HOME | DD
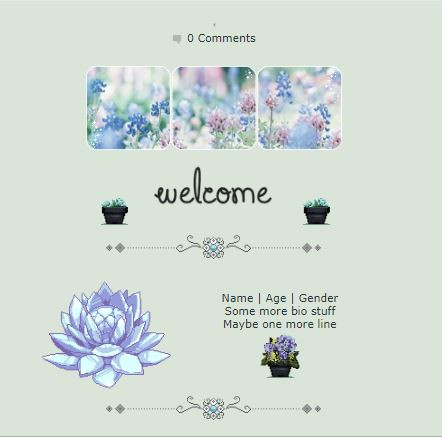
 Sentriiel — Dark Forests F2U Non Core Profile Code
Sentriiel — Dark Forests F2U Non Core Profile Code

#profilecode #custombox #noncore
Published: 2018-08-28 14:29:32 +0000 UTC; Views: 4462; Favourites: 198; Downloads: 0
Redirect to original
Description
Code: pastebin.com/nW8RvQaiThis one appealed to the emo goth phase I went through as a teenager xD
Credits:
Top divider: s-k-i-e-s
Moon icon: Ghost-Echo
Welcome icon: Dri-Bee
Trees divider: Ao-No-Lupus
Circle trees icon: M-adKing
About me icon: Dri-Bee
Tree bullet icon: Sila--Chan
Flower divider: vvhiskers
Jar icon: 8-BitSpider
Stamps icon: Dri-Bee
First stamp: s-k-i-e-s
Second stamp: elliott
Third stamp: s-k-i-e-s
Fourth stamp: G0REH0UND
Arrows divider: UmieArt
Related content
Comments: 30

👍: 0 ⏩: 0

hey! so the paste bin is refusing to work for me?? can you note me or send me the coding please?
👍: 0 ⏩: 1

Sure! So weird that it isn't working! I created a public google document for you since if I sent it in a note, the thumbs would show up as not code and it would just be a mess ;-;
Here ya go! Let me know if it doesn't work for some reason
docs.google.com/document/d/1Lv…
👍: 0 ⏩: 0

You just copy the "thumb" and paste it into any bio parts of your page!
👍: 0 ⏩: 0

Woah I like it! How do you use it Im not good at coding..
👍: 0 ⏩: 1

Oh okay! Sure, so first what you'll want to do is upload a deviation of a 1x1 px transparent image. I think I used this one: www.1x1px.me/
So you download that, upload it to your gallery (I named mine Welcome), and then hit "Edit page" on the top right of your profile. From there, you add a "featured deviation" widget to your page, and select that transparent image as your deviation. Once it's on your page, on the top right of the widget is a pencil button to edit the widget. In the description box when you choose to edit it, you just copy and paste the code from the link I put in the description. There are certain things you can change, like the name, age, gender, art, etc. but those should be pretty easy to find and change in the code! Let me know if you have any more questions, I hope this helped!
👍: 0 ⏩: 1

Okie Imma try it when I have time!
👍: 0 ⏩: 1

WOAAHHHHH IT WORKS TYYSM OH MY GOSH MY BRAIN IS EXPLODING
👍: 0 ⏩: 1

You're so welcome! So glad it worked for you 
👍: 0 ⏩: 1

I do have a small question but is there a way I can design my journal to make it prettier...? I dont really like the default backround..
👍: 0 ⏩: 1

Like you want to be able to change journal backgrounds?
👍: 0 ⏩: 1

You have to be a core member in order to use journal skins
👍: 0 ⏩: 0