HOME | DD
 Talei —
TUT: Using CSS Scroll Boxes
Talei —
TUT: Using CSS Scroll Boxes

Published: 2008-05-15 19:51:11 +0000 UTC; Views: 46084; Favourites: 906; Downloads: 4716
Redirect to original
Description
Quite a few people have asked me about this now. So here is a full tutorial/documentation on how to do it, with complete instructions, including how to use multiple boxes of different sizes.
This includes the following files;
Scrolling Boxes CSS
Using more than one box
Journal Entry
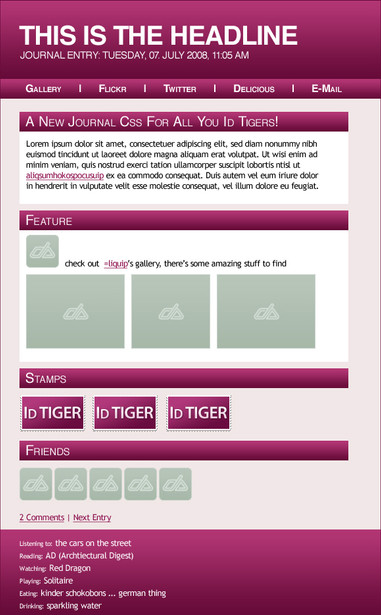
Preview
This is now a .zip file. If you would prefer a .rar, just drop a comment and I'll up one for you.





DO NOT USE MY CODES. IT WILL NOT WORK. IF YOU FOLLOW THE DOCUMENTATION YOU WILL KNOW WHY RATHER EASILY. ITS A MATTER OF CLASS NAMES, AND IF YOU DON'T UNDERSTAND WHAT I'M ON ABOUT, YOU OBVIOUSLY DIDN'T LEARN SO GO OVER IT UNTILL YOU DO. IF YOU TRY AND COME TO ME LIKE THE PAST FEW HUNDRED PEOPLE SAYING "IT DOESN'T WORK!" I'M GOIN TO SCREAM. YOU'RE SUPPOSED TO LEARN HOW TO DO IT YOURSELF, NOT TAKE MY CODE.
You do not have to credit me in your Journal CSS if you use this if you do not want to, but I'd appreciate it if you left a comment to let me know you used it and added it to your favourites if it was useful. Especially if you use my template!
Please don't note me with questions about using this, please leave a comment on this deviation. That way, if someone else has a similar issue, I can try and avoid repeating myself.





In the preview, a header THEN the scroll box is shown.
This tutorial is for the SCROLLBOX ONLY.
If you're looking for the header tutorial that matches, please check in my gallery. You can find it here [link]
EDIT: HOLY CRAP A DD. I'm gobsmacked. I went to sleep feeling like shap last night. Yes shap, its a word I invented, and if you can't guess what words I put together there, you may still be calling people "poo-poo head"




 But yez, so to wake up to a DD was a really, really nice surprise, it hadn't ever even crossed my mind, so seeing some "congrats on the DD" comments made me have to check and do a double take! Thank you, Anni, for suggesting me! If you don't know her already, go and visit her over at =soulful-tears because she's so damn lovely.
But yez, so to wake up to a DD was a really, really nice surprise, it hadn't ever even crossed my mind, so seeing some "congrats on the DD" comments made me have to check and do a double take! Thank you, Anni, for suggesting me! If you don't know her already, go and visit her over at =soulful-tears because she's so damn lovely.
Related content
Comments: 546

I'm glad you found it useful. 
👍: 0 ⏩: 0

this helped me a lot! Thanks for making it!
👍: 0 ⏩: 1

Ohh thanks so much for this tutorial!! I was wondering how we could make scroll boxes, now I can work on it!
👍: 0 ⏩: 1

gonna try the tut myself... i got a css.. but pretty basic... now if i can only figure out how to do the same thing for the user page display... hummm...
👍: 0 ⏩: 1

Oh wow! Thanks so much for making this..
it really helped me alot! ^^
👍: 0 ⏩: 1

i just got my subscription today,
im hopeing i can firgue this out <^^'>
thx fer the tutorial~
👍: 0 ⏩: 1

Amazing tutorial, it will DEFINATLEY come in handy! Thanks! ;D
👍: 0 ⏩: 1

thhis was so helpful! thank you, and i will give you credit! XD
👍: 0 ⏩: 1

Your wonderful resources have been featured in this article.[link]
Thankyou for providing to the Resources to the community.
👍: 0 ⏩: 1

Thank you. And you're welcome. Pleasure to help
👍: 0 ⏩: 1

I faved before I commented. oOo Sorry. XD
But Thanks for the Tut! I hope I can learn it. XD;;
👍: 0 ⏩: 1


I hope its helpful!
👍: 0 ⏩: 1

Lol Ah, yes, comments are nice. xD
I've gotta try it still. xD;
👍: 0 ⏩: 1

I just like to know whos using it etc. Its nice to know why people are faving your work.
👍: 0 ⏩: 1

Actually. xD; I couldn't make it work. T.T
👍: 0 ⏩: 1

If you just copied my code, then you wouldn't be able to. 
👍: 0 ⏩: 1

Oh okay..xD I'll try again. ^^ Thanks.
👍: 0 ⏩: 0

Your tutorials are exactly what I have been looking for! I hope I can learn how to use this kind of code quickly so I can compile and manage Journal CSS for my self and my club. I had hired someone to write the code for me becuase i thought it would be easier, but they flaked out on me and now I have been with out the promised code for 2 months. Thank you for sharing your experience with all of us willing to put in the effort to learn and make something beautiful!
👍: 0 ⏩: 1

You're very welcome! I'm happy to help people learn. And it seems to have reduced the amount of people who're stealing my CSS's, too.
I hope its of use to you!
👍: 0 ⏩: 1

I have been studing it and I think I understand it, I just don't want to try putting it in my CSS 'till I really know exactly where and how it goes, the notes in [] are very helpfulthough.. I guess im just nervous to screw it up xD
👍: 0 ⏩: 1

You need to write it out. 

👍: 0 ⏩: 1

Same as the other one - I think it looks useful so I'm gonna fave it! I will let you know if I use it 
👍: 0 ⏩: 1

Glad to hear it. ^_^ Good luck and enjoy
👍: 0 ⏩: 1

I used this to make this ! Thank you!
👍: 0 ⏩: 1

hiya i've got also a lil question, its actually the same as chellips had but i didnt found an answer on that here, soo here it goes:
I had a few more questions about using this:
The scroll code goes here?
Also, does the above code go before, after, or in between the CSS I already have?
Sorry for all the questions. I'm not familiar with CSS





👍: 0 ⏩: 1

In the journal entry.
If its not working, you havent learnt. Because you're not supposed to use my code. You're supposed to learn how to do it yourself. 
👍: 0 ⏩: 0

Im lost on how to add the scroll bar.
👍: 0 ⏩: 1

What do you not understand? It is explained correctly. Unless you're trying to just copy and paste my codes, in which case it wont work for a deliberate reason. If you read it properly, you should be able to figure out the error and make your scrollbox.
👍: 0 ⏩: 1

I dont know where to put the scroll box css. I put what was on 'Journal Entry' but when it came to 'Scrolling Boxes CSS' it get confused.
👍: 0 ⏩: 1

You put it in the part of your journal that says CSS...its under where you input the stuff for the mood box. Theres a thing that says "Add CSS"
👍: 0 ⏩: 1

I tried that but it still didnt work. Oh well I guess im just css handicap.
👍: 0 ⏩: 1
<= Prev | | Next =>