HOME | DD
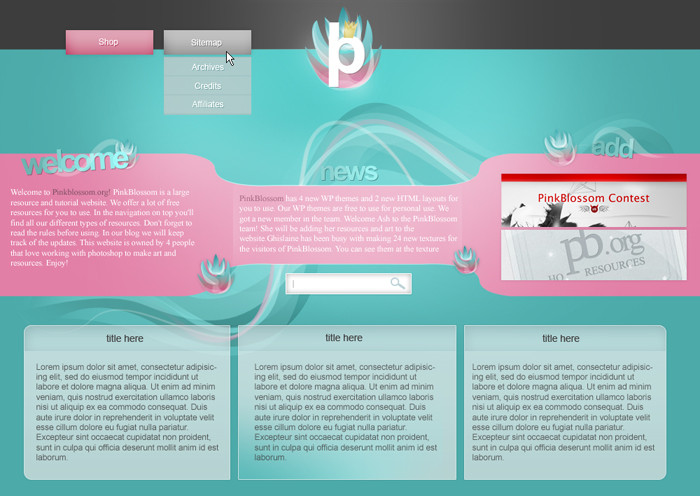
 So-ghislaine — PSD - Pink Waves Web Layout
So-ghislaine — PSD - Pink Waves Web Layout

Published: 2013-04-26 10:00:11 +0000 UTC; Views: 27208; Favourites: 389; Downloads: 3543
Redirect to original
Description
PSD - Pink Waves Web LayoutThis is a layout psd file, free to download and use. Only for personal use.
Coded version here: [link]
Important
- You may use this PSD here and outside DA.
- Credit PinkBlossom.org or my deviantart if you use this PSD
- You are not allowed to use this PSD to create your own resources.
- Not for commercial use.
~
PinkBlossom.org is holding a contest! Contest (1460 DA Points) .
Related content
Comments: 53

aw I wanted to use it but your website expired. I love this so much!
👍: 0 ⏩: 0

i kinda miss pinkblossom XD i used to visit it everyday! hahaha~
👍: 0 ⏩: 0

Prachtig. ♥ Hoe krijg je het voor mekaar om elke keer weer zulke mooie kleurencombinaties te maken?
👍: 0 ⏩: 1

aww dankjewel 
👍: 0 ⏩: 1

Heb het gezien, echt vet
👍: 0 ⏩: 0

seriously. I need to know how you make these designs. I suck at web designing.
Have any tips for me?
👍: 0 ⏩: 1

Start with the background, then make the basics: text blocks, logo, maybe a place for the navigation and/or slider. And then just drag things around 


👍: 0 ⏩: 1

OH nice! Thank you do much <3. I'll be sure to follow your advice ^^
👍: 0 ⏩: 0

Aww thanks! 
👍: 0 ⏩: 0

I'm still trying to figure out how to make websites. This is really nice! You did a great job. :3
👍: 0 ⏩: 1

aww thank you! 
👍: 0 ⏩: 1

Well you did great! ^__^ That's awesome.
👍: 0 ⏩: 0

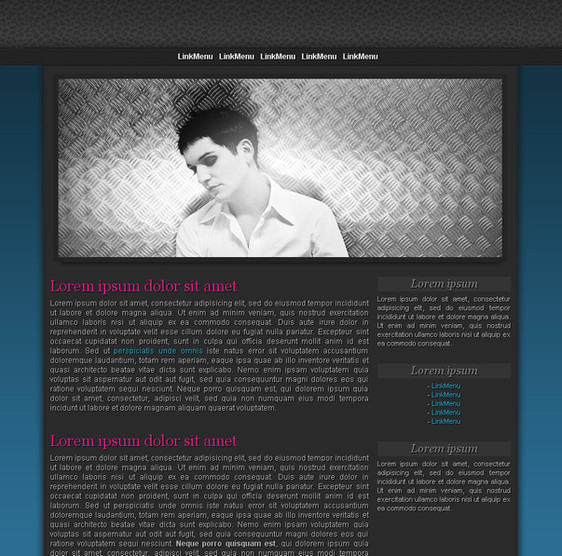
The content area is lovely! But the navigation area feels a little blocky and out of place.
👍: 0 ⏩: 1

Thank you! I agree, in the coded version I added a different navigation
👍: 0 ⏩: 1

Ah! I hadn't seen the coded link x) Nav there is much nicer
👍: 0 ⏩: 1

Yes? I wanted to create one for PinkBlossom, but ended up with this one.. I didn't really like it though! Thank you 
👍: 0 ⏩: 1

Trust me, it's amazing, you should do the coding because it'll be very successful <3 I wish I could do things like you!
👍: 0 ⏩: 1

aww thanks 
👍: 0 ⏩: 1

Oh, of course, I would love it! Thank you <333
👍: 0 ⏩: 1

Great <3 just let me know when you are ready! And if you want to try something with PS, the header has to be without content and sidebar: [link] < like that 
👍: 0 ⏩: 1

I don't have class the next week, so I'll have a lot of time to learn it <3
Also, I'll try something with ps, thank you so much!
And... wow, amazing, I really like it <3
👍: 0 ⏩: 1

Ok awesome, just try something and then I can show you how to create a WP theme out of it 
👍: 0 ⏩: 1
| Next =>