HOME | DD
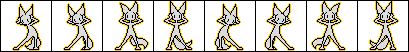
 Tsunoflare — Lovelies avatar base
Tsunoflare — Lovelies avatar base

Published: 2011-05-28 15:47:32 +0000 UTC; Views: 34062; Favourites: 1777; Downloads: 1960
Redirect to original
Description
I've been requested a couple times for this avatar but I didn't want to share because I wanted my own unique avatar, but I don't really do anything here anymore so here it is.This is a little trickier to turn into a base because it has shading and two colored outlines, but I did my best. Luckily it has shading in a second layer so it should make it easier if you can use Photoshop.
I don't know how to use double frames in GIMP so the template is not shaded.
NOTE:




 Download for Photoshop and GIMP templates, separate frames and a ready gif file.
Download for Photoshop and GIMP templates, separate frames and a ready gif file.You will need something to extract a .zip file though, such as 7zip




 If you use Photoshop or GIMP template, then just save it as a GIF file in the respective program.
If you use Photoshop or GIMP template, then just save it as a GIF file in the respective program.



 GIMP template is in a .psd, but gimp should be able to open it.
GIMP template is in a .psd, but gimp should be able to open it.



 In photoshop template, unless you know how to use the animating feature:
In photoshop template, unless you know how to use the animating feature:You may need to hide all layers except the first before saving.
If you add/remove layers, it may become messed up.




 The ideal speed is 5fps. This means 200ms/0.2s per frame.
The ideal speed is 5fps. This means 200ms/0.2s per frame.



 No need to ask for permission. Feel free to just use it without asking or letting me know.
No need to ask for permission. Feel free to just use it without asking or letting me know.



 No need to credit
No need to credit



 Despite the above, you are not allowed to claim you made it entirely yourself
Despite the above, you are not allowed to claim you made it entirely yourself



 Also, you are free to edit it as much as you want ´u´ even into an entirely different species, if you can do it.
Also, you are free to edit it as much as you want ´u´ even into an entirely different species, if you can do it.



 You are not allowed to take the avatar i am using. If you want a ready avatar, then download the .ZIP and use the animation bundled.
You are not allowed to take the avatar i am using. If you want a ready avatar, then download the .ZIP and use the animation bundled.



 You are not allowed to use this to make money or points or whatever. You can make avatars for people using this base, but you cannot ask anything for it in return.
You are not allowed to use this to make money or points or whatever. You can make avatars for people using this base, but you cannot ask anything for it in return.
Related content
Comments: 265

[link] Used! Thank for making such an awesome base!
You can also see it as my icon >u<
👍: 0 ⏩: 0

Jjejej lo hice :3 no recorde que lo queria poner en amarillo
pero en azul esta bien ;D.
👍: 0 ⏩: 0

[link] i did not animate it though! (no flash 
👍: 0 ⏩: 1

You could use a website called Iaza to animate these avatar slides ^^
Its pretty simple and easy, best of all free!
👍: 0 ⏩: 1

oh! can i get link? please
👍: 0 ⏩: 1

Sure: [link]
👍: 0 ⏩: 1

yay~ thank you! ^^
👍: 0 ⏩: 1

You are welcome ^^
👍: 0 ⏩: 1

dont think i did it right but i used it!
👍: 0 ⏩: 0

[link] used it. Switched the <3 to smoke
👍: 0 ⏩: 0

Ah, so cute~.
I edited it to my fursona, hope you don't mind!
👍: 0 ⏩: 0

I don't know how to animate this, but can I use one of the frames for my avatar?
👍: 0 ⏩: 0

i have a tutorial, so if u still dont know how to animate, check it out
👍: 0 ⏩: 0

I've already got a cool one (: But I'm probably gonna make a whole bunch more icons/avatars, so I'll probably use this at some point. :3
👍: 0 ⏩: 0

( I don't know if you really care about all the "I used" things but... I made one. And I think it was a lot of fun. c: Took me a bit thou, but blah. xDD )
Here it is - [link] 
Thanks so much for letting me use dear. c:
👍: 0 ⏩: 0

Color every frame of either the top or bottom row and separate them (save each frame as it's own picture and make sure the dimensions are the same for each one). Then, go to [link] and upload the first frame. After that, you click "Frame Animation" (It's in the first row of the "Mix" column). You upload the rest of the frames (making sure they're in order) and click the box next to "Speed" (it's at the bottom of the page) and select "1/5". Then you click the box next to "Loop" and select "Infinite". Afterwards, MAKE SURE the "Auto Resize" square is checked, then click the "Cobvert" button. Here's what it looks like animated without color: [link]
👍: 0 ⏩: 1
<= Prev | | Next =>