HOME | DD
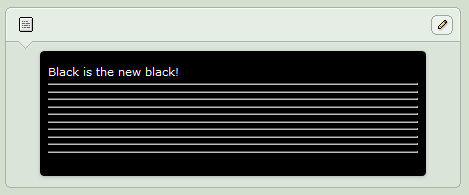
 Valognir — [Custom Box Code] Black Scroll Boxes
Valognir — [Custom Box Code] Black Scroll Boxes

#background #black #box #code #content #css #custom #customization #da #deviantart #free #holder #html #profile #scroll #scrolling #scrollbox #contentholder #custombox
Published: 2014-07-16 00:58:24 +0000 UTC; Views: 28163; Favourites: 1237; Downloads: 0
Redirect to original
Related content
Comments: 257

Are you using the latest version from yesterday? It should be fixed and is tested on FireFox and Chrome.
👍: 0 ⏩: 0

i just copied and paste the code back in and its working again
👍: 0 ⏩: 1

welcome :>
yea it will work again for chrome but nothing else if you have stuck it in this: [Custom box code] Wide content
but i ended up using the box from here: Scrolling Custom Box Widget
it will work in most for this (ones that i know of)
DA seems to be having some bugs at the moment so its all in a mess x'D
👍: 0 ⏩: 1

bah that's awesome thanks *Q* <3
dA is so silleh
👍: 0 ⏩: 1

welcome 
Daemon seems to have fixed it now and its working again, and they put the new codes up so you should be able to use it again now
just hope DA dont be silly again x'D
👍: 0 ⏩: 0

Dude there must have been a site code update or something b/c now they do this
2016-01-14
Like legit they were working fine last night, I don't do anything to the codes, never went in them, I wake up this morning, and theyre doing this.
👍: 0 ⏩: 2

Are you using the latest version from yesterday? It should be fixed and is tested on FireFox and Chrome.
👍: 0 ⏩: 1

I tried fixing it yesterday when I noticed it, and when it didn't work, I ended up recoding it and dropping the scroll boxes. But yeah from what I hear it works now. Thank you though!
👍: 0 ⏩: 0

i just copied and paste the code back in and its working again
👍: 0 ⏩: 1

srsly? DAMN. I just recoded my boxes. //screams into void
👍: 0 ⏩: 1

yea it will work again for chrome but nothing else if you have stuck it in this: [Custom box code] Wide content
but i ended up using the box from here: Scrolling Custom Box Widget
it will work in most for this (ones that i know of)
DA seems to be having some bugs at the moment so its all in a mess x'D
👍: 0 ⏩: 1

Huh. dA wtf why do you do these things
Thank you for the update and links tho!
👍: 0 ⏩: 1

X'D IKR
but you are welcome :3
👍: 0 ⏩: 0

b-but if instead of black, I wanted to do the white background?
how can I do?
👍: 0 ⏩: 1

It is big and fat in the description. ;D
White Scroll Boxes
👍: 0 ⏩: 1

I have a question
How do you change it to white? because it looks black for me ;-;
👍: 0 ⏩: 1

I.. think you should read the name of this submission again. o_O
And then... try this? [Custom Box Code] White Scroll Boxes
*walks away in confusion*
👍: 0 ⏩: 1

oh okay! thank you for telling me, sorry about that ;-;
👍: 0 ⏩: 1

I do have some questions!
how do you change the background for the boxed areas?
and how do you change the colour of the text?
I cant seem to figure out these things...
👍: 0 ⏩: 1

Well, these were made to be black... ^^' There are other scroll boxes out there that are much better for custom backgrounds. I suggest you pick one of those.
Scroll box codes
To change the text color you could use this:
👍: 0 ⏩: 0

Ok, problem solved I guess... ^^
👍: 0 ⏩: 1

I'm very sorry I'm KINDA knew to coding and this sounds VERY stupid...
Get ready for the worst question ever
Where do I put my own text XD
👍: 0 ⏩: 0

i might wind up sounding dumb asking this omfg but
i've tried copy pasting the code (one you have below in the comments without the white outline) and tried
to get it to where it looks like the example (so both scroll boxes are side by side) and haven't had much luck. xD
(this is probably where i'm going to wind up sounding dumb especially if it's as simple as just straight up copy/pasting)
do you happen to have that code where the scroll boxes are side by side, but without a white outline? thank you so much for answering/helping!
👍: 0 ⏩: 1

*cracks fingers, getting ready for some serious coding* I'll just re-write the code with some extras to remove the glow.
*rapes keyboard like a maniac* Done!
<font size="4">
FIRST HEADLINE
</font>
<div class="ccexpanded mods-column-rr"><div class="ccexpanded stack-background"><div class="inputs modal new-elnino-modal popup2-clear image-placeholder nopreview"><img height="250" width="0" src="http://fc05.deviantart.net/fs71/f/2013/268/d/e/trans_by_daemon_moeroris-d6ns7fa.png"><div class="purchasable-tooltip inputblocker blt-ad-container gmfrozen"><img width="100%" src="http://fc02.deviantart.net/fs70/f/2015/060/2/f/stretcher_by_daemon_moeroris-d8jz5ux.png">
LEFT BOX CONTENT
</div></div></div></div><div class="ccexpanded mods-column-rr"><div class="ccexpanded stack-background"><div class="inputs modal new-elnino-modal popup2-clear image-placeholder nopreview"><img height="250" width="0" src="http://fc05.deviantart.net/fs71/f/2013/268/d/e/trans_by_daemon_moeroris-d6ns7fa.png"><div class="purchasable-tooltip inputblocker blt-ad-container gmfrozen"><img width="100%" src="http://fc02.deviantart.net/fs70/f/2015/060/2/f/stretcher_by_daemon_moeroris-d8jz5ux.png">
RIGHT BOX CONTENT
</div></div></div></div><br>
<font size="4">
SECOND HEADLINE
</font>
<div class="ccexpanded stack-background"><div class="inputs modal new-elnino-modal popup2-clear image-placeholder nopreview"><img height="250" width="0" src="http://fc05.deviantart.net/fs71/f/2013/268/d/e/trans_by_daemon_moeroris-d6ns7fa.png"><div class="purchasable-tooltip inputblocker blt-ad-container gmfrozen"><img width="100%" src="http://fc02.deviantart.net/fs70/f/2015/060/2/f/stretcher_by_daemon_moeroris-d8jz5ux.png">
CENTER BOX CONTENT
</div></div></div>
👍: 0 ⏩: 1

you are a lifesaver! thank you so much!
👍: 0 ⏩: 0

Something is wrong with the codes in the description. I can't view them.
👍: 0 ⏩: 1

Sorry, I'm not sure what you mean... Could you be a little more specific?
👍: 0 ⏩: 1

I can't see the code for the right collomn or the bottom box.
I'm talking about this deviation's description
👍: 0 ⏩: 1

It's one long code that will add all three boxes.
👍: 0 ⏩: 1

*facepalm* I'm talking about the description of this deviation where you have the codes listed. look for yourself under the "Right Column", the code is missing.
👍: 0 ⏩: 1

Ok, let me try again. This code is specifically made to produce 3 boxes, as shown in the image, and is formatted to do just that. The bold parts you seem to misunderstand as headlines to mark code fragments are actually placeholders, which you should replace with your content, after copying the whole code. If you want to use one or two of these boxes and lack the HTML knowledge to understand this code, you might want to tell me which boxes you need, so I can separate the code for you.
👍: 0 ⏩: 1

do you not see this? the code is missing! look at my screenshot. it is unclear to me where the separation is within the code.
👍: 0 ⏩: 1

Sorry, but I can not get any more clear with my explanation. I know my code, I see my code, it is the way it is supposed to be. Again, there is no separate codes for separate boxes within that description. It is a code for all three boxes, including placeholders for your content.
👍: 0 ⏩: 1

I don't understand where you are supposed to write things ;;
👍: 0 ⏩: 1

You mean your content? Well, where it says "Content here" in the code. ^^
👍: 0 ⏩: 0

Is it possible to remove the white glow around it?
👍: 0 ⏩: 1

This should do the trick.
<div class="ccexpanded stack-background"><div class="inputs modal new-elnino-modal popup2-clear image-placeholder nopreview"><img height="150" width="0" src="http://fc05.deviantart.net/fs71/f/2013/268/d/e/trans_by_daemon_moeroris-d6ns7fa.png"><div class="purchasable-tooltip inputblocker blt-ad-container gmfrozen"><img width="100%" src="http://fc02.deviantart.net/fs70/f/2015/060/2/f/stretcher_by_daemon_moeroris-d8jz5ux.png">
Content
</div></div></div>
👍: 0 ⏩: 1

Thank you so much for this. ; v ;!
👍: 0 ⏩: 0

Wow these are great!
But I have a question. Do you know if there is any way i can put a single one of these scroll boxes in a 60% column?
I've tried messing around with the code but nothing seems to work.
👍: 0 ⏩: 1

As of now, I haven't found a way to use a custom width for these boxes. But I'll play around with it and let you know when I find something. ^^ Is the free space for a picture?
👍: 0 ⏩: 1
<= Prev | | Next =>