HOME | DD
 SimplySilent — Mini Thumb Gallery Code Snippet
SimplySilent — Mini Thumb Gallery Code Snippet

#css #gallery #html #journal #snippet
Published: 2013-11-10 01:06:25 +0000 UTC; Views: 18034; Favourites: 569; Downloads: 833
Redirect to original
Description
Live Version
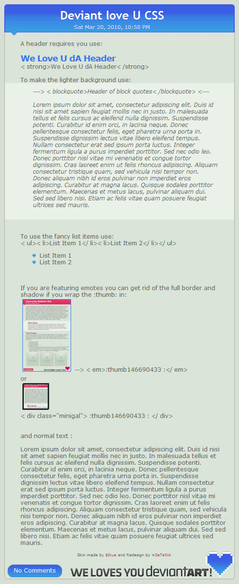
CSS Thumb Snippet for inserting a Mini Thumb Gallery into any journal of your choice. Just add this code to your favorite journals using the steps listed in the image above. Then in the HTML of your journal, type the following to use your Mini Gallery:
Feel free to modify as you wish! Credit is also greatly appreciated.







Credits:
Inspired by `thespook 's Mini-Thumb Tutorial
All artworks can be found in my Favorites Folder
Related Works:
Related content
Comments: 67

Yes, if you know how to add css to a featured deviation widget. I have a tutorial in my gallery for how to do so.
👍: 0 ⏩: 0

90% of people marry there 7th grade love. since u have read this, u will be told good news 2night. if u don't pass this on nine comments ur worst week starts now this isn't fake. apparently if u copy and paste this on ten comments in the next ten minutes you will have the best day of ur life tomorrow. you will either get kissed or asked out in the next 53 minutes someone will say i love you
👍: 0 ⏩: 0

Thanks for sharing!
I used it here TEXTURE MADNESS VOLUME I
👍: 0 ⏩: 0

Is there a version of this that shrinks the thumbs to the same size instead of only showing a section of them?
👍: 0 ⏩: 1

I don't think that's possible, unfortunately. The images don't scale evenly, so they get distorted when you try to make them all the same size.
👍: 0 ⏩: 1

Ah, makes sense. Just wondering, I do occasionally have deviations that don't adjust to the correct size when using mini thumbs. Any idea if there's a fix for that?
I have an example here (excuse the mess, it's a WIP) if you scroll down to "Maya" you'll see that the last picture is shorter than the rest. Miscellaneous OC's
👍: 0 ⏩: 0

I'm not the creator of this but I can answer.
No, you cannot use this in a custom box as it doesn't support CSS. Instead, you could install this journal skin, post it and feature it on your profile (just like your Profile Directory).
Hope this helped!
👍: 0 ⏩: 0

I copied everuthing in the Skin CSS section but I don't know what to do next 
👍: 0 ⏩: 1

You take everything you copied and paste it at the bottom of the CSS of another journal skin. 
From there, you can use the code in the "How To Use" section on the deviation to create mini-thumbs in your journal.
👍: 0 ⏩: 1

Ohhh so how can I put in in my page like pandek0k0? <3
👍: 0 ⏩: 0

Ive seen people use this on there profiles. So I know there is a way, I am just trying to figure it out~
👍: 0 ⏩: 1

You can use a Featured Deviation Widget to make this work. Something like this: www.simplydevio.us/resources/p…
👍: 0 ⏩: 0

No problem at all
👍: 0 ⏩: 0

Oh can i ask you how to do ?
I would like to add it to my box newest gallery: captainmisuzu.deviantart.com/
But didn't work.
Should i have to remove the background for it to work ?
👍: 0 ⏩: 1

Ahh, this is actually CSS code for journal skins. It's meant to be added to journal skins, not your profile page widgets.
👍: 0 ⏩: 1

#Oh you're very great, i'm not sure i would be able to use it for now, but it would maybe help me for my page ! Thanks for your generosity and sharing your intelligence with us >__<
👍: 0 ⏩: 0

Hmmm...
Is it possible to make the background like the one in this:
👍: 0 ⏩: 1

Do you mean how the background changes color when hovered over?
👍: 0 ⏩: 1

Hmm I have no idea how to explain...
I meant actually to have it a blank tranparent background behind the thumbs. And not the devious, green journal skin as background there, I know, I am bad at explaining.
👍: 0 ⏩: 1

This resource is meant to be added onto other journals, and the green journal skin will disappear when you do so.
To get rid of the background formatting though, you can add the following code into the CSS:
*{
background:none;
border:none;
}
👍: 0 ⏩: 1

Thank you, nice resource. Mentioned here fav.me/d6tuzzf
👍: 0 ⏩: 1

How wonderful! Thanks, and no problem!
👍: 0 ⏩: 0

Thanks! 
👍: 0 ⏩: 1
| Next =>