HOME | DD
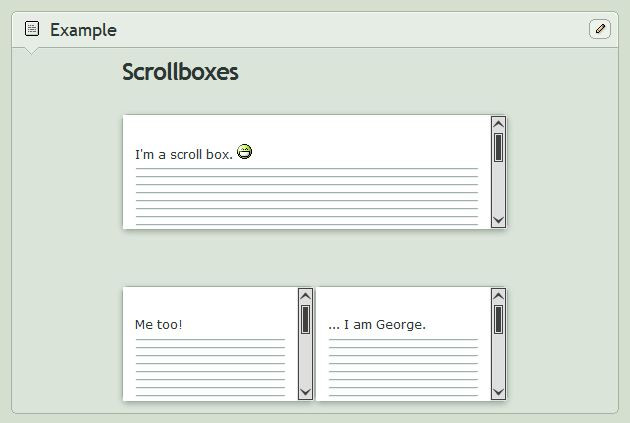
 Valognir — [Custom Box Code] White Scroll Boxes
Valognir — [Custom Box Code] White Scroll Boxes

#box #bright #code #content #css #custom #da #design #deviantart #holder #scroll #style #white #scrollbox #contentholder
Published: 2015-03-20 17:09:36 +0000 UTC; Views: 45735; Favourites: 2115; Downloads: 0
Redirect to original
Related content
Comments: 398

hey, i have a question ! (=
how do i add a background in the back of it ? :0
👍: 0 ⏩: 1

You can use the common Custom-box Background Tutorial .
Just place the scroll box code where it says "Body text here".
👍: 0 ⏩: 1

:u: Sorry, ScrubLord101 here~
So~ The scroll thingy....
;-; I have little experience in coding, and I just wanted to ask...
If I actually wanted to type something in these, where in the code would I type it?
^-^ thanks lots~
👍: 0 ⏩: 1

You would have to type where it says Content in the code. The bold parts. ;D
👍: 0 ⏩: 1

xD your a mighty fine wizard but this peasant still doesn't understand~
If I wanted to use the center box, would I use the top code along with the bottem code or the one above center code, the top center code and the bottom center code? \(^<^)/
👍: 0 ⏩: 1

Top bottom... What? 
<div class="ccexpanded"><div class="inputs modal new-elnino-modal"><img height="100" width="0" src="http://fc05.deviantart.net/fs71/f/2013/268/d/e/trans_by_daemon_moeroris-d6ns7fa.png"><div class="previewbox blt-ad-container"><div class="ppp">
CENTER BOX CONTENT
<</div></div></div></div>
<img height="0" width="100%" src="http://fc05.deviantart.net/fs71/f/2013/268/d/e/trans_by_daemon_moeroris-d6ns7fa.png">
👍: 0 ⏩: 1

GGIJSGKLNKGNSL
You Are a wizard! Can you do cool party tricks too??? Like- taking the table cloth off with all the stuff on it? o3o
Thank you sooo much ;u;
👍: 0 ⏩: 1

I can, but I won't clean it. 
👍: 0 ⏩: 1

great answer
I'll probably end up using this!! Do you know if it works off dA?
👍: 0 ⏩: 1

None of the deviantart codes work anywhere else. Explaining it would be too complicated though... ^^ Where did you want to use it?
👍: 0 ⏩: 1

ahh
this website called chatlands has a feature where you can code your sniff [basically your own mini website]
thanks anyway!
👍: 0 ⏩: 0

I experimented with this a bit and created a right box code because the one you didn't put one ^^'
I got the left scroll box and changed rr bit of the code to ll because I've seen it somewhere else. I hope that's alright ^-^
👍: 0 ⏩: 1

Not quite sure what you mean. Did using the ll bit change anything?
Those classes set a float value. Using the same float value twice still results in the boxes being next to each other. Because if you tell one box to move to the right and then another one to do the same, the second one will place itself next to the first one. I prefer this solution because it uses less different classes. Using left and right works just as well though. ^^
👍: 0 ⏩: 1

Sorry heh
yeah, it moved it to the right, that's wher I needed it ^^'
the code for the right box didn't come up on my iPad or wasn't there so I just wanted to tell you ^-^
👍: 0 ⏩: 1

Oh, I see. That's weird... Maybe something with mobile devices that I should look into. Thanks for telling me.
👍: 0 ⏩: 0

Hello there
I`d like t use this, as it´s a very useful code. Buut...possible to have a transparent bg..? I know your bg sas trans_by_daemon... but it isn´t trasparent, just well..would say, dA bg color, so that it might look transparent. Or am i wrong?
Well, best proof is this gyazo.com/1ef8a38e5d3188bb55fb…
Is there any way to have a real transparent scroll box, so that the bg is visible behind my pictures / content..?? Or does i need to change / delete the png. file from you..?
Would be happy about help <3
thank you and merry christmas to you
👍: 0 ⏩: 1

The point of this scroll box is the white color. I could suggest this Scroll-ception Widgets code instead.
👍: 0 ⏩: 1

Thank you, i will see if this works like i wanted it to have it.
👍: 0 ⏩: 0

hey! is there any way to change the width of the boxes?
👍: 0 ⏩: 1

Depends. They always use the max width of the element they are inside of. If you were to use the [Custom box code] Wide content to make your whole custom box take the whole screen width, these scroll boxes will also become wider.
👍: 0 ⏩: 1

nothing shows up when i copy the code onto my page...
👍: 0 ⏩: 1

That's because you're not a premium member... ^^'
👍: 0 ⏩: 1

hello, how do i make the boxes look like the one in the preview picture? this is what mine looks like prntscr.com/8zw1ys
👍: 0 ⏩: 1

If you are refering to the scroll bars, those can't be altered. The ones in the preview are part of my windows theme. Sorry. ^^'
👍: 0 ⏩: 1

Ah I see, how about the lines inside? Is there a way I can have that?
👍: 0 ⏩: 1

Of course. Just type "<hr>". ^^ Works almost everywhere.
👍: 0 ⏩: 1

can you make just one box small and to the right?
👍: 0 ⏩: 1

To the right would be kind of tricky. Do you have anything that should go to the left of it? A picture or something? I could put something together.
👍: 0 ⏩: 1

yeah it would work to the right of a picture! I would really appreciate it
👍: 0 ⏩: 1

Ok, easy enough, then. ^^
<div class="ccexpanded mods-column-rr"></div><div class="ccexpanded mods-column-rr"><div class="ccexpanded"><div class="inputs modal new-elnino-modal"><img height="100" width="0" src="http://fc05.deviantart.net/fs71/f/2013/268/d/e/trans_by_daemon_moeroris-d6ns7fa.png"><div class="previewbox blt-ad-container"><div class="ppp">
Content here
</div></div></div></div></div>
👍: 0 ⏩: 2

Hello! I tried this, is there a way to get some padding between the scroll box and the custom box?
👍: 0 ⏩: 1

First of all, amazing looking profile. ^^
You are using my wide conent code, right? There is that one div with the class "inputblocker blt-ad-container daembed gmfrozen". Add one of these classes: p, pp, ppp, pppp
The class "p" adds a small padding, "pppp" a rather large padding.
👍: 0 ⏩: 1

Thank you so much! Would if be okay if I PMed the code and
you added it in? I'm afraid of adding it in incorrectly. > . <
👍: 0 ⏩: 0

thank you so much!! I really appreciate it!
👍: 0 ⏩: 1

oh my
I copied the "center box content" and its to the left??
ill see if i can mess around with it to fix it but ;;
what is the code to make it centered?? ;o;
👍: 0 ⏩: 1

Common mistake, I guess. This is NOT seperate codes with headlines. It's one long code with what is being mistaken as headline being a place holder for content. If you only want the big white scroll box, you need this whole part:
<div class="ccexpanded"><div class="inputs modal new-elnino-modal"><img height="100" width="0" src="http://fc05.deviantart.net/fs71/f/2013/268/d/e/trans_by_daemon_moeroris-d6ns7fa.png"><div class="previewbox blt-ad-container"><div class="ppp">
CENTER BOX CONTENT
</div></div></div></div>
<img height="0" width="100%" src="http://fc05.deviantart.net/fs71/f/2013/268/d/e/trans_by_daemon_moeroris-d6ns7fa.png">
👍: 0 ⏩: 0

I'm sure this has been asked a hundred times..
But is there any way to change the color of the column backgrounds?
👍: 0 ⏩: 1

You could use any content holder inside of this code to color the box.
👍: 0 ⏩: 1

Kind of but not really.
That leaves a LOT of white surrounding it lol
I was kind of hoping for a slightly darker version of the box I have currently installed.
I found a scroll box you can change the color of the background with, but you can't make it columned so Idk I think i'm kinda screwed on this one x'D
👍: 0 ⏩: 1

Oh, you can make everything columned.
comments.deviantart.com/1/5213…
Here I posted code for the columns only. If you place your boxes inside of those snippets, you can get them columned as well.
👍: 0 ⏩: 1

Ah it doesn't scroll, but it definitely works. Thank you!
👍: 0 ⏩: 0

Do you have a none scroll one?
I mean for the left and right boxes.
👍: 0 ⏩: 1

I can throw something together real quick...
*rapes keyboard*
<div class="ccexpanded mods-column-rr">
LEFT BOX CONTENT
</div><div class="ccexpanded mods-column-rr">
RIGHT BOX CONTENT
</div>
There. 
👍: 0 ⏩: 0
<= Prev | | Next =>