HOME | DD
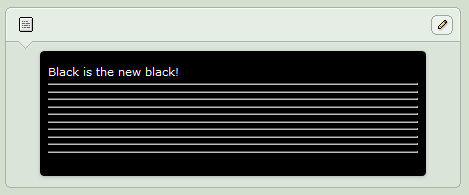
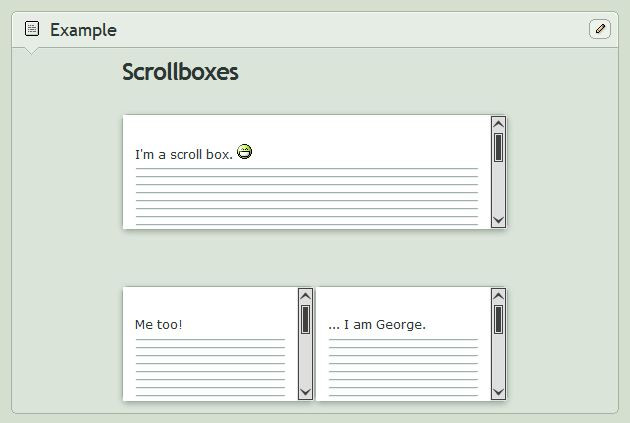
 Valognir — [Custom Box Code] White Scroll Boxes
Valognir — [Custom Box Code] White Scroll Boxes

#box #bright #code #content #css #custom #da #design #deviantart #holder #scroll #style #white #scrollbox #contentholder
Published: 2015-03-20 17:09:36 +0000 UTC; Views: 45472; Favourites: 2118; Downloads: 0
Redirect to original
Related content
Comments: 398

It is bold in its own line and right in the middle of the code. No idea how else I should make it clear, sorry.
👍: 0 ⏩: 0

False information. The content has to be put where it's mentioned in the description.
👍: 0 ⏩: 0

I'm sorta confused as where to put the content??
Nvm figured it out!
👍: 0 ⏩: 0

Well uh know this is a pretty old post but comments are still popping up so I'm just curious if it's possible to make the box taller when it appears in say a custom box? I decided to ask first before poking around certain codes.
👍: 0 ⏩: 1

You might want to read the description. ;D Second line.
👍: 0 ⏩: 1

Ah sorry about that, i kinda skimmed the description a tad bit cx
👍: 0 ⏩: 0

Hm... ^^ It's bold in the code. At least in the description here. Try hitting ctrl + f on your keyboard and type "content". It will search for it and highlight the word.
👍: 0 ⏩: 1

Haha I realised, I thought it was a setting for another section so I've worked out how to use these white boxes, it's another tutorial I'm confused about now tho ;v;
👍: 0 ⏩: 0

if i just want to add an image next to the left scroll box instead of another scroll box how would i go about this ?
👍: 0 ⏩: 1

Try this code. I put it together very quickly, so if anything doesn't work, do tell me.
<div class="ccexpanded mods-column-rr"><div class="ccexpanded"><div class="inputs modal new-elnino-modal"><img width="100" src="http://orig00.deviantart.net/7f6c/f/2016/036/2/3/stretcher_3_by_daemon_illusionum-d9nvsaz.png"><div class="previewbox blt-ad-container"><div class="ppp">
Your content here
</div></div></div></div></div><div class="ccexpanded mods-column-rr"><img src="Image URL"></div>
👍: 0 ⏩: 2

may i ask where you put this code??
👍: 0 ⏩: 1

Anywhere in your custom box. If you were refering to the snippet I posted in the comment above. ^^
👍: 0 ⏩: 0

it works! thank you very much c:
👍: 0 ⏩: 0

I think I may have a question about these codes - they are really helpful but I would prefer to have my page without scrolling boxes, and I have no idea which codes I should delete, as friend did whole coding and I saw that they used your codes for scrolling content boxes.
Could you help me maybe?
👍: 0 ⏩: 1

If it's the wide content code you are refering to, like your whole custom box has a scroll bar, you will have to add a little extra space at the bottom to prevent scrollbars from appearing.
👍: 0 ⏩: 1

Hm, yes but I want to delete scrollbars totally - without making my boxes too long - because I made this right now to prevent scrollbars appearing >.< I mean - how to delete that code with scrollbars completly?
👍: 0 ⏩: 1

It's this code.
You should find it at the beginning of each box.
👍: 0 ⏩: 1

Yes it's this one! Should I delete all codes besides of this with background?
👍: 0 ⏩: 1

I'm not sure what other codes your friend used on your page. If your friend used my wide content code including a background, you will have to find a different background code like Custom-box Background Tutorial to replace the wide content code. You can leave all other parts untouched. Though it might be better to ask your friend to fix this.
👍: 0 ⏩: 1

OOh,thank you very much, that will help me a lot!
👍: 0 ⏩: 0

It doesn't seem to be working for me...
No matter what size I want, it stays at the same tiny box. It does this from time to time, and now I just can't fix it.
👍: 0 ⏩: 1

Ugh. DeviantArt probably broke the link to the stretcher again... They do that quite often recently. I'll fix it right away.
👍: 0 ⏩: 1

Hey guy, I have a question: How to post raw code??? I'm gonna assemble and translate html codes on deviantart into my language and I hope you'll reply me soon
👍: 0 ⏩: 1

You mean, the way I posted it in the description? You can put <b></b> after every < to ensure everything is displayed. Like this: <<b></b>code> <<b></b>/code>
It's somewhat confusing, but you can use some text editing software with a replace function to search for any < and replace them with <<b></b>
Then copy-pasting that new code somewhere on deviantart, it should display as normal code.
👍: 0 ⏩: 1

sorry for my stupidity, but i still haven't understand. For example, i want to post the code italic text: < i>insert text here . So can you show me specifically how to display it as normal code?
👍: 0 ⏩: 1

Can we apply these code on deviantart journal?
👍: 0 ⏩: 1

They should work, but I suggest coding your own scrollboxes for journals. I can even help you with that, if you tell me what you would like to achieve.
👍: 0 ⏩: 1

Okay, I'm gonna assemble and translate html codes on deviantart into my language, if I have any question, I'll "disturb" you again haha. You're such an enthusiastic guy.
👍: 0 ⏩: 0

do you know how to center the text? thanks!
👍: 0 ⏩: 1

Of course! Just add align="center" to the <div class="ppp"> like <div class="ppp" align="center">
👍: 0 ⏩: 1

How you put stuff inside of it? ; v ;
👍: 0 ⏩: 1

You just put it where ever it says "Your content here"
👍: 0 ⏩: 1

Hnn alright - for some reason whenever I add a BG to the content box
it gets all messed up? Ahh oh well thank you so much for your help! ^ v ^
👍: 0 ⏩: 1

You want the scroll box to have a background?
👍: 0 ⏩: 1

The widget ; v ;
Like how there is the scroll box
but behind it there is a BG > v <
👍: 0 ⏩: 1

I... can't see anything in that image... xD But I think I get what you're saying. If you want a background behind the scroll box, you have to place the code for that background infront of the scroll box code.
👍: 0 ⏩: 1

oh thank you so much! That worked c':
sorry If I have been bothering you! / v \ Thank you again!
👍: 0 ⏩: 1

Nah, no one's gonna be able to bother me with questions. ^^ You're welcome.
👍: 0 ⏩: 1

Ah thank you so much again! / v \
Have a great day! ~
👍: 0 ⏩: 0

Aw im glad the cod is fix i really missed using this ;v;
thank you so much!
👍: 0 ⏩: 1

You're welcome. Glad you like my code. ^^
👍: 0 ⏩: 0

The height suddenly stopped working D=
EDIT: nvm, it seems to have fixed itself lol
👍: 0 ⏩: 1

Did they revert the change? Because I spent quite some time working on the code to fix it...
👍: 0 ⏩: 0
<= Prev | | Next =>