HOME | DD
 Talei —
TUT: Using CSS Scroll Boxes
Talei —
TUT: Using CSS Scroll Boxes

Published: 2008-05-15 19:51:11 +0000 UTC; Views: 46083; Favourites: 906; Downloads: 4716
Redirect to original
Description
Quite a few people have asked me about this now. So here is a full tutorial/documentation on how to do it, with complete instructions, including how to use multiple boxes of different sizes.
This includes the following files;
Scrolling Boxes CSS
Using more than one box
Journal Entry
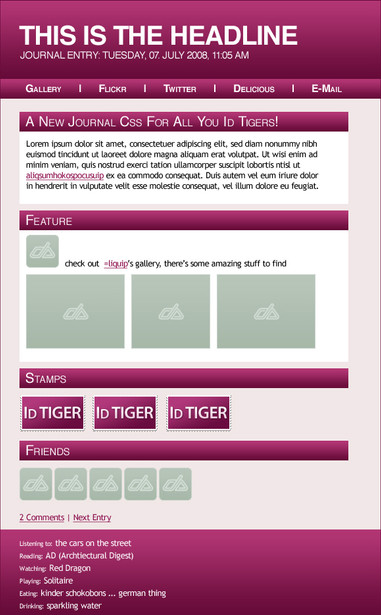
Preview
This is now a .zip file. If you would prefer a .rar, just drop a comment and I'll up one for you.





DO NOT USE MY CODES. IT WILL NOT WORK. IF YOU FOLLOW THE DOCUMENTATION YOU WILL KNOW WHY RATHER EASILY. ITS A MATTER OF CLASS NAMES, AND IF YOU DON'T UNDERSTAND WHAT I'M ON ABOUT, YOU OBVIOUSLY DIDN'T LEARN SO GO OVER IT UNTILL YOU DO. IF YOU TRY AND COME TO ME LIKE THE PAST FEW HUNDRED PEOPLE SAYING "IT DOESN'T WORK!" I'M GOIN TO SCREAM. YOU'RE SUPPOSED TO LEARN HOW TO DO IT YOURSELF, NOT TAKE MY CODE.
You do not have to credit me in your Journal CSS if you use this if you do not want to, but I'd appreciate it if you left a comment to let me know you used it and added it to your favourites if it was useful. Especially if you use my template!
Please don't note me with questions about using this, please leave a comment on this deviation. That way, if someone else has a similar issue, I can try and avoid repeating myself.





In the preview, a header THEN the scroll box is shown.
This tutorial is for the SCROLLBOX ONLY.
If you're looking for the header tutorial that matches, please check in my gallery. You can find it here [link]
EDIT: HOLY CRAP A DD. I'm gobsmacked. I went to sleep feeling like shap last night. Yes shap, its a word I invented, and if you can't guess what words I put together there, you may still be calling people "poo-poo head"




 But yez, so to wake up to a DD was a really, really nice surprise, it hadn't ever even crossed my mind, so seeing some "congrats on the DD" comments made me have to check and do a double take! Thank you, Anni, for suggesting me! If you don't know her already, go and visit her over at =soulful-tears because she's so damn lovely.
But yez, so to wake up to a DD was a really, really nice surprise, it hadn't ever even crossed my mind, so seeing some "congrats on the DD" comments made me have to check and do a double take! Thank you, Anni, for suggesting me! If you don't know her already, go and visit her over at =soulful-tears because she's so damn lovely.
Related content
Comments: 546

agh...no offense but I rly like the colours and the stamps, lol, that's why I faved!!! >w<
👍: 0 ⏩: 1


👍: 0 ⏩: 1

Thanks alot! I always wanted to know how these thingys were done
👍: 0 ⏩: 1

Thanks so much!
When I get a subscription it will surely come in handy.
👍: 0 ⏩: 1

Thank you for this! I have been looking for help to make scrolling boxes and this one is really clear one.
👍: 0 ⏩: 1

Great tutorial, congratulations on the DD!
👍: 0 ⏩: 1

You're most welcome; keep up the good work!
👍: 0 ⏩: 0

It said "Comment before you fave" so, thass what I'm doin!
Errr. Commenting.
Big help. Thankies.
👍: 0 ⏩: 1



👍: 0 ⏩: 1

This is incredible! Thank you so much for sharing this, let alone taking the time to make it.
And congrats on the DD!
👍: 0 ⏩: 1

No problem at all! 
👍: 0 ⏩: 0

Gee, thanks for the tutorial! This helps me get a better idea on how to make website layouts in general, thus giving me a head start in Grade 11 Communications Technology! One problem though, I don't have the subscription to actually test out these codes.
👍: 0 ⏩: 1

No problem at all!
You could always play with it in a web editor like dreamweaver and preview, or on a free web host. 
👍: 0 ⏩: 1

Thank you! I've been needing to ask someone how to do this stuff!
👍: 0 ⏩: 1

Ah, I totally need this! Thanks so much~
👍: 0 ⏩: 1


👍: 0 ⏩: 1

You happycried for me? 
👍: 0 ⏩: 1

*Does that thing people always laugh at and blows her nose extravagantly in to a hanky*
👍: 0 ⏩: 1

Congrats on the DD! Awesome work!
👍: 0 ⏩: 1

I'll definetely find this useful
Thank you for this!
👍: 0 ⏩: 2

You're welcome! Glad to be of help!
👍: 0 ⏩: 0
<= Prev | | Next =>