… I really shouldn't 


👍: 0 ⏩: 2

But imagine all the confusion with two CSS fairies called Anne from Germany who are Communication Designers 
👍: 0 ⏩: 1

I know, that's why there can only be one
Maybe we'd just say that magpie as magical creatues, then it's an easy naming decision 
👍: 0 ⏩: 1

Nono, it was more like a "LET'S CONFUSE ALL THE PEOPLE OUT THERE AND ESPECIALLY neurotype " kind of
Haha, or that
👍: 0 ⏩: 2

There should be enough room for more than just one fairy 


👍: 0 ⏩: 1

I totally like that idea, do it! NOW!
👍: 0 ⏩: 1

wow, late reply is late, by now I did it as you know I think … 

👍: 0 ⏩: 0

O: the conspiracy is real
👍: 0 ⏩: 2

This is not the conspiracy you are looking for
👍: 0 ⏩: 1

Hmm... CSS otter? I dunno... and I like otters, they're so cute.
👍: 0 ⏩: 1

Otters are great, but they are not really magical. Maybe a Corgi? They are magical fairies ride them and I have short stumpy legs, too
👍: 0 ⏩: 1

No, they ride them 

👍: 0 ⏩: 1