HOME | DD
 Talei —
TUT: Using CSS Scroll Boxes
Talei —
TUT: Using CSS Scroll Boxes

Published: 2008-05-15 19:51:11 +0000 UTC; Views: 46084; Favourites: 906; Downloads: 4716
Redirect to original
Description
Quite a few people have asked me about this now. So here is a full tutorial/documentation on how to do it, with complete instructions, including how to use multiple boxes of different sizes.
This includes the following files;
Scrolling Boxes CSS
Using more than one box
Journal Entry
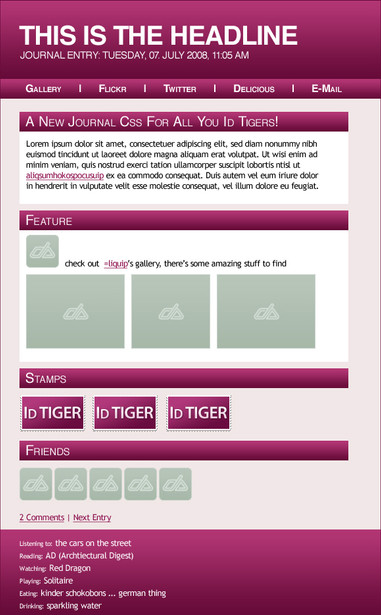
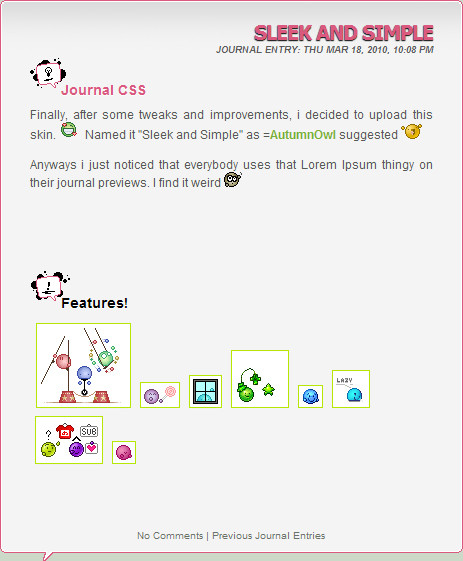
Preview
This is now a .zip file. If you would prefer a .rar, just drop a comment and I'll up one for you.





DO NOT USE MY CODES. IT WILL NOT WORK. IF YOU FOLLOW THE DOCUMENTATION YOU WILL KNOW WHY RATHER EASILY. ITS A MATTER OF CLASS NAMES, AND IF YOU DON'T UNDERSTAND WHAT I'M ON ABOUT, YOU OBVIOUSLY DIDN'T LEARN SO GO OVER IT UNTILL YOU DO. IF YOU TRY AND COME TO ME LIKE THE PAST FEW HUNDRED PEOPLE SAYING "IT DOESN'T WORK!" I'M GOIN TO SCREAM. YOU'RE SUPPOSED TO LEARN HOW TO DO IT YOURSELF, NOT TAKE MY CODE.
You do not have to credit me in your Journal CSS if you use this if you do not want to, but I'd appreciate it if you left a comment to let me know you used it and added it to your favourites if it was useful. Especially if you use my template!
Please don't note me with questions about using this, please leave a comment on this deviation. That way, if someone else has a similar issue, I can try and avoid repeating myself.





In the preview, a header THEN the scroll box is shown.
This tutorial is for the SCROLLBOX ONLY.
If you're looking for the header tutorial that matches, please check in my gallery. You can find it here [link]
EDIT: HOLY CRAP A DD. I'm gobsmacked. I went to sleep feeling like shap last night. Yes shap, its a word I invented, and if you can't guess what words I put together there, you may still be calling people "poo-poo head"




 But yez, so to wake up to a DD was a really, really nice surprise, it hadn't ever even crossed my mind, so seeing some "congrats on the DD" comments made me have to check and do a double take! Thank you, Anni, for suggesting me! If you don't know her already, go and visit her over at =soulful-tears because she's so damn lovely.
But yez, so to wake up to a DD was a really, really nice surprise, it hadn't ever even crossed my mind, so seeing some "congrats on the DD" comments made me have to check and do a double take! Thank you, Anni, for suggesting me! If you don't know her already, go and visit her over at =soulful-tears because she's so damn lovely.
Related content
Comments: 546

Turns out that I already need help. Are there any other tags that need to be used that aren't mentioned in the files? I've taken everything out of the files and altered them, but still can't get it to look like a scroll box in preview. If you want, I'll post a sample of my text so you can point out what I'm doing wrong and where.
👍: 0 ⏩: 1

Sure, post it. Likelyhood is is that you didn't change the class like I wrote in the description. =]
👍: 0 ⏩: 1

div.scrollbox {
background-attachment: scroll;
background-image:url('[link] 
width:400px;
height:500px;
border-width: 1px 1px 1px 1px;
border-color: #FF0000;
border-style: solid;
background-repeat : no-repeat;
background-position : scroll;
padding: 10px 10px 10px 10px;
margin-top: 1px;
background-color:#000000;
overflow: auto
}
I hope to hell that this works.
----------
That's how I have it right now.
👍: 0 ⏩: 1

Are you trying to use it in your own dA journal?
Because you need to be subscribed to use CSS.
You're missing a semi-colon off of the end of the overflow. All attributes need to end with a ; "overflow: auto" should be "overflow: auto;" =]
👍: 0 ⏩: 1

Ok, and thanks for letting me know that I need to be subscribed to use CSS.
👍: 0 ⏩: 1

It does indeed. Its one of the only reasons why I'm subbed D:
👍: 0 ⏩: 1

lol. The way that dA is right now, with no customization, seems tacky. It's pretty much annoying staring at the gray all the time.
👍: 0 ⏩: 1

I don't mind it too much, I just like to be as organised as possible. XD
And thus, I have to re-make my CSS after imgphail D:
👍: 0 ⏩: 1

Indeed. In other words, the images stopped working. The host I was using [called imgpop] went down. D:
👍: 0 ⏩: 1

You're welcome! Glad to be of help
👍: 0 ⏩: 0

Thanks for uploading this. Will post another comment if I have problems/questions.
👍: 0 ⏩: 1

Oooh Thanks for making this! It can be useful!
👍: 0 ⏩: 1

i wish i'd had this when i was subscribed D:
awesome tutorial, though
👍: 0 ⏩: 1


Thanks. ^^
👍: 0 ⏩: 1

ahaha, when i'm not poor i'll get a sub
you're welcome
👍: 0 ⏩: 0

Hehe very good tutorial, will be using soon probs
👍: 0 ⏩: 1

Hehe, thank you. 
👍: 0 ⏩: 1

Hehe no problem and thank you
👍: 0 ⏩: 0

Thanks, no problem, happy to help
👍: 0 ⏩: 0

hey this is beautiful and cute!
Thank you for it!
<3
👍: 0 ⏩: 1


I'll be using thing
(Even tho I can't use CSS lawl)
👍: 0 ⏩: 2



👍: 0 ⏩: 1

I actually had to check and to a double take just then. 
👍: 0 ⏩: 1

Haha, i acctually just thought about this 


👍: 0 ⏩: 1

omg girl you got yourself a DD congratulations *hugs* I'm so happy for you.. I was browsing DD's and suddenly saw this.. I was like omg.. XD so awsome.. love this.. I might have to try it out in my own journal..
👍: 0 ⏩: 1


I had to check then. I woke up to a few comments saying I have a DD and I was like omgomgomgomg. Thats a really nice surprise, especially considering how miserable I was feeling. 
Do eet! You totally should
👍: 0 ⏩: 0

I'm sorry, you can disregard my comment! I figured out what I was doing wrong.
👍: 0 ⏩: 1

Thanks. 

I'm glad you found it useful!
👍: 0 ⏩: 0

Thank you so much; this is amazingly helpful!!
My only problem is that for my second box (the one of a different size) it doesn't seem to work. The only thing I changed in the CSS was div.scrollbox to div.scrollbox2, and the height/width numbers. I was using [link] to preview it, and it works fine there, but when I preview the journal before I submit it, the first box works and the second doesn't. Can you help me?
👍: 0 ⏩: 0

It's so helpful! Thank you very much~!! <33
👍: 0 ⏩: 1
<= Prev | | Next =>